目录
前文列表
用 Flask 来写个轻博客 (1) — 创建项目
用 Flask 来写个轻博客 (2) — Hello World!
用 Flask 来写个轻博客 (3) — (M)VC_连接 MySQL 和 SQLAlchemy
用 Flask 来写个轻博客 (4) — (M)VC_创建数据模型和表
用 Flask 来写个轻博客 (5) — (M)VC_SQLAlchemy 的 CRUD 详解
用 Flask 来写个轻博客 (6) — (M)VC_models 的关系(one to many)
用 Flask 来写个轻博客 (7) — (M)VC_models 的关系(many to many)
用 Flask 来写个轻博客 (8) — (M)VC_Alembic 管理数据库结构的升级和降级
用 Flask 来写个轻博客 (9) — M(V)C_Jinja 语法基础快速概览
用 Flask 来写个轻博客 (10) — M(V)C_Jinja 常用过滤器与 Flask 特殊变量及方法
用 Flask 来写个轻博客 (11) — M(V)C_创建视图函数
用 Flask 来写个轻博客 (12) — M(V)C_编写和继承 Jinja 模板
用 Flask 来写个轻博客 (13) — M(V)C_WTForms 服务端表单检验
用 Flask 来写个轻博客 (14) — M(V)C_实现项目首页的模板
用 Flask 来写个轻博客 (15) — M(V)C_实现博文页面评论表单
用 Flask 来写个轻博客 (16) — MV(C)_Flask Blueprint 蓝图
用 Flask 来写个轻博客 (17) — MV(C)_应用蓝图来重构项目
用 Flask 来写个轻博客 (18) — 使用工厂模式来生成应用对象
用 Flask 来写个轻博客 (19) — 以 Bcrypt 密文存储账户信息与实现用户登陆表单
用 Flask 来写个轻博客 (20) — 实现注册表单与应用 reCAPTCHA 来实现验证码
用 Flask 来写个轻博客 (21) — 结合 reCAPTCHA 验证码实现用户注册与登录
新建表单
- jmilkfansblog/forms.py
博客文章的新建和编辑的表单非常简单, 只需要输入 title 和 content 就可以了.
class PostForm(Form):
"""Post Form."""
title = StringField('Title', [DataRequired(), Length(max=255)])
text = TextAreaField('Blog Content', [DataRequired()])
新建视图函数
博客文章的添加和编辑仍然属于蓝图 blog 的功能集, 所以我们会在控制器 blog 模块中定义新的视图函数
- jmilkfansblog/controller/blog.py
@blog_blueprint.route('/new', methods=['GET', 'POST'])
def new_post():
"""View function for new_port."""
form = PostForm()
if form.validate_on_submit():
new_post = Post(id=str(uuid4()), title=form.title.data)
new_post.text = form.text.data
new_post.publish_date = datetime.now()
db.session.add(new_post)
db.session.commit()
return redirect(url_for('blog.home'))
return render_template('new_post.html',
form=form)
@blog_blueprint.route('/edit/<string:id>', methods=['GET', 'POST'])
def edit_post(id):
"""View function for edit_post."""
post = Post.query.get_or_404(id)
form = PostForm()
if form.validate_on_submit():
post.title = form.title.data
post.text = form.text.data
post.publish_date = datetime.now()
# Update the post
db.session.add(post)
db.session.commit()
return redirect(url_for('blog.post', post_id=post.id))
form.title.data = post.title
form.text.data = post.text
return render_template('edit_post.html', form=form, post=post)NOTE 1: 添加博客文章时, 如果添加成功了就将输入到表单中的内容写入到数据库并将表单的数据传入 new_post 模板.
NOTE 2: 编辑博客文章时, 在表单的输入框中会含有原来的博客内容, 当编辑成功后会将新的博客内容写入数据库并重定向到文章页面.
