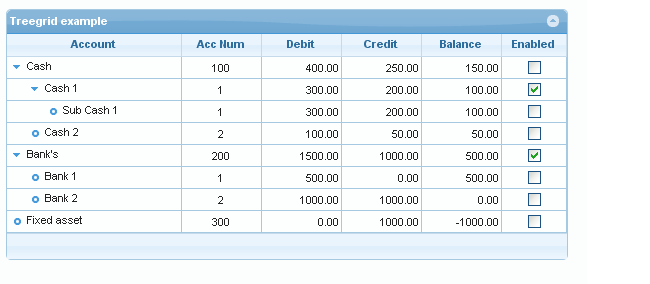
树形表格用于显示在jqGrid中显示分层数据。树形表格支持嵌套集合模型( Nested Set model )和邻接模型(Adjacency model)。描述嵌套集合模型的相关文章推荐
- http://ftp.ntu.edu.tw/MySQL/tech-resources/articles/hierarchical-data.html
- http://www.sitepoint.com/article/hierarchical-data-database
- 分层数据管理-嵌套集合模型
- 分层数据管理-临界表模型
安装
要使用这个方法,需要在下载页面勾选Treegrid后再下载jqGrid,下载地址:http://www.trirand.com/blog/?page_id=6。源文件grid.treegrid.js在src目录中。
再使用属性表格之前,强烈建议先阅读本文内容和相关分层数据显示的文章。
Options
下面为在jqGrid中配置的选项,用于配置树形表格
| Option | Type | Description | Default |
|---|---|---|---|
| ExpandColClick | boolean | 设置为true,点击行时将会展开/收缩属性表格,而不仅限于点击图标 | true |
| ExpandColumn | string | 指定哪列(colModel中的name配置值)用于展开属性表格。不设置则默认第一列,treeGrid配置为true时有效 | null |
| treedatatype | mixed | 定义初始化数据类型(参考:datatype),一般不需要配置,使用配置的datatype属性 | null |
| treeGrid | boolean | 是否启用树形表格 | false |
| treeGridModel | string | 决定树形表格可使用的方法,可用值有nested 或者adjacency. | nested |
| treeIcons | array | 设置属性表格使用的图标,需要为UI主题中定义的有效值图像。默认值为: {plus:'ui-icon-triangle-1-e',minus:'ui-icon-triangle-1-s',leaf:'ui-icon-radio-off'} | |
| treeReader | array | 扩展父表格定义的colModel。这里定义的字段添加到colModel最后并且是隐藏的,所以需要服务器返回的数据中也要包含这里定义的字段。查看下面获取有哪些可用值 | |
| tree_root_level | numeric | 定义根元素开始的层次。(Determines the level where the root element begins when treeGrid is enabled) | 0 |
如果jqGrid配置了gridview为true,树形表格不会被构造。(If the gridview option in the grid is set to true the treeGrid will not be constructed instead that set to true.)(不太明白这句表达什么)
treeReader动态的想colModel中添加列(treeGrid要设置为true)
-收缩JavaScript代码
treeReader : {
property1 : value1
...
propertyN : valueN
}
treeReader依据treeGridModel的值,想colModel中添加不同的列,既不同的方法需要有不同的配置,参考: Nested Set Model and Adjacency Model。当前的jqGrid只能从服务器加载数据。下面介绍一些技巧如何使用本地数据(local data)。
需要特别注意,从服务器返回的数据需要以适当的方式排序过,例如
-收缩
SQL代码SELECT category_name, level, lft, rgt FROM categories ORDER BY lft;
方法
下面的方法中,record代表当前记录,通过getInd方法获取
-收缩JavaScript代码
var record = jQuery("#grid_id").getInd(rowid,true);
备注:3.7.x+版本不在使用此方法,改用var record = jQuery(”#grid_id”).getRowData(rowid);来替代
- rowid为数据行id。
- 注意此方法第二个参,设置为false(默认)或者未传递,返回值为行的索引( returned value is the index of the row)。设置为true返回DOM对象(TR,是否被jQuery包装过没测试),找不到对应的行返回false。
| 方法名称 | 参数 | 描述 |
|---|---|---|
| addChildNode | nodeid, parentid, data | 参考parentid值向树中添加节点。nodeid为数据行中唯一值。如果设置为空字符串,此方法从数据中获取下一个最大数值+1(If set to empty string the method gets the next max number + 1 from the data)。如果parentid为null,增加的节点作为根节点。parentid为当前显示某数据行的id,参数data将添加到这行作为子元素。data为需要插入的数据(Data is a data to be inserted.) |
| collapseNode | record | 收缩指定记录的节点。(Collapse the node at specified record) |
| collapseRow | record | 收缩指定记录(的树形表格)(Collapse the current row) |
| delTreeNode | rowid | 删除rowid指定节点及所有子节点,rowid为数据行id。此方法不会从服务器上删除节点 |
| expandNode | record | 展开指定记录节点 |
| expandRow | record | 展开指定记录(的树形表格)Expand the current row |
| getNodeAncestors | record | 以数组形式返回指定记录的所有祖先 |
| getNodeParent | record | 返回指定记录的父节点 |
| getNodeChildren | record | 以数组形式返回指定个记录的子节点,没有子节点返回空数组 |
| getRootNodes | none | 以数组形式返回当前根节点 |
| isNodeLoaded | record | 判断指定记录节点是否已经加载(返回true表示已经加载) |
| isVisibleNode | record | 返回true/false指示指定记录节点是否可见 |
| setTreeRow | rowid, data | 和setRowData一样 |
| SortTree | direction | 为1(升序)或者-1(降序)。通过sortname(jqGrid中的配置)对树排序 |
注意事项和限制
-
目前不支持通过addRowData添加节点
-
目前不建议使用树形表格时联合使用行编辑和表单编辑,否则展开的列不可编辑
-
目前不支持(一次?)添加多个节点
-
Pager 功能在使用树形控件时被禁用
-
父表格初始化读取数据后,datatype配置自动变为local。因为树形表格支持自动加载树节点。就是说,为了速度或者效率,你可以首先只加载根节点,当点击展开需要展开子节点时才加载子节点数据。父表格是否存在子节点数据,不存在才从服务器加载,因此当请求服务器时需要传递附加参数。设置datatype为local,是为了干预在发送的请求前,正确创建请求(Setting datatype to local permits intervening before the request is made to build the request correctly)。查看嵌套集合模型( Nested Set model )和 邻接模型(Adjacency model)了解什么内容将提交到服务器。
来源:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:treegrid























 3500
3500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








