CkEditor现在的最新版本是4.2,但我并不推荐使用,因为4.2不支持IE7和火狐3.6版本,所以我选择4.1.3版本.

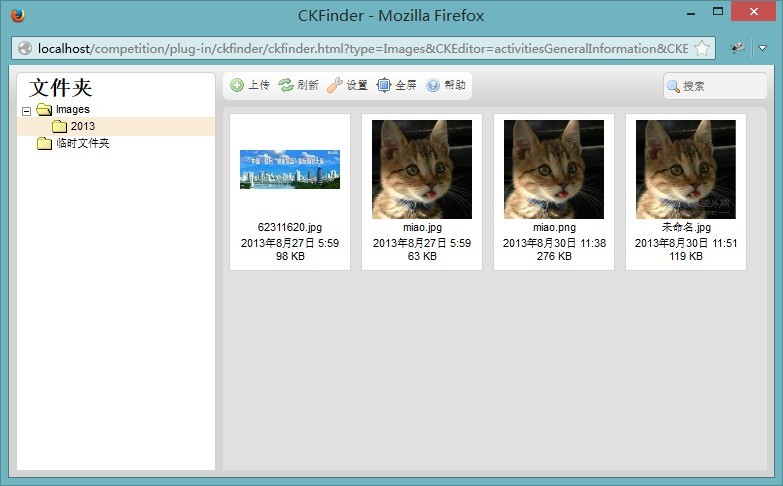
CkFinder是CkEditor的图片上传插件,一款非常好的图片管理插件

CkFinder Java版最近已经升级到2.4,解决了之前不支持加水印的缺陷
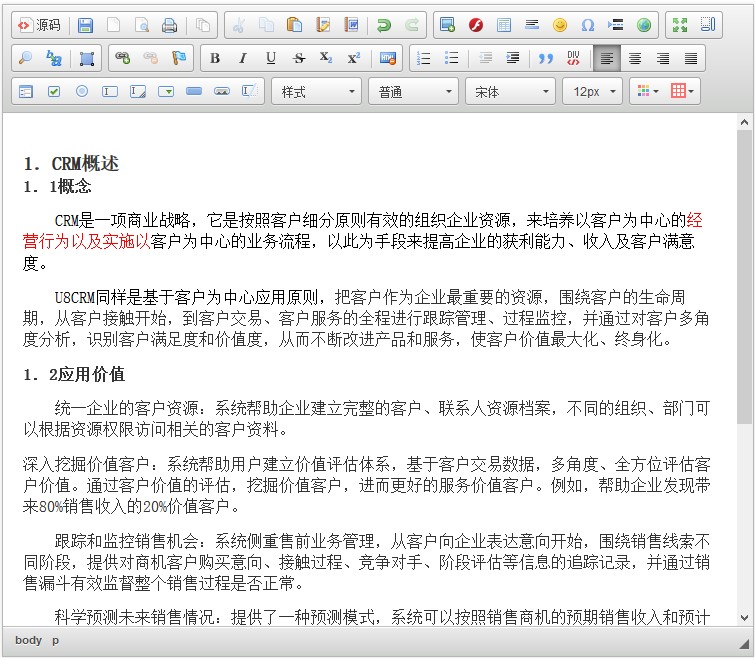
在这里我教大家如何添加CkEditor 4.1.3 + CkFinder 2.4到自己的项目中,并破解某些功能(我最中意的word粘贴功能,格式基本不丢失,消除收费提示)


第一步:下载解压
CkEditor 4.1.3: http://download.cksource.com/CKE ... itor_4.1.3_full.zip
CkFinder 2.4 : http://download.cksource.com/CKF ... finder_java_2.4.zip
CkEditor解压到jeecg项目的plugin文件夹(jeecg原装的CKeditor如果不想要了可以删除)
CkFinder下载后先解压到其它地方然后解压CKFinderJava-2.4.war,把ckfinder复制到jeecg项目的plugin文件夹
第三步:删除一些无用的文件和文件夹
ckeditor下 删除samples文件夹(一些例子)、CHANGES.md、LICENSE.md、README.md、lang下除zh-cn.js其它都可以删(自定义保留一些,我保留了en.js/zh-cn.js/zh.js) plugins\a11yhelp\dialogs\lang 文件夹下同理
ckfinder下_samples文件夹、changelog.txt、install.txt、license.txt、translations.txt、lang文件夹同上、help文件夹除en其它全删
第四步:CKFinderJava-2.4.war解压后复制jar和config.xml
WEB-INF\lib下复制这些jar包到jeecg项目
WEB-INF\config.xml 复制到jeecg项目的WEB-INF下
第五步:配置config.xml
<?xml version="1.0" encoding="UTF-8"?> <config> <enabled>true</enabled> <!---注意:必须改成自己项目的,不然上传图片找不到具体的网络路径 --> <baseDir></baseDir> <!---这里我没有直接配置,而是用拦截器的形式加载,后面会说到 --> <baseURL></baseURL> <licenseKey></licenseKey> <licenseName></licenseName> <imgWidth>10000</imgWidth> <imgHeight>10000</imgHeight> <imgQuality>80</imgQuality> <uriEncoding>UTF-8</uriEncoding> <defaultResourceTypes></defaultResourceTypes> <types> <type name="Files"> <url>%BASE_URL%files/</url> <directory>%BASE_DIR%files</directory> <maxSize>0</maxSize> <allowedExtensions>7z,aiff,asf,avi,bmp,csv,doc,docx,fla,flv,gif,gz,gzip,jpeg,jpg,mid,mov,mp3,mp4,mpc,mpeg,mpg,ods,odt,pdf,png,ppt,pptx,pxd,qt,ram,rar,rm,rmi,rmvb,rtf,sdc,sitd,swf,sxc,sxw,tar,tgz,tif,tiff,txt,vsd,wav,wma,wmv,xls,xlsx,zip </allowedExtensions> <deniedExtensions></deniedExtensions> </type> <type name="Images"> <url>%BASE_URL%images/</url> <directory>%BASE_DIR%images</directory> <maxSize>0</maxSize> <allowedExtensions>bmp,gif,jpeg,jpg,png</allowedExtensions> <deniedExtensions></deniedExtensions> </type> <type name="Flash"> <url>%BASE_URL%flash/</url> <directory>%BASE_DIR%flash</directory> <maxSize>0</maxSize> <allowedExtensions>swf,flv</allowedExtensions> <deniedExtensions></deniedExtensions> </type> </types> <userRoleSessionVar>CKFinder_UserRole</userRoleSessionVar> <accessControls> <accessControl> <role>admin</role> <resourceType>*</resourceType> <folder>/</folder> <folderView>true</