对于图片文件,我们不可以用yui-compressor进行压缩,但是我们可以吧若干个小图片sprite成一张大图片然后给出每个图片的坐标,从而减少网络IO的次数开销。
具体步骤是:
(1)压缩所有的图片文件成一个zip包
(2)上传到以下地址:http://spritegen.website-performance.org/
(3)然后它就会产生一个报告然后告诉你css的改变并且创建sprite后的图片
这个sprite后的图片如下:
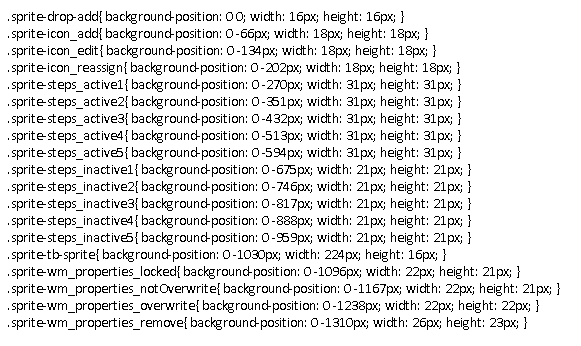
然后对应的坐标也改变了,如下:
然后我们就可以直接移植到项目中使用了。
本文出自 “平行线的凝聚” 博客,请务必保留此出处http://supercharles888.blog.51cto.com/609344/1213140
























 1659
1659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








