一、CSS浮动
1.标准流(普通流/文档流:即标签按规定默认排列方式)
块级元素独占一行,从上到下排列。
行内元素会按顺序,从左至右排列,碰到父级元素边缘则自动转行。
2.为什么浮动?
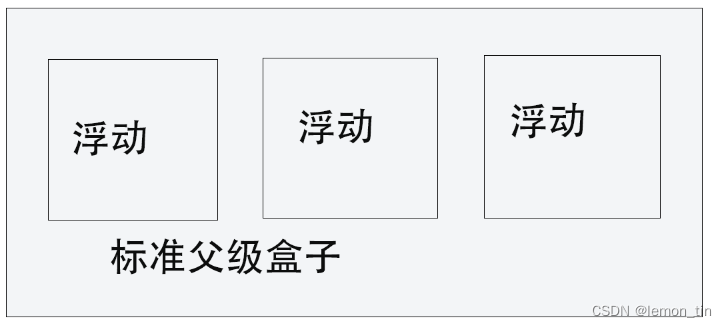
(1)多个块级元素水平排成一行
注意:虽转换行内元素可以实现一行显示,但中间会有很大白色间隙,难以控制。
| div | div | div |
(2)实现两个盒子左右对齐
| div | div |
3.浮动语法及属性值
(1)语法:{float:属性值;}
(2)属性值:
| 属性值 | 语义 |
|---|---|
| none | 不浮动(默认) |
| left | 左浮动 |
| right | 有浮动 |
4.浮动特性(重点)
(1)浮动元素会脱离标准流(脱标)——浮动盒子不再保留原先位置
(2)浮动元素会一行显示并元素顶部对齐排列
(3)浮动元素会具有行内块元素特性
5.浮动元素搭配标准流父级使用
约束浮动元素的方法:(1)用标准流元素排列上下位置。
(2)内部子元素采取浮动排列左右位置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
li{
list-style:none;
}
.nav {
width:1535px;
height:374px;
background-color: blue;
margin:0 auto;
}
.nav li{
float:left;
width:294px;
height:374px;
margin-right:16.25px;
background-color: skyblue;
}
.nav .box1{
margin-right:0;
}
</style>
</head>
<body>
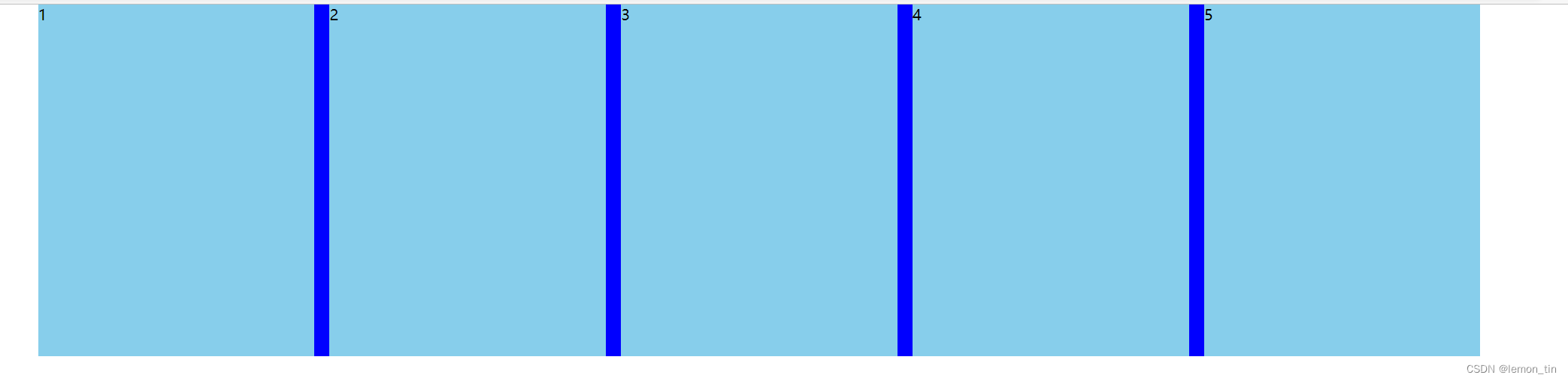
<ul class="nav">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li class="box1">5</li>
</ul>
</body>
</html>
6.浮动布局注意点
(1)浮动和标准流父盒子搭配
(2)一个元素浮动了,理论上其余兄弟元素也要浮动(只影响后面标准流盒子,不会影响前面标准流)
7.清除浮动
(1)为什么清除浮动?