folderView> <folderCreate>true</folderCreate> <folderRename>true</folderRename> <folderDelete>true</folderDelete> <fileView>true</fileView> <fileUpload>true</fileUpload> <fileRename>true</fileRename> <fileDelete>true</fileDelete> </accessControl> </accessControls> <thumbs> <enabled>true</enabled> <url>%BASE_URL%_thumbs/</url> <directory>%BASE_DIR%_thumbs</directory> <directAccess>false</directAccess> <maxHeight>100</maxHeight> <maxWidth>100</maxWidth> <quality>80</quality> </thumbs> <disallowUnsafeCharacters>false</disallowUnsafeCharacters> <checkDoubleExtension>true</checkDoubleExtension> <checkSizeAfterScaling>true</checkSizeAfterScaling> <secureImageUploads>true</secureImageUploads> <htmlExtensions>html,htm,xml,js</htmlExtensions> <forceASCII>false</forceASCII> <hideFolders> <folder>.*</folder> <folder>CVS</folder> </hideFolders> <hideFiles> <file>.*</file> </hideFiles> <plugins> <plugin> <name>imageresize</name> <class>com.ckfinder.connector.plugins.ImageResize</class> <params> <param name="smallThumb" value="90x90"></param> <param name="mediumThumb" value="120x120"></param> <param name="largeThumb" value="180x180"></param> </params> </plugin> <plugin> <name>fileeditor</name> <class>com.ckfinder.connector.plugins.FileEditor</class> <params></params> </plugin> <plugin> <name>watermark</name> <class>com.ckfinder.connector.plugins.Watermark</class> <params> <param name="source" value="/plug-in/ckfinder/logo.png"></param> <param name="transparency" value="0.8"></param> <param name="quality" value="100"></param> <param name="marginRight" value="5"></param> <param name="marginBottom" value="5"></param> </params> <internal>true</internal> </plugin> </plugins> <basePathBuilderImpl>com.ckfinder.connector.configuration.ConfigurationPathBuilder</basePathBuilderImpl> </config>
第六步:配置ckeditor config.js(ckfinder config.js不用配置)
CKEDITOR.editorConfig = function( config ) {
config.filebrowserBrowseUrl = 'plug-in/ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'plug-in/ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = 'plug-in/ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl = 'plug-in/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'plug-in/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'plug-in/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash';
config.enterMode = CKEDITOR.ENTER_BR;// CKEDITOR.ENTER_P;CKEDITOR.ENTER_DIV
