原型链继承
<script type="text/javascript">
/* 原型链 继承 */
function Animal(name){//parent
this.name = name || "未知";
this.say = function(){
console.log(this.name + " says interesting....");
}
}
Animal.prototype.eat = function(){
console.log(this.name + " can eat...");
}
//临时构造函数 这里省略下方的 Dog.prototype = new F();可以替换成Dog.prototype = Object.create(Animal.prototype);
function F(){}
function Dog(name){//child
Animal.apply(this,arguments);
}
F.prototype = new Animal()
Dog.prototype = new F();
Dog.prototype.run = function(){
console.log(this.name + " run....");
}
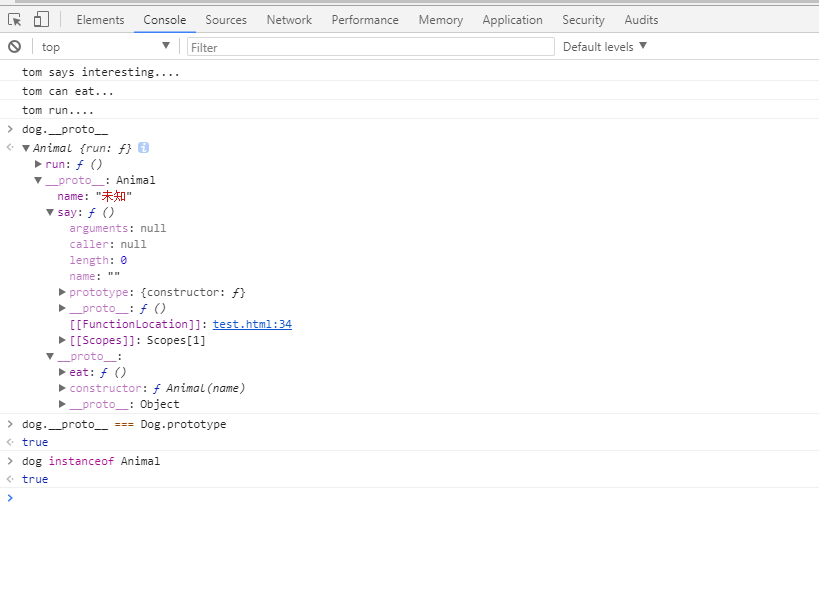
var dog = new Dog("tom");
dog.say();
dog.eat();
dog.run();
</script>

ES6继承
<script type="text/javascript">
/* ES6 继承 */
class Parent{
constructor(name){
this.name = name;
}
say(){
console.log("parent has say method. " + this.name);
}
}
class Child extends Parent{
constructor(name){
super(name);
}
fly(){
console.log("chid can fly...");
}
}
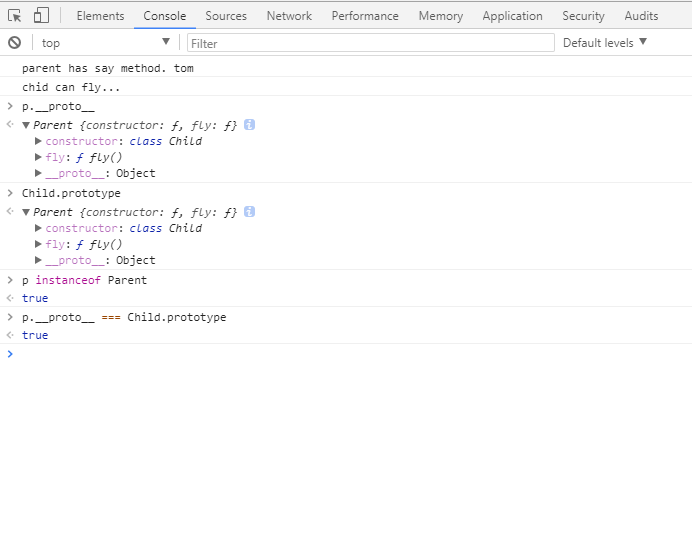
var p = new Child("tom");
p.say();
p.fly();
</script>























 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








