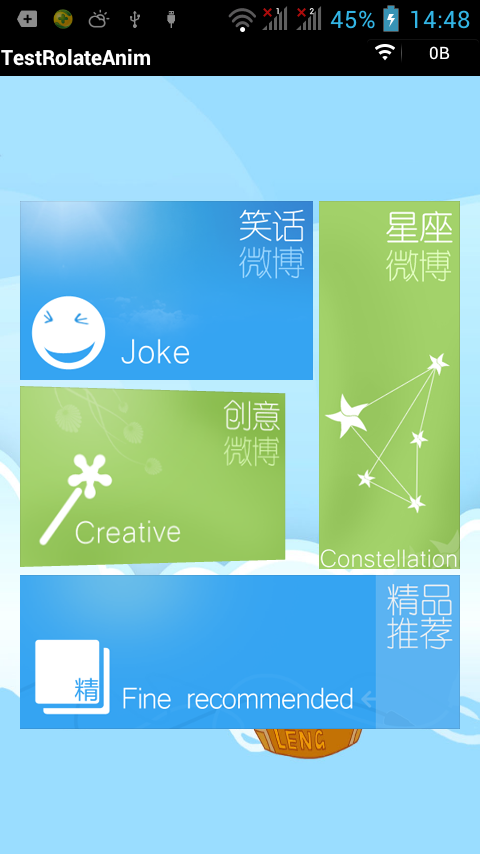
※效果
※使用说明
Java代码
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
public class TestRolateAnimActivity extends Activity {
/** Called when the activity is first created. */
MyImageView joke;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
joke=(MyImageView) findViewById(R.id.c_joke);
joke.setOnClickIntent(new MyImageView.OnViewClick() {
@Override
public void onClick() {
// TODO Auto-generated method stub
Toast.makeText(TestRolateAnimActivity.this, "事件触发", 1000).show();
System.out.println("1");
}
});
}
}
XML代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:gravity="center"
android:orientation="vertical" android:background="@drawable/bkg_img_default">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<com.ljp.ani.MyImageView
android:id="@+id/c_joke"
android:layout_width="wrap_content" android:scaleType="matrix"
android:layout_height="wrap_content" android:layout_margin="2dp"
android:src="@drawable/left_top" />
<com.ljp.ani.MyImageView
android:id="@+id/c_idea"
android:layout_width="wrap_content" android:scaleType="matrix"
android:layout_height="wrap_content" android:layout_margin="2dp"
android:src="@drawable/left_bottom" />
</LinearLayout>
<com.ljp.ani.MyImageView
android:id="@+id/c_constellation"
android:layout_width="wrap_content" android:scaleType="matrix"
android:layout_height="wrap_content" android:layout_margin="2dp"
android:src="@drawable/right" />
</LinearLayout>
<com.ljp.ani.MyImageView
android:id="@+id/c_recommend"
android:layout_width="wrap_content" android:scaleType="matrix"
android:layout_height="wrap_content" android:layout_margin="2dp"
android:src="@drawable/bottom" />
</LinearLayout>
</LinearLayout>























 2247
2247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








