上一章讲了dialog的大小,虽然写得有点乱,但是我觉得讲出了重点,这章讲讲动画吧,尽量简练谢,少写些内容,不然有的朋友看到字多就觉得烦,反正我看到字多我是真的会觉得烦。
一、设置dialog的动画
简单的动画网上很多都会写有。
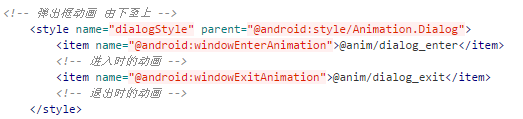
比如这个,原理就是你设置一个style就行

动画文件要放在anim包里面,默认是没有的,自己创建就行,和menu包一样。然后设置动画,就一句代码。
window.setWindowAnimations(R.style.dialogStyle);
关键在于dialog_enter和dialog_exit这两个文件,我们之后讲。好了这样就可以实现动画效果了,这里我没办法演示动态的GIF,按着这个方法去设计就可以实现了。
二、动画的属性
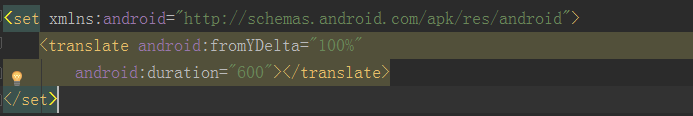
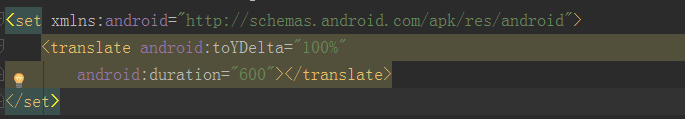
这也是dialog_enter和dialog_exit这两个文件的内容,主要懂动画效果都是写在这里面。先写上例子中的用法吧。


这里就用到了translate属性,这个是位移,所以例子中的效果是位移的动画效果。
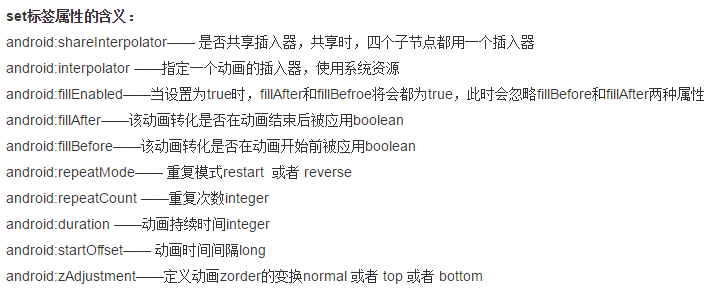
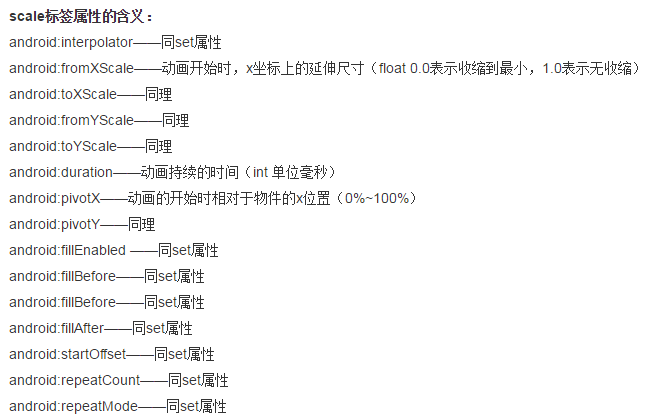
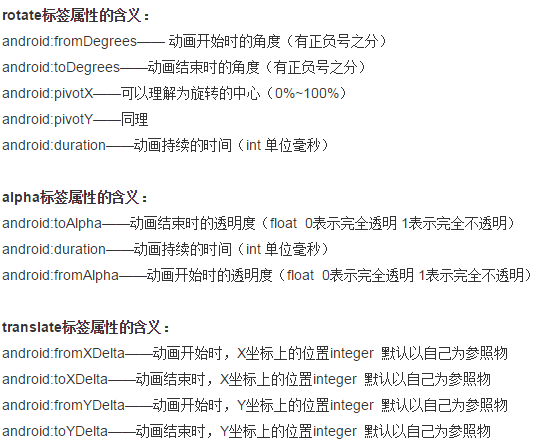
下面重点来讲每个属性的内容,先贴上属性的图,我从别人博客上找到的,写得也比较好。



这里只是部分的内容,毕竟android动画博大精深,不过我觉得这么多已经够用了。
有的朋友可能说不够,劳资就要全部都试一遍,你牛逼,你自己去看API吧,试到你爽为止。
我在想,要不要单独抽一章来讲这四个属性的动画算了,毕竟除了dialog之外,再其它地方这四个动画属性也可以用。
那这章就讲到这里吧,用法不是很难,但是我感觉有些人即便是这样抄也会出问题,我自己是没出问题,正常显示动画,但我觉得google的东西没一两点问题我都不太相信,我暂时没遇到,有问题就提出吧,共同去解决。





















 4987
4987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








