Ace是一个功能非常强大的编辑器。它实现了语法着色,缩进,代码提示功能。且具有大量的主题,支持大量语言。但是Ace的文档基本上是英文的。
先展示下Ace的例子。
下面介绍下如何实现其功能。
下载
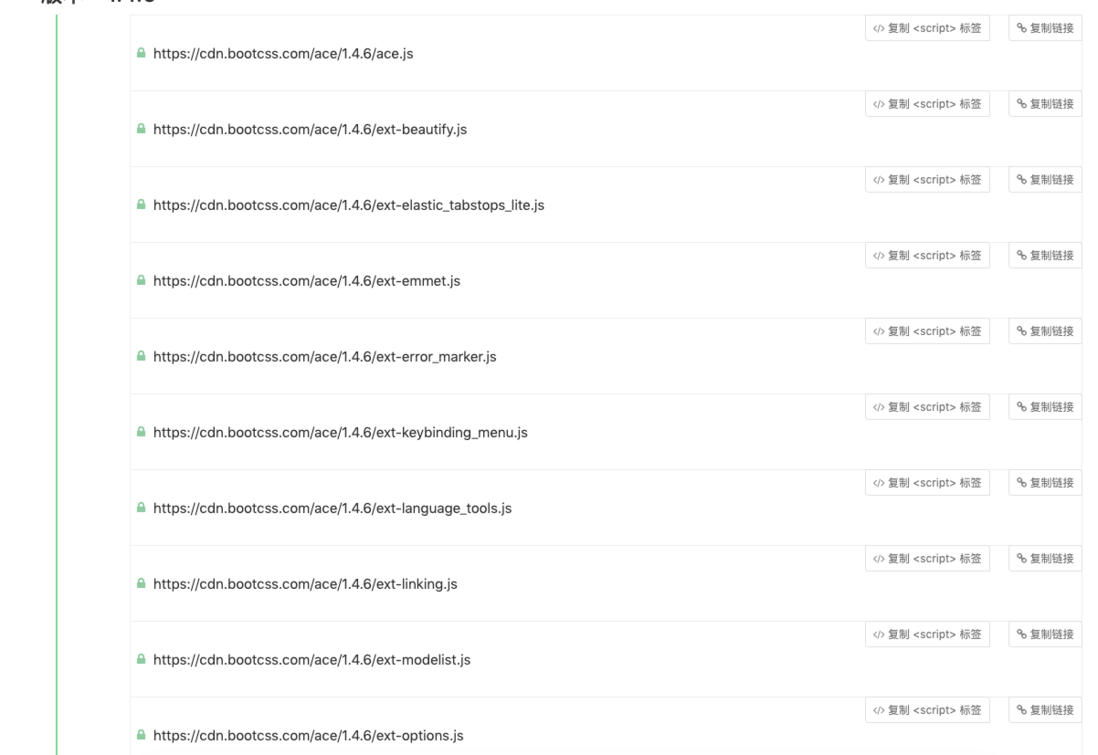
Ace有很多很多的文件,我们必须要自己需要加载相关文件。
有几个文件是必须加载的:
ace.js -- Ace项目的文件,
ext-beautify.js -- 编辑的美化
ext-language_tools.js --
mode-javascript.js -- 模式, 可以是JS,也可以是其他(java,c#)。这就是它的强大之处支持多语言。
theme-xcode.js -- 主题, 就像IDE里可以设置主题的风格。根据需要引入不同的js。
使用
首先有一个div容器
Json 工具
页面里引入上面的js
下面就是实例它了:
this.editor = ace.edit('editor');// 这个地方就是id是editor的div
this.editor.setTheme('ace/theme/xcode');
let jsMode = ace.require('ace/mode/javascript').Mode;
this.editor.session.setMode(new jsMode());
如果我们想获取或改变editor里文本
this.editor.setValue(jsonDoc);
this.editor.getValue()
关注
欢迎关注小站小滑轮,小站都是平时工作中积累的一些小工具。是不是你们工作中也会遇到呢。关于小站的内容也可以在博客下面留言哦。有什么使用的工具想让我补充,也可以留言。
























 325
325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








