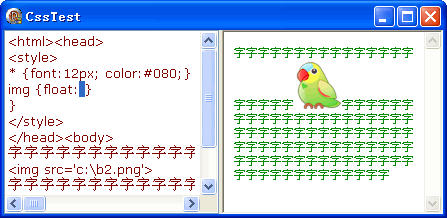
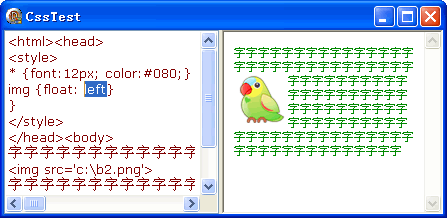
float
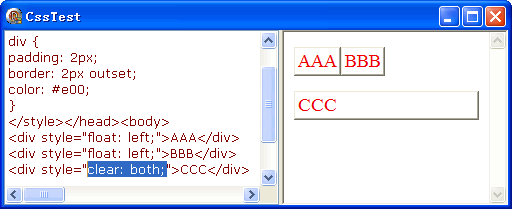
clear
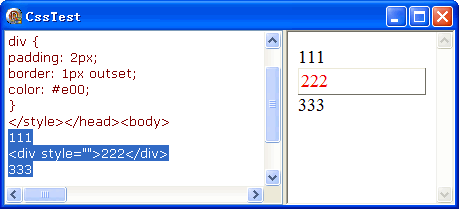
display
visibility
float: none(不浮动)、left(浮在左边)、right(浮在右边).



clear: none(允许浮动)、left(取消左浮动)、right(取消右浮动)、both(取消左右浮动).



display: inline(并行)、block(分行)、none(隐藏)
display: inline


display: block


display: none

visibility: visible(可见)、hidden(不可见,但占位)、collapse(暂不支持).
























 483
483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