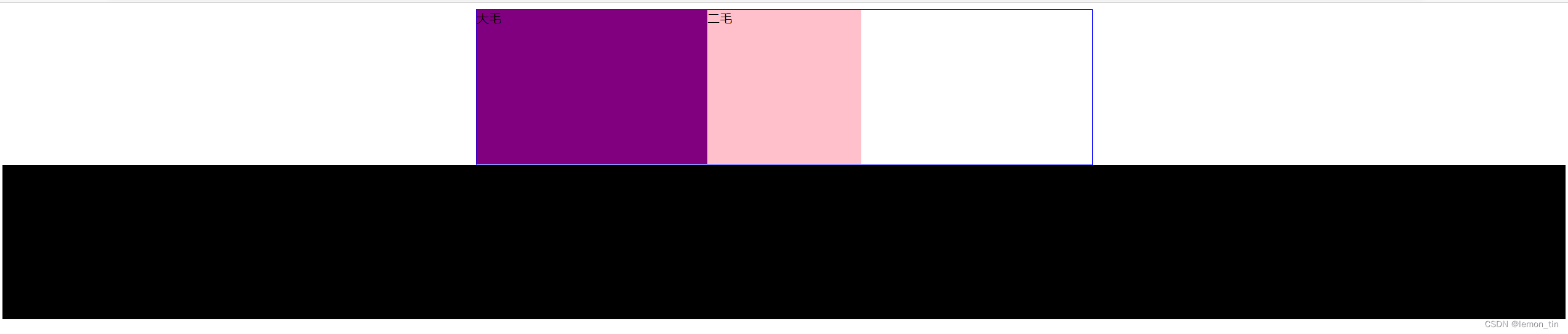
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0,就会影响下面标准流盒子。
实例: a.产品可能很多
b.左侧新闻不知道有多少文字不方便给高度
(2)清除浮动本质
a.清除浮动元素造成的影响
b.如果父级盒子本身有高度,则无需清除
c.清除浮动后,父级会根据浮动子盒子自动检测高度,父级有了高度,就不会影响下面标准流。
(3)清除浮动(闭合浮动)
语法:选择器{clear:属性值;}
| 属性值 | 语义 |
|---|---|
| left | 清除左侧 |
| right | 清除右侧 |
| both | 同时清除左右两侧浮动 |
(4)清除浮动的方法
a.额外标签法
优点:通俗易懂,书写方便
缺点:添加许多无意义标签,结构化较差
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>清除浮动之额外标签法</title>
<style>
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<!-- <div class="clear"></div> -->
<!-- 这个新增的盒子要求必须是块级元素不能是行内元素 -->
<span class="clear"></span>
</div>
<div class="footer"></div>
</body>
</html>b.父级添加overflow属性
| 属性值 |
| hidden |
| auto |
| scroll |
优点:代码简洁
缺点:无法显示溢出部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>为什么需要清除浮动</title>
<style>
.box {
/* 清除浮动 */
overflow: hidden;
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html> 
c.after伪元素法
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素清除浮动</title>
<style>
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>d.双伪元素清除浮动
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素清除浮动</title>
<style>
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
</html>
二、定位
1.为什么要定位?
