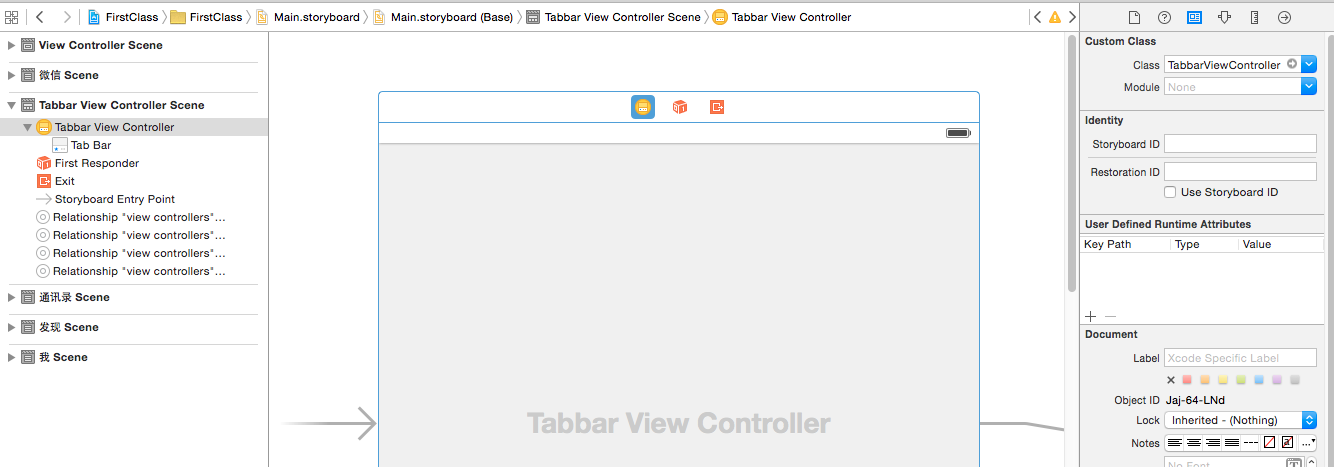
TabBarController是一个布局控件,提供底部的菜单控件。微信的首页就是这种构造。我们为项目拖入一个TabBarController,效果如下图。这里说个小技巧,我们的故事版也就是stroryboard的编辑页面是可以双击缩小的,这样让你拖入控件的时候定位跟方便。

如上图所见,拖入的TabBarController会包含3个页面,准确的的说其实只有第一个页面才是TabBarController,他相当于一个壳。另外的两个页面(viewController)是他装载的内容,由于我们接下来装载的布局会是tableviewController,所以可以将这两个页面删除。选中页面,按Delete键即可。我们的目标是仿照微信的效果,所以我们拖入4个tableviewController。然后选中TabBarController,按住ctrl键不放,拖到到我们新建的tableviewController上。在弹出的菜单中选择RelationShipSegue下的viewControllers.按以上的操作连接好4个tableviewController。效果如下:


最终效果如下图:

为了后面方便区分,我们为4个tableviewcontroller设置id和title.id的设置是在右侧属性设置的第3项中,title是在第4项中。如下图


我将4个tableviewcontroller的id分别设置为MessageList,AddressList,FindList,UserInfo.对应的titile为微信,通讯录,发现,我。这里说明一下,每个属性设置完成一个最好回车一下。不然有可能丢失。调整完成以后我们再设置下每个tableviewcontroller在tabbarcontroller下显示的名称。选中我们叫微信的那个tableviewcontroller.如下图,左侧的列表区,我们的微信下有个item的组件,他就是我们在tabbar那边显示的效果,选中中,然后讲title设置为微信。按以上的操作,对4个页面做对应的设置。

最后效果如下图。细心的同学会发现,我们下面的菜单顺序和微信的顺序不太一样啊。,没关系。将下面的tab拖动下,调整好即可。

调整完毕以后感觉还是少了些什么?哦,少了菜单图标。先去网上找下对应的图标吧.说到这里。不同位置的图标格式标准可以参考这篇文章:https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/MobileHIG/IconMatrix.html.找好图标,放入图片文件夹以后就开始设置吧,其实很多同学在设置菜单名称的时候估计就已经发现了,他是有image属性的,设置一下即可,如果你想交互更漂亮一点就再设置下选中时候的图片。可以参考下微信下部菜单的效果。如下图:

设置完后的效果是这个样子的:

为了快速看到效果,我们先将tabbarcontroller设置为起始页面。设置方式前面有提到过,这里再说一次。选中tabbarcontroller。勾选Is Initial View Controller属性即可。如下图

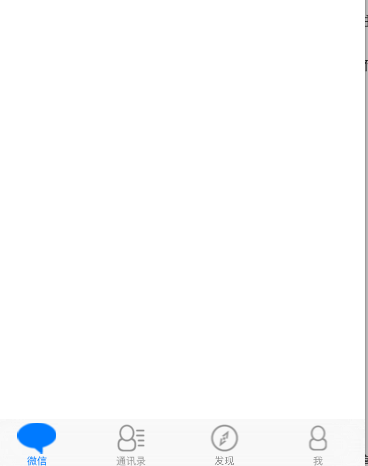
我们用模拟器来跑下效果吧:

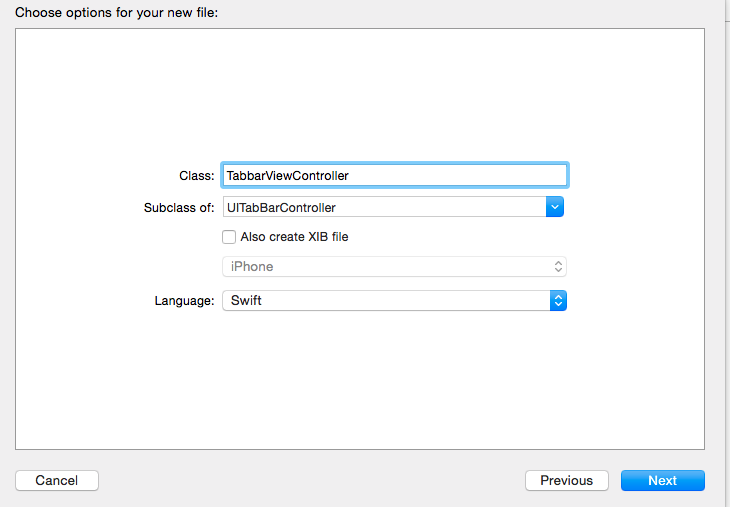
最后还差了一点,就是微信选中效果为绿色。而系统默认是蓝色。很遗憾这个属性需要代码才能修改。所以我们创建一个tabbarviewcontroller的后台文件。见下图


代码见下图:

最后将tabbarcontroller与后台文件关联,见下图

最后看下运行效果。最终的效果说实话有浓浓的山寨味,要想精致一点就需要找美工来做图和配色了。这就不是本人的擅长了,大家将就的看一下

代码地址:https://github.com/xing98218/FirstClass




















 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








