有人问我一个问题,说echarts如何显示将小数转换成整数,我决定,在这边写两个demo
第一个
<script type="text/javascript">
var chart = echarts.init(document.getElementById('chart1'));
var option = {
tooltip: {
trigger: 'item',
formatter: function (obj) {
return obj.name + '\n' + obj.percent + '%'
}
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['40%', '55%'],
label: {
normal: {
formatter: function (obj) {
return obj.name + '\n' + obj.percent + '%'
}
}
},
data:[
{value:335, name:'直达'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1048, name:'百度'},
{value:251, name:'谷歌'},
{value:147, name:'必应'},
{value:102, name:'其他'}
]
}
]
};
chart.clear();
chart.setOption(option);
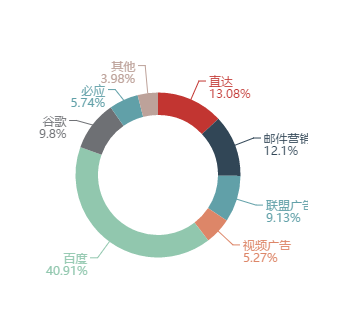
</script>显示的结果为:

第二个:
<script type="text/javascript">
var chart = echarts.init(document.getElementById('chart1'));
var option = {
tooltip: {
trigger: 'item',
formatter: function (obj) {
return obj.name + '\n' + obj.percent.toFixed(0) + '%'
}
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['40%', '55%'],
label: {
normal: {
formatter: function (obj) {
return obj.name + '\n' + obj.percent.toFixed(0) + '%'
}
}
},
data:[
{value:335, name:'直达'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1048, name:'百度'},
{value:251, name:'谷歌'},
{value:147, name:'必应'},
{value:102, name:'其他'}
]
}
]
};
chart.clear();
chart.setOption(option);
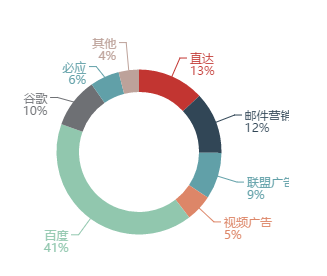
</script>显示的结果为:

其中最主要的区别就是对label添加了一个formatter的函数。






















 2700
2700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








