ckeditor:可视化编辑器,版本:4.2
ckfinder:文件管理、图片上传,版本:2.4 forJava
1、下载ckeditor:http://ckeditor.com/download
下载ckfinder:http://cksource.com/ckfinder/download
2、ckeditor包解压:
将解压出来的ckeditor文件夹放置于工程的根目录下(也可放置于其他目录),可删除adapters和samples这2个文件夹。
ckfinder包解压:
_sources文件夹里是源代码文件,再把CKFinderJava-2.1.war解压
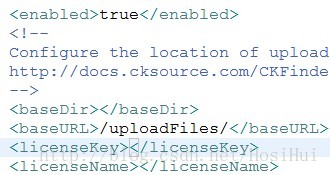
把ckfinder文件夹放置于工程的根目录下(注意:保持与ckeditor文件夹同级!)可删除其中的_samples文件夹,将WEB-INF中的config.xml复制到工程的WEB-INF中、将web.xml中配置也复制到工程的web.xml中去;修改config.xml的配置,将enabled属性修改为true,baseURL为配置自己的文件上传的路径,如图:

 ~此处不做配置~
~此处不做配置~
将WEB-INF中lib中的7个主要jar包:CKFinder-2.4.jar、CKFinderPlugin-FileEditor-2.4.jar、CKFinderPlugin-ImageResize-2.4.jar、CKFinderPlugin-Watermark-2.4.jar、commons-fileupload-1.2.2.jar、commons-io-2.0.1.jar、thumbnailator-0.4.5.jar复制到工程的WEB-INF中的lib下
此时,ckeditor和ckfinder就分别部署好了。
3、ckeditor如果需要集成ckfinder来上传文件和图片,需要修改ckeditor的config.js,此文件就在ckeditor文件夹下,只有一个函数:
CKEDITOR.editorConfig = function( config ) {
};
CKEDITOR.editorConfig = function( config ) {
//与CKFinder集成
config.filebrowserBrowseUrl = '/ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = '/ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = '/ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash';
config.filebrowserWindowWidth = '900';
config.filebrowserWindowHeight = '600';
};3、使用简介:
在页面中引入ckeditor.js,代码如下:
<script src="/ckeditor/ckeditor.js"></script><textarea cols="80" name="editor1" rows="10"></textarea>
<script type="text/javascript">CKEDITOR.replace('editor1');</script>可定义ckeditor的几个常用的属性:
1) toolbar 工具栏:Basic(基本)、Standard(标准)、Full(全部),有3个可选(此处为我自己定义的),默认为Standard,也可自定义,具体可参考/ckeditor/config.js
2) uiColor 界面颜色
3) language 语言:zh-cn(中文,为默认)、en(英文)
4) filebrowserWindowWidth、filebrowserWindowHeight分别为打开ckfinder文件管理窗口的宽度和高度
例如:
CKEDITOR.replace('editor1',
{
toolbar:’Full’,unicolor:’# AADC6E’, language:’zh-cn’,
filebrowserWindowWidth:’800’,
filebrowserWindowHeight:’600’
}
);如果都是使用属性的默认值,可直接使用class="ckeditor"
<textareaclass="ckeditor"cols="80"rows="10"></textarea>
配置个性化工具栏需要注意:工具栏是通过数组来设定的,工具栏的名字以toolbar_<name>的方式命名,其中的<name>是用来赋值给config.toolbar这一变量的,我们可在config.js中定义配置:
其中("-") 为空间栏的水平分割,("/") 为换行。
CKEDITOR.editorConfig = function( config ) {
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About'],
['Styles','Format','Font','FontSize']
];
config.toolbar_Full =
[
['Source','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About']
];
config.toolbar_Standard =
[
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','Source','-','Undo','Redo']
];
//工具栏
config.toolbar = 'Standard';
//配置默认配置
// Define changes to default configuration here. For example:
//config.uiColor = '#AADC6E';
config.image_previewText=' '; //预览区域显示内容
config.language = 'zh-cn';//配置语言 en 英文、zh-cn 中文
//与CKFinder集成
config.filebrowserBrowseUrl = '/ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = '/ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = '/ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = '/ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash' ;
config.filebrowserWindowWidth = '900';
config.filebrowserWindowHeight = '600';
};4、如果需要单独使用ckfinder,在页面中引入ckfinder.js文件
<script src="/ckfinder/ckfinder.js"></script>
1)加入JS代码:
functionBrowseServer(inputId) {
var finder = new CKFinder();
finder.basePath = '/ckfinder/'; //导入CKFinder的路径
finder.selectActionFunction = SetFileField; //设置文件被选中时的函数
finder.selectActionData = inputId; //接收地址的inputID
finder.popup();
}
//文件选中时执行
functionSetFileField(fileUrl,data)
{
document.getElementById(data["selectActionData"]).value = fileUrl;
}
2)页面中加入input
<input id="picurl" type="text" name="picurl" value="" />
<input type="button" value="pic server" onclick="BrowseServer('picurl');" />
注意:必须有id,并且id的值和后面的BrowseServer()函数参数值相对应。
5、ckfinder的创建中文文件夹乱码、以及上传中文文件和包含中文路径的时候,中文会被转码,解决如下:
解决创建中文文件夹乱码:
在tomcat的server.xml中添加URIEncoding="UTF-8"
<Connector port="8181" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" URIEncoding="UTF-8" />
解决文件中文名被转码:
将ckfinder.js中的
getUrl:function(){return this.folder.getUrl()+encodeURIComponent(this.name);}
改为:
getUrl:function(){return this.folder.getUrl()+this.name;}
解决中文路径被转码:
将ckfinder.js中的
getUrl:function(){var v=this,w='';while(v){w=v.isRoot?this.app.getResourceType(v.type).url+w:encodeURIComponent(v.name)+'/'+w;v=v.parent;}return w;}
改为:
getUrl:function(){var v=this,w='';while(v){w=v.isRoot?this.app.getResourceType(v.type).url+w:v.name+'/'+w;v=v.parent;}return w;}
这2个地方找得幸苦啊 ,特别是中文路径的问题
,特别是中文路径的问题








 本文详细介绍如何将ckeditor可视化编辑器与ckfinder文件管理器进行集成,包括下载、部署及配置过程。同时提供了解决中文文件夹乱码及中文文件上传转码等问题的方法。
本文详细介绍如何将ckeditor可视化编辑器与ckfinder文件管理器进行集成,包括下载、部署及配置过程。同时提供了解决中文文件夹乱码及中文文件上传转码等问题的方法。



















 7562
7562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