新建模板
- jmilkfansblog/template/blog/new_post.html
{% block title %}New Post{% endblock %}
{% block body %}
<div class="row">
<h1 class="text-center">Create A New Post</h1>
<form method="POST" action="{{ url_for('blog.new_post') }}">
{{ form.hidden_tag() }}
<div class="form-group">
{{ form.title.label }}
{% if form.title.errors %}
{% for e in form.title.errors %}
<p class="help-block">{{ e }}</p>
{% endfor %}
{% endif %}
{{ form.title(class_='form-control') }}
</div>
<div class="form-gruop">
{{ form.text.label }}
{% if form.text.errors %}
{% for e in form.text.errors %}
<p class="help-block">{{ e }}</p>
{% endfor %}
{% endif %}
{{ form.text(id="editor", class_='form-contril') }}
</div>
<input class="btn-primary" type="submit" value="Submit">
</form>
</div>
{% endblock %}
{% block js %}
<script src="//cdn.ckeditor.com/4.4.7/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace('editor');
</script>
{% endblock %}- jmilkfansblog/template/blog/edit_post.html
{% extends "base.html" %}
{% block title %}Edit Post{% endblock %}
{% block body %}
<div class="row">
<h1 class="text-center">Edit the Post</h1>
<form method="POST" action="{{ url_for('blog.edit_post', id=post.id) }}">
{{ form.hidden_tag() }}
<div class="form-group">
{{ form.title.label }}
{% if form.title.errors %}
{% for e in form.title.errors %}
<p class="help-block">{{ e }}</p>
{% endfor %}
{% endif %}
{{ form.title(class_='form-control', value=post.title) }}
</div>
<div class="form-gruop">
{{ form.text.label }}
{% if form.text.errors %}
{% for e in form.text.errors %}
<p class="help-block">{{ e }}</p>
{% endfor %}
{% endif %}
{{ form.text(id="editor", class_='form-contril') }}
</div>
<input class="btn-primary" type="submit" value="Submit">
</form>
</div>
{% endblock %}
{% block js %}
<script src="//cdn.ckeditor.com/4.4.7/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace('editor');
</script>
{% endblock %}NOTE: 在模板 new_post 和 edit_post 中都加入了一个所见即所得 (WYSIWYG) 的博客文章编辑器 CKEditor, 该编辑器是一个 JavaScript 文件 <script src="//cdn.ckeditor.com/4.4.7/standard/ckeditor.js"></script>, CKEditor 的安装和使用都是非常方便的.
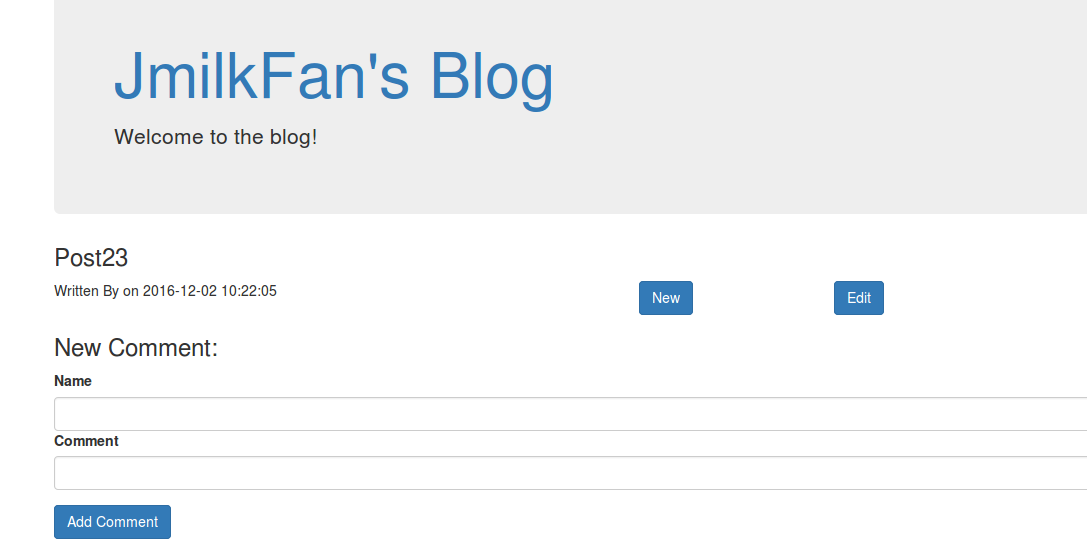
在博客文章页面添加 New 和 Edit 按钮
{% block body %}
<h3>{{ post.title }}</h3>
<div class="row">
<div class="col-lg-6">
<p>Written By <a href="{{ url_for('blog.user', username=post.users.username)
}}">{{ post.users.username }}</a> on {{ post.publish_date }}</p>
<p>{{ post.text | safe }}</p>
</div>
<div class="column">
<div class="col-lg-2">
<a href="{{ url_for('blog.new_post') }}" class="btn btn-primary">New</a>
</div>
</div>
<div class="column">
<div class="col-lg-2">
<a href="{{ url_for('blog.edit_post', id=post.id) }}" class="btn btn-primary">Edit</a>
</div>
</div>
<div class="col-lg-12">
...NOTE : 由编辑器 CKEditor 提交的博客文章内容会被转换成为 HTML 被存放在数据库中, 所以需要使用过滤器 safe 来过滤并显示在页面中.
