今天,使用select2控件,动态加载select标签的数据,其强大的展示,搜索功能非常好用。
但是在dialog弹出框中,可以选择,但是无法搜索,焦点一直在弹出框的第一个input上。
百度一下找到的解决方法。就是重写一下dialog控件。
网上的解决方法如下:
1.问题呈现
项目中使用了jQuery UI的Dialog控件,一般用来处理需要提示用户输入或操作的简单页面。逻辑是修改一个广告的图片和标题。
效果截图如下:
使用Select2,主要是因为它支持下拉式搜索。所以在数据稍微多一点,作为搜索选择功能的首选。但是运行出来之后,发现搜索框无法点击。开始想到的index不够大,被其他的元素覆盖了。但是跳转z-index也无法解决。在普通的页面,搜索框是ok的。
2.解决办法
通过Google搜索,发现select2作者在github上说明了这个问题:
但是他给出解决的方法,我看不太懂,后面也有人说直接修改jQuery UI类库,但是我们项目中使用的jquery-ui-1.10.3.min.js。所以不可能修改jQuery UI的源代码,而已修改源代码,在后期类库升级和维护上,各种坑还是比较多。所以我继续搜索解决版本。在jQuery UI的官网找到了方法。hot fix代码如下:
hot fix:Select2控件在jQuery UI弹出对话中不能搜索
$.widget("ui.dialog", $.ui.dialog, {
open: function () {
return this._super();
},
_allowInteraction: function (event) {
return !!$(event.target).is(".select2-input") || this._super(event);
}
});根据上面的方法,新建了一个js文件,在jquery_ui.js引入之后引入。
说真的我没看太明白这个方法是做什么的。 _allowInteraction 应该是事件的监听,然后判断是否是select2-input这个属性值,返回true或false。不管了,先放进去再说。
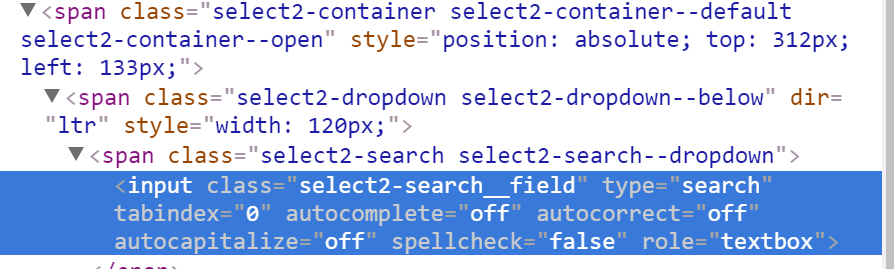
更新后,一访问还是原来的样子,没法搜索。断点调试(我的习惯,不行就调试)。调试发现。$(event.target).is(".select2-input")这个东东一直是false,那就有问题了吧,说明没有这个样式。于是看代码。

果真没有这个样式,于是,改一下。
(function($){
$.widget("ui.dialog", $.ui.dialog, {
open: function () {
return this._super();
},
_allowInteraction: function (event) {
return !!$(event.target).is(".select2-search__field") || this._super(event);
}
});
})(jQuery);
再运行一次,OK了。
跟大家分享一下,可能是我用的select2版本与之前作者用的版本不同。大家可试试。






















 1775
1775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








