
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css">
<style type="text/css">
body{margin:100px}
</style>
</head>
<body style="height:1000px;">
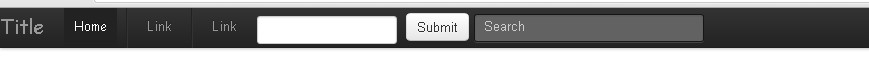
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<a class="brand" href="#">Title</a>
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li class="divider-vertical"></li>
<li><a href="#">Link</a></li>
<li class="divider-vertical"></li>
<li><a href="#">Link</a></li>
</ul>
<form class="navbar-form pull-left">
<input type="text" class="span2">
<button type="submit" class="btn">Submit</button>
</form>
<form class="navbar-search pull-left">
<input type="text" class="search-query" placeholder="Search">
</form>
</div>
</div>
<script src="js/jquery.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/holder.js"></script>
</body>
</html>






















 4458
4458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








