页面table:
<div class="phoneSource" style="width: 30%; float: left; height: 100%">
<i-table height="480" border ref="selection" :columns="phoneSourceColumns" :data="phoneSourceData" @on-selection-change="selectSource"></i-table>
</div>无法生效代码:
//与数据列相等,直接全选
if(vmMaterialMangerAdd.phoneSourceData.length == dataDictionarys.length) {
vmMaterialMangerAdd.$refs.selection.selectAll(true);
} else {
for (var i = 0; i < dataDictionarys.length; i++) {
var dataDictionary = dataDictionarys[i];
vmMaterialMangerAdd.phoneSourceData.findIndex(
function(x, index) {
if(x.value == dataDictionary.dictionaryId) {
vmMaterialMangerAdd.$refs.selection.toggleSelect(index,true);
}
}
);
}
}phoneSourceData 是通过ajax返回直接赋值的:vmMaterialMangerAdd.phoneSourceData = data.data;
但是,这样不生效
通过debugger的方式,发现在赋值phoneSourceData时,页面并没有画完
并且发现table也没有什么好用的事件或者监听
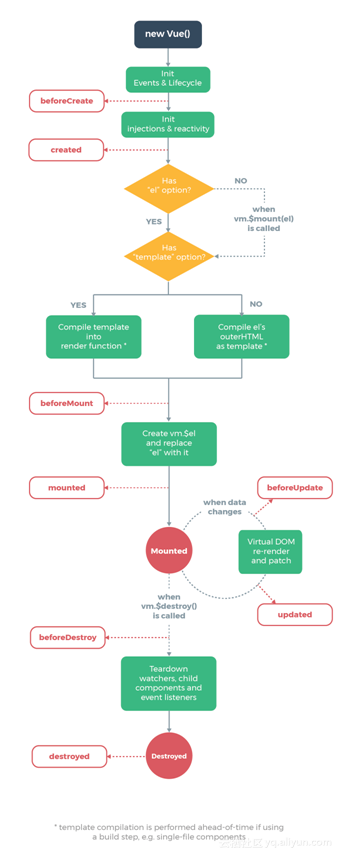
查官当发现实例的生命周期:
主要涉及的就是create,mounted,destroyed这三个切入点,观察图,发现mounted应该是要使用的切入点
mounted:function(){
this.$refs.selection.selectAll(true); //先简单写个全选
}然后惊喜的发现,还是不能用~~~~
好吧,没辙了,闲逛吧。。。
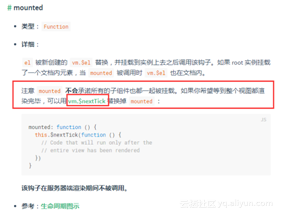
发现了新大陆:
点进去看看

再试试,可以了。。。
vmMaterialMangerAdd.$nextTick(function () {
vmMaterialMangerAdd.$refs.selection.selectAll(true);
})
注:百度查不到就去查官档吧





















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