config.format_p = { element: 'p', attributes: { 'style': 'text-indent:24.0pt;line-height:150%' } };
config.font_style = { element : 'span', styles : { 'font-size' : '14.0pt;', 'line-height' : '200%;', 'font-family' : '宋体;' } };
config.font_defaultLabel = '宋体';
config.fontSize_defaultLabel = '12px';
config.tabSpaces = 2;
config.language = "zh-cn";
config.image_previewText = ' '; // 预览区域显示内容
config.font_names = '宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'
+ config.font_names;
config.skin = 'moonocolor';
config.toolbarGroups = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'insert' },{name:'font'},{ name: 'tools' },
{ name: 'others' },{ name: 'editing', groups: [ 'find', 'selection' ] },
{ name: 'links' },{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup', 'font'] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align' ] },
{ name: 'forms' },{ name: 'styles' },{ name: 'colors' }];
};
第七步:破解ckfinder
第一处修改代码(ckfinder/ckfinder.js):
替换前:
| var r="\074\x64\x69\x76\040\143\x6c\x61\x73\163\x3d\047\x76\x69\x65\x77\x20\x74\x6f\157\x6c\x5f\x70\x61\x6e\145\x6c\047\040\x73\x74\x79\x6c\145\075\047\x70\141\144\144\x69\156\x67\072\x32\160\x78\x3b\x64\x69\163\x70\x6c\x61\x79\x3a\142\154\x6f\143\x6b\040\041\x69\x6d\160\x6f\162\x74\141\156\x74\x3b\160\157\163\x69\164\x69\157\156\072\163\x74\x61\x74\x69\143\x20\x21\151\x6d\160\157\x72\164\x61\156\x74\x3b\x63\157\x6c\x6f\x72\x3a\x62\154\x61\x63\153\x20\041\151\155\x70\x6f\x72\164\x61\156\164\x3b\142\141\x63\153\147\162\157\165\x6e\144\055\143\x6f\x6c\157\x72\072\x77\150\151\x74\x65\040\041\151\155\160\x6f\162\x74\141\156\x74\x3b\x27\076",s="\074\057\x64\151\x76\076",t=r+"\124\x68\151\x73\x20\x69\x73\x20\x74\150\x65\040\104\x45\x4d\x4f\x20\x76\x65\x72\163\151\x6f\x6e\x20\x6f\146\040\x43\x4b\106\151\156\x64\x65\162\056\x20\x50\154\145\x61\163\x65\x20\166\151\163\x69\164\040\164\150\x65\040\074\141\x20\150\162\145\146\x3d\047\x68\164\164\160\x3a\x2f\x2f\x63\153\x73\157\x75\x72\x63\x65\x2e\x63\x6f\x6d\057\143\153\x66\x69\x6e\x64\145\x72\x27\x20\x74\141\162\x67\145\x74\075\x27\137\142\x6c\x61\156\153\x27\076\x43\x4b\x46\151\156\144\x65\162\040\167\145\142\x20\163\151\164\145\074\057\141\x3e\040\x74\x6f\040\157\142\164\141\151\156\040\141\x20\x76\141\154\x69\x64\040\154\151\143\x65\x6e\x73\x65\x2e"+s,u=r+"\103\x4b\x46\x69\x6e\144\145\162\040\104\x65\x76\145\154\157\160\x65\162\x20\114\x69\143\x65\156\163\x65\x3c\142\162\x2f\x3e\114\151\143\145\x6e\x73\x65\144\040\x74\x6f\072\x20"; |
