1.js原型继承的方法
// 原型方法
function User(name,email) {// 构造函数
this.name = name;
this.email = email;
this.info = function(){// 每一次新生成uesr对象的时候,都会执行这段代码
// 在js中,函数是一个对象,每次执行函数都会生成一个新的对象,会占用内存,但是内容都是一样的
console.log(`I am ${this.name},my email is ${this.email}`)
}
}
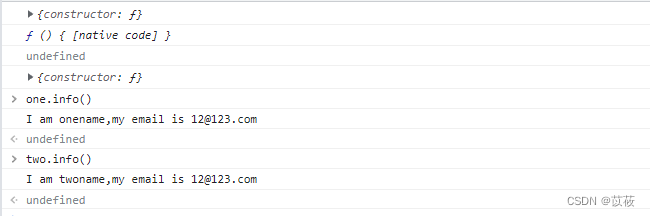
console.log(User.prototype) // {constructor: ƒ}
console.log(User.__proto__) // ƒ () { [native code] }
let one = new User("onename","12@123.com"); //User实例
let two = new User("twoname","12@123.com");
console.log(one.prototype)// undefined
console.log(one.__proto__)// {constructor: ƒ}
}
为解决上述问题,构造函数有一个prototype属性,指向该构造函数的原型对象,可以将公用的属性和方法写在原型对象上,这样每次实例化一个对象的时候,就不会每次都生成相同的一个函数,而是当要使用的时候就去原型对象上找,然后进行调用。
每一个User对象都有一个__proto__属性,可以用来指向该实例对象对应的原型对象
function User(name,email) {// 构造函数
this.name = name;
this.email = email;
}
User.prototype.info = function(){
console.log(`I am ${this.name},my email is ${this.email}`)
}
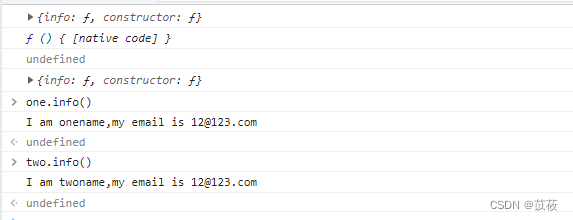
console.log(User.prototype) // {info: ƒ, constructor: ƒ}
console.log(User.__proto__) // ƒ () { [native code] }
let one = new User("onename","12@123.com"); //User实例
let two = new User("twoname","12@123.com");
console.log(one.prototype)// undefined
console.log(one.__proto__)// {info: ƒ, constructor: ƒ}
由以上打印语句看出:
- prototype是函数独有的,而__proto__是每个对象都会拥有的(包括函数);
- prototype的作用是保存所有实例公共的属性和方法;
- __proto__的作用是当访问一个对象的属性时,如果内部没有该属性,就会在它的__proto__属性所指的那个父对象去找,父对象没有,再去父对象的父对象里找…直到null,即原型链;
- one.__proto__ === User.prototype;
- prototype还有一个constractor属性,指向该对象的构造函数本身;
- 在原型对象上定义的方法也是可以重写的.
User.prototype.info = function(){
console.log(`I am ${this.name} and my email is ${this.email}`)
}
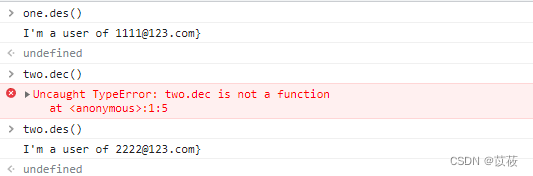
- 实例化对象之后,还可以新增加一些属性在原型对象上.
User.prototype.des = function(){
console.log(`I'm a user of ${this.email}}`)
} 
2.ES6 class实现原型继承
类是一种特殊的函数,因为函数是存在函数提升的,即在函数定义之前是可以调用的,但是类不行。
类的定义
- 一种是类的声明使用class关键字,中的函数可以使用计算属性的方式,如

- 一种是表达式[ const User = function(){ } ].
<script>
class User{
constructor(name,email) { // 构造函数
this.name = name;
this.email = email;
}
info(){
console.log(`I am ${this.name},my email is ${this.email}`)
}
}
let a = new User("firstPerson","firstPerson@163.com");
let b = new User("secondPerson","secondPerson@163.com");
</script>
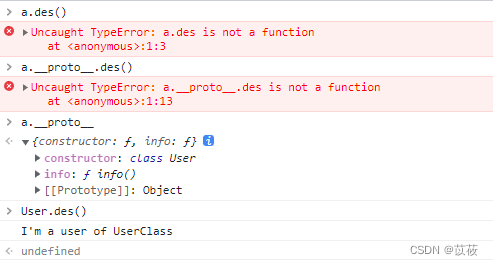
类的静态方法
通过static关键字定义,类的静态方法只能在原型对象上调用,不能在对象实例上调用,如Array.from(),[1,2,3].from()则不行。
<script>
class User{
constructor(name,email) { // 构造函数
this.name = name;
this.email = email;
}
info(){
console.log(`I am ${this.name},my email is ${this.email}`)
}
static des(){
console.log(`I'm a user of UserClass`)
}
}
let a = new User("firstPerson","firstPerson@163.com");
let b = new User("secondPerson","secondPerson@163.com");
</script>
类的get、set方法
set age(val){
this.age = val; // 报错
this.ageNum = val; // 不报错
}
get age(){
return `I am ${this.name},my age is ${this.age}`;
}
类的继承
使用extends关键字,super()继承父类的属性
<script>
class Anmial{
constructor(type){
this.type = type;
}
eat(){
console.log(`I'm hungry`)
}
}
class Dog extends Anmial{
constructor(type,food){//子类的中构造函数必须调用super()
super(type);//参数是父类构造函数的参数
this.food = food;
}
sounds(){
console.log(`sounds produced by animal of ${this.type}`)
}
eat(){
console.log(`I'm hungry and my food is ${this.food}`)
}
}
let dog = new Dog("dog","bone");
</script>























 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