实现以下效果:a.某个元素可以自由在一个盒子移动位置,并压住其他盒子
b.滚动窗口时,盒子固定屏幕某个位置
2.定位与浮动的区别
(1)浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
(2)定位则是可以让盒子自由在某个盒子内移动位置或者固定载屏幕中某个位置,并压住其他盒子
3.定位组成
定位=定位模式+边偏移
定位模式:指定元素在文档中的定位方式
边偏移:决定该元素最终位置
(1)定位模式
语法:选择器{position:属性值;}
| 属性值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
(2)边偏移
边偏移:盒子移动到的最终位置
| 属性值 | 示例 | 描述 | |
|---|---|---|---|
| top | top:80px; | 顶部偏移量 | 相对其父元素上边线距离 |
| bottom | bottom:80px; | 底部偏移量 | 相对其父元素下边线距离 |
| left | left:80px; | 左侧偏移量 | 相对其父元素左边线距离 |
| right | right:80px | 右侧偏移量 | 相对其父元素右边线距离 |
5.定位模式
(1)静态定位(static)
元素的默认定位方式,无定位意思。
语法:选择器{position:static;}
a.按照标准流特性摆放位置,他没有边偏移
b.布局时很少用到
(2)相对定位(relative)
语法:选择器{position:relative;}
特点:a.相对自己原来位置移动(参照原来位置)
b.原来标准流的位置继续占有(不脱标,保留原来位置)
(3)绝对定位(absolute)
语法:选择器{position:absolute;}
特点:a.如果无祖先元素或祖先元素未定位,则以浏览器为准定位
b.如果父元素有定位(绝对、相对、固定),则以最近一级的有定位祖先元素为参考点移动位置
c.不占有原先位置
(2)(3)案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
}
li{
list-style:none;
}
.nav{
position:relative;
width:846px;
height:472px;
background-color: pink;
margin:100px auto;
}
.prev{
position:absolute;
left:0;
top:236px;
width:20px;
height:30px;
line-height:30px;
background-color:rgb(48, 48, 48);
text-decoration:none;
color:white;
background:rgba(0,0,0,.3);
border-top-right-radius:15px;
border-bottom-right-radius:15px;
}
.last{
position:absolute;
right:0;
top:236px;
width:20px;
height:30px;
line-height:30px;
background-color:rgb(48, 48, 48);
text-decoration:none;
color:white;
background:rgba(0,0,0,.3);
border-top-right-radius:15px;
border-bottom-right-radius:15px;
}
.promo-nav{
position:absolute;
left:50%;
bottom:15px;
margin-right:-35px;
width:70px;
height:13px;
background:rgba(255,255,255,.3);
border-radius:7px;
}
.promo-nav a{
float:left;
width:8px;
height:8px;
background-color: #FFF;
text-decoration:none;
border-radius:50%;
margin:3px;
}
.promo-nav li a:hover{
