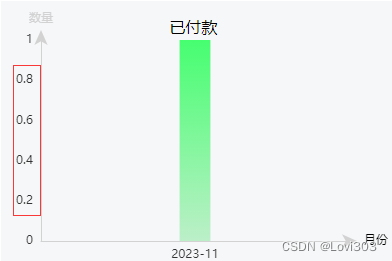
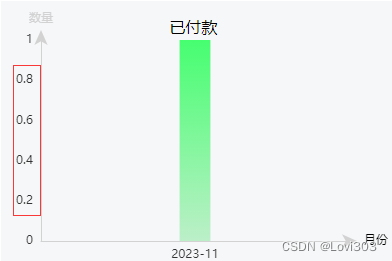
1.如下图所示,柱状图会自己分配Y轴的数据

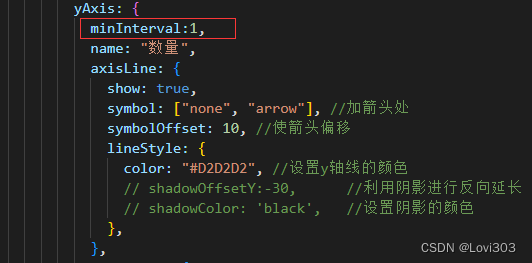
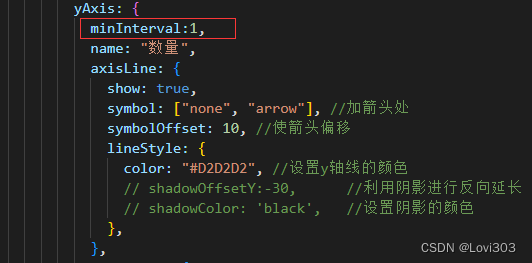
2.想要让Y轴数据不出现小数需要在 yAxis中加入 minInterval:1 就可以实现

1.如下图所示,柱状图会自己分配Y轴的数据

2.想要让Y轴数据不出现小数需要在 yAxis中加入 minInterval:1 就可以实现

 1990
1990
 1596
1596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