替换后:
| var r="\x20",s="\x20",t="\x20",u="\x20"; |
注解:这是删除树形菜单下方的广告提示,删除后便不会再出现广告。
第二处修改代码(ckfinder/ckfinder.js):
替换前:
| if((V.eu&& !aa||Z)&&V.mj) |
替换后:
if((V.eu&& !aa||Z)&&V.mj&&V.mj!=O)
第三处修改代码(ckeditor/pligins/pastefromword/filter/default.js)
查找 try{a=b.toHtml(a)}catch(d){alert(c.lang.pastefromword.error)}
注释 /**try{a=b.toHtml(a)}catch(d){alert(c.lang.pastefromword.error)}**/
破解到此结束!
第八步:添加拦截器
在自己项目中新建一个类CkfinderConfiguration
package com.jcm.listener;//包名自定义
import javax.servlet.ServletConfig;
import com.ckfinder.connector.configuration.Configuration;
public class CkfinderConfiguration extends Configuration {
String path = "";
public CkfinderConfiguration(ServletConfig servletConfig) {
super(servletConfig);
path = servletConfig.getServletContext().getContextPath();
}
@Override
public void init() throws Exception {
super.init();
this.baseURL = path + "/userfiles/";
}
}
在web.xml中添加配置
<!-- ckfinder配置 --> <servlet> <servlet-name>ConnectorServlet</servlet-name> <servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class> <init-param> <param-name>XMLConfig</param-name> <param-value>/WEB-INF/config.xml</param-value> </init-param> <init-param> <param-name>debug</param-name> <param-value>false</param-value> </init-param> <init-param> <!-- 自定义拦截器 --> <param-name>configuration</param-name> <param-value>com.jcm.listener.CkfinderConfiguration</param-value> </init-param> <load-on-startup>2</load-on-startup> </servlet> <servlet-mapping> <servlet-name>ConnectorServlet</servlet-name> <url-pattern>/plug-in/ckfinder/core/connector/java/connector.java</url-pattern> </servlet-mapping> <filter> <filter-name>FileUploadFilter</filter-name> <filter-class>com.ckfinder.connector.FileUploadFilter</filter-class> <init-param> <param-name>sessionCookieName</param-name> <param-value>jsessionid</param-value> </init-param> <init-param> <param-name>sessionParameterName</param-name> <param-value>JSESSIONID</param-value> </init-param> </filter> <filter-mapping> <filter-name>FileUploadFilter</filter-name> <url-pattern>/plug-in/ckfinder/core/connector/java/connector.java</url-pattern> </filter-mapping> <!-- ckfinder配置 END -->
第九步:为登陆用户添加权限
jeecg.system.controller.core.LoginController下login方法
找到request.setAttribute("roleName", roles);在这下面添加request.getSession().setAttribute("CKFinder_UserRole", "admin");
(可以有更详细的权限配置可询问我或在QQ群求助)





















 4836
4836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