background-color: #ff5000;
}
.selected{
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="nav">
<img src="O1CN01umFpXN1wEurJBgIBY_!!6000000006277-2-octopus.png" alt="">
<a href="#" class="prev"><</a>
<a href="#" class="last">></a>
<ul class="promo-nav"><li ><a href="#" class="selected"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</body>
</html>
(4)固定定位(fixed)
语法:选择器{position:fixed;}
使用场景:浏览器页面滚动时元素位置不会改变
特点:a.以浏览器可视窗口为参照点移动元素
b.跟父元素没有任何关系
c.不跟随滚动条移动
d.固定定位不占有原先位置
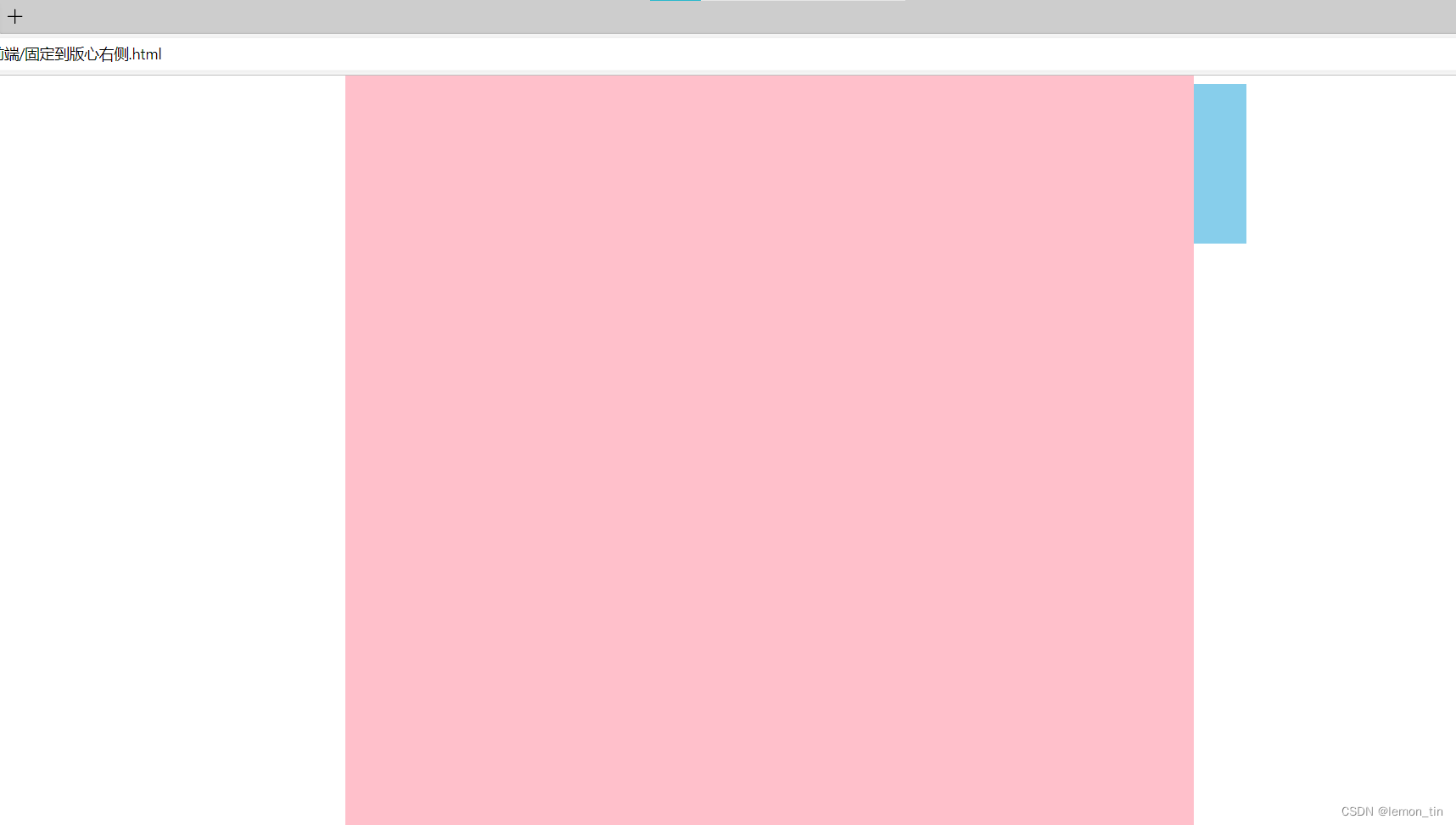
小技巧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.w{
width:800px;
height:1400px;
background-color: pink;
margin:0 auto;
}
.fixed{
position:fixed;
/*1.走浏览器宽度的一半*/
left:50%;
/*2.利用margin走版心盒子的一半距离*/
margin-left:400px;
height:150px;
width:50px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">版心盒子 800像素</div>
</body>
</html>
(5)粘性定位(sticky)
语法:选择器{position:sticky;top:10px;}
特点:a.以浏览器可视窗口为参照点移动元素(固定定位特点)
b.相对自己原来位置移动(相对定位特特点)
c.必须添加top\left\bottom\right其中一个才有效(兼容性较差,IE不支持)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height:3000px;
}
.nav{
/*粘性定位*/
position:sticky;
top:0;
width:800px;
height:50px;
background-color: pink;
margin:100px auto;
}
</style>
</head>
<body>
<div class="nav">我是导航栏</div>
</body>
</html>
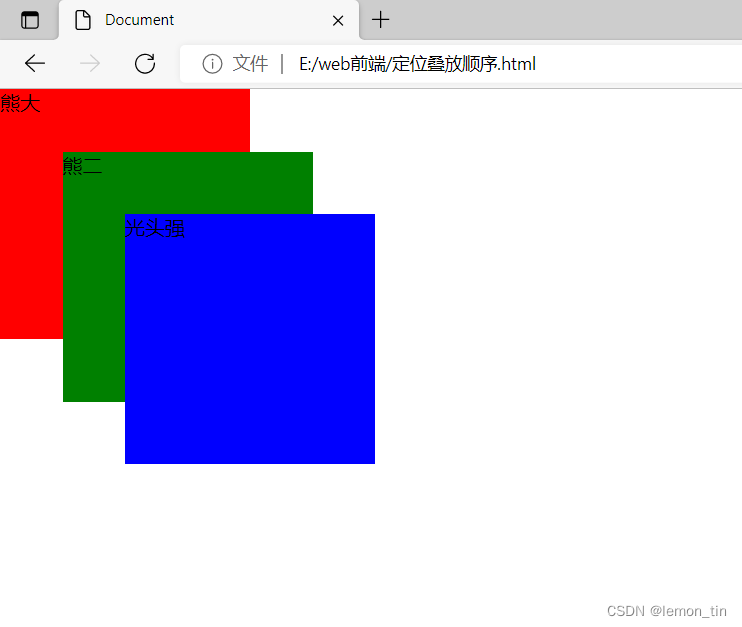
(6)定位叠放次序(z-index)
在定位布局时,可能出现盒子重叠情况,此时,可使用z-index来控制盒子前后次序(z轴)
语法:选择器{z-index:1;}
注意:a.数值可以是正整数,负整数或0,默认时auto,数值越大,盒子越靠上
b.如果属性值相同,则按书写顺序,后来居上
c.数值后不能加单位
d.只有定位盒子才有z-index属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position:absolute;
top:0;
left:0;
width:200px;
height:200px;
}
.xiongda{
z-index:1;
background-color:red;
}
.xionger{
z-index:2;
left:50px;
top:50px;
background-color: green;
}
.qiangge{
z-index:3;
left:100px;
top:100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box xiongda">熊大</div>
<div class="box xionger">熊二</div>