实现效果
New 和 Edit 的按钮:
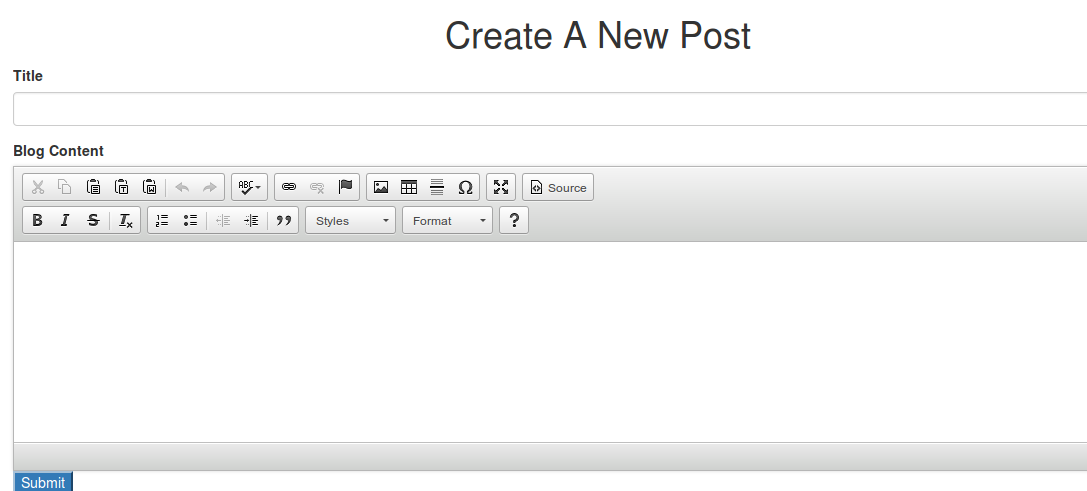
Create a new post:
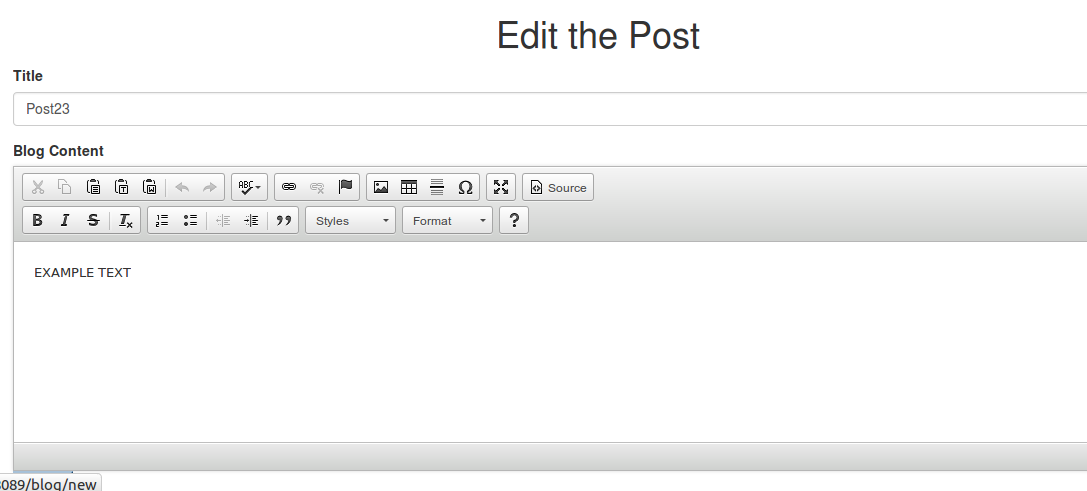
Edit a new post:
























 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








