项目中的前端组件已达到一定规模,平时常常有开发人员来询问我组件的用法,并且已存在很多由于使用不当造成的问题,因此有必要出一份前端组件的使用文档,方便别人,也方便自己。
使用什么样的格式让我费了不少脑筋,使用word不方便别人索取和自己更新;使用wiki,不方便自己编写;使用普通的html,成本很高。觉得如果能做一个类似于Ext Api Doc那样的文档就很不错,使用它很方便,不光能建立起类与类的层级关系,还有很强的搜索功能。隐约感觉Ext Api Doc不是专门用Ext开发出来,而是通过源码里的注释自动生成出来,因为Ext源码里的文档和Doc是一一对应的。所以现在需要做的就是,按照一定的格式完善注释,另外要找到这么一个自动从注释生成Ext类型文档的工具。
通过一番搜索,还真找到这么一个工具,http://www.extjs.com/forum/showthread.php?t=55214,此工具使用起来很方便,但需要注意的是运行它需要jdk1.6,怎么使用看看readme就很清楚了。
接下来,就是要按规定格式完善注释了,重点需要做以下几点:
1)class
需要在每个类前加上注释,标明类的相关信息,例如:
/**
* @class Ext.plugins.AccountSelector2
* @extends Ext.plugins.BaseSelector
* 科目选择控件
* @alias Ext.plugins.AccountSelector2
* @author tingjia.chentj@alibaba-inc.com
*/
Ext.plugins.AccountSelector2 = function(config){
......
}
其中@class为类名,@extends为继承的基类,@alias为别名,@autho为作者。
2)cfg
需要在类的每个配置属性前加上注释,大家使用组件最关心这个组件的配置属性,例如:
/**
* @cfg {Number} width
* 控件宽度,default:420
*/
其中width为属性名,Number为属性类型
3)@method
需要在类方法前加上注释,例如:
/**
* 修改某个值引起联动
* @method updateAmount
* @param {String} changeField 引发联动的字段(qty、price、disRate、withTax、taxRate、withoutTax)
* @param {String} newValue 改变后的值
* @param {record} r record
* @param {json} defaultValue 默认值
*/
updateAmount:function(changeField,newValue,r,defaultValue){
......
}
4)@property
需要在类属性前加上注释,例如:
/**
* combobox控件
* @type Ext.form.ComboBox
* @property editor
*/
其中 @property为属性名,@type为属性类型
5)@event
在事件侦听前加上注释,例如
/**
* @event beforeaction
* Fires before action event. Return false to cancel the subsequent action event.
* @param {Ext.grid.GridPanel} grid
* @param {Ext.data.Record} record Record corresponding to row clicked
* @param {String} action Identifies the action icon clicked. Equals to icon css class name.
* @param {Integer} rowIndex Index of clicked grid row
* @param {Integer} colIndex Index of clicked grid column that contains all action icons
*/
'beforeaction'
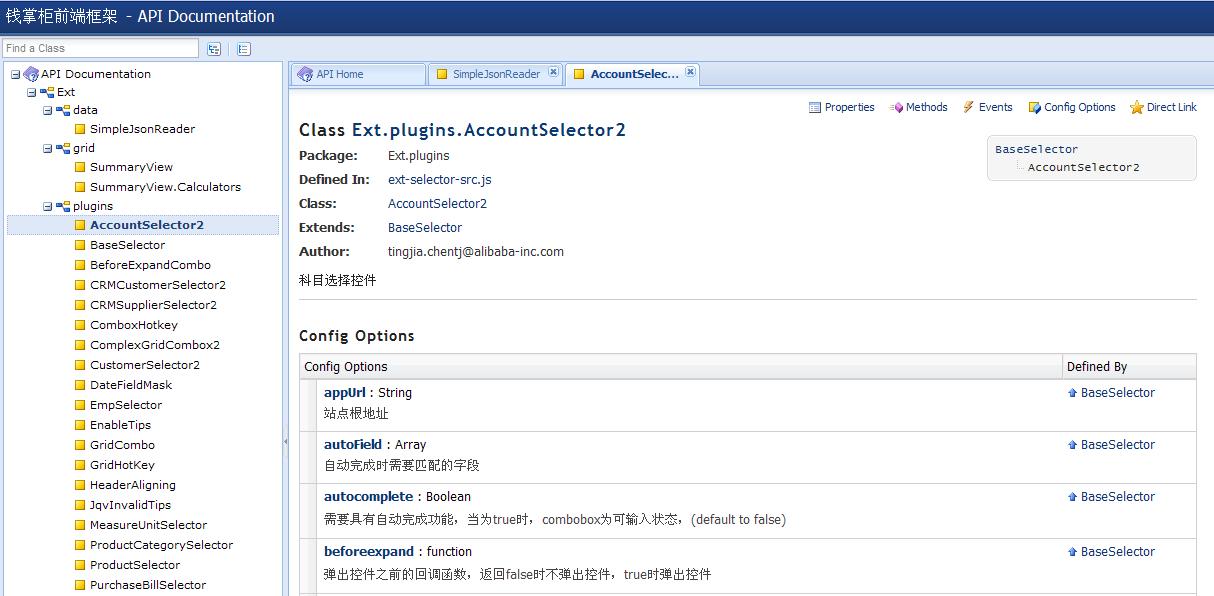
通过对以上五类元素加上注释后,再用工具自动生成,一份很方便和漂亮的文档就出来了,但此文档不能直接打开,得部署到web服务器上,因为此文档的实现用了Ajax,不过这个也很容易,在apache里加上个虚拟目录就搞定了,打开文档,效果如下:























 4997
4997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