<div class="box qiangge">光头强</div>
</body>
</html>
6.定位扩展
(1)绝对定位盒子居中
注意:加了绝对定位不能通过margin:0 auto;水平居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position:absolute;
/*水平居中*/
/*1.left走50% 父容器宽度一般*/
left:50%;
/*2.margin 负值 往左走 自己盒子的一半*/
margin-left:-100px;
/*垂直居中*/
top:50%;
/*1.top走50%,父容器高度一半*/
margin-top:-100px;
/*2.margin 负值 往上走 自己盒子的一半*/
width:200px;
height:200px;
background-color:pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>三、显示隐藏元素
本质:让一个元素在页面中隐藏或显示出来
1.display属性(设置一个元素应如何显示)
| 属性值 | 语义 |
|---|---|
| none | 隐藏对象 |
| block | 除了转换为块级元素之外,还有显示元素 |
display隐藏元素后,不在占有原来的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之display</title>
<style>
.peppa {
display: none;
/* display: block; */
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="peppa">佩奇</div>
<div class="george">乔治</div>
</body>
</html>

2.visibility可见性(用于指定一个元素可见还是隐藏)
| 属性值 | 语义 |
|---|---|
| visible | 元素可视 |
| hidden | 元素隐藏 |
visibility隐藏元素后,继续占有原来的位置
如果隐藏元素想要原来位置,就用visibility:hidden;
如果隐藏元素不想要原来位置,就用display:none;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之display</title>
<style>
.baba {
visibility: hidden;
width: 200px;
height: 200px;
background-color: pink;
}
.mama {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="baba">猪爸爸</div>
<div class="mama">猪妈妈</div>
</body>
</html>
3.overflow溢出
overflow属性指定了如果内容溢出一个元素的框(超过指定高度或宽度)
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超过部分隐藏 |
| scroll | 不管超出内容,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之overflow</title>
<style>
.peppa {
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 */
/* overflow: auto; */
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="peppa">
《小猪佩奇》,又名《粉红猪小妹》(台湾名为粉红猪),英文名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、
</div>
</body>
</html>




















 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








