CSS列表属性
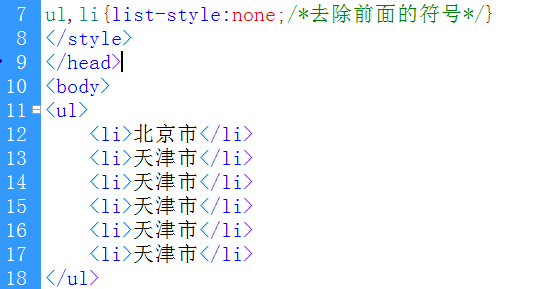
list-style:列表样式,取值:none。去掉项目符号或编号前面的各种符号。

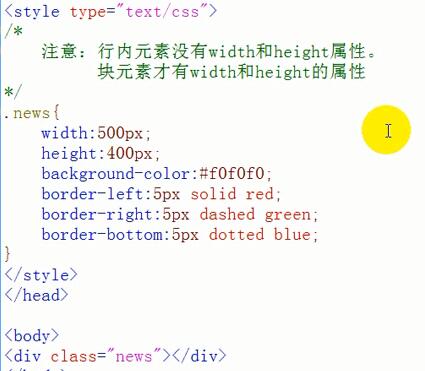
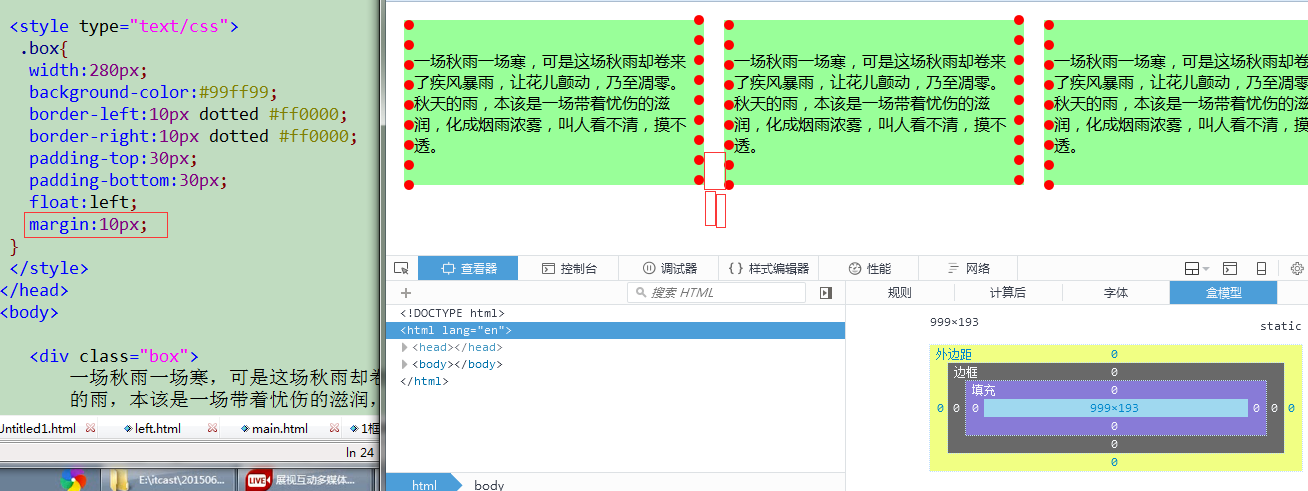
CSS边框属性:每个元素都可以加边框线
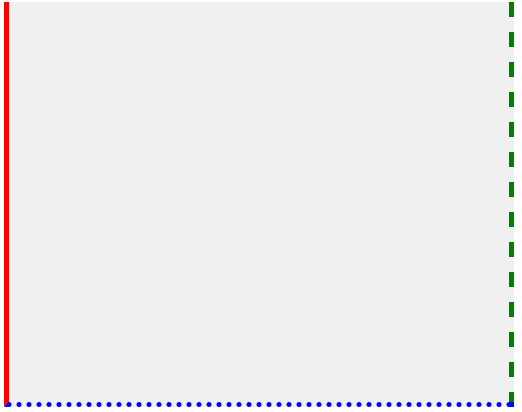
border-left:左边框线。
格式:border-left:粗细 线型 线的颜色;
线型:none(无线)、solid(实线)、dashed(虚线)、dotted(点状线)
举例:border-left:5px dashed red;
border-right:右边框线。
border-top:上边框线。
border-bottom:下边框线。
border:同时给四个边加边框线。


CSS内边距属性:边框线到内容间的距离
注意:平常我们所说的width和height属性,它们指内容的宽度和高度,不含内、外边距、边框线。
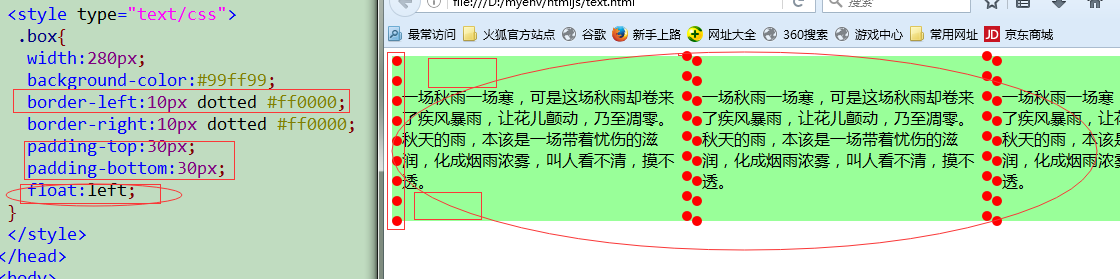
padding-left:左内填充距离,左边线到内容间的距离。
padding-right:右内填充距离,右边线到内容间的距离。
padding-top:上内填充距离,上边线到内容间的距离。
padding-bottom:下内填充距离,下边线到内容间的距离。
缩写形式
padding:10px; //四个边的内填充分别为10px
padding:10px 20px; //上下为10px,左右为20px
padding:5px 10px 20px; //上为5px,左右为10px,下为20px
padding:5px 10px 15px 20px; //顺序一定是“上右下左”
CSS外边距属性:边线往外的距离
margin-left:左边线往外的距离。
margin-right:右边线往外的距离
margin-top:上边线往外的距离。
margin-bottom:下边线往外的距离。
简写式
margin:10px; //四个外边距分别为10px
margin:10px 20px //上下外边距10px,左右外边距20px
margin:5px 10px 15px; //上外边距5px,左右外边距10px,下外边距15px
margin:5px 10px 15px 20px; //顺序一定是“上右下左”























 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








