顶部固定菜单
<html>
<head>
<style>
#top-menu {
position: fixed;
z-index: 10;
left: 0;
right: 0;
top: 0;
background-color:rgba(255,255,0,0.5); /*透明效果*/
}
#top-menu li {
float: left;
list-style: none;
}
#top-menu a {
display: block;
padding: 5px 25px 7px 25px;
width: 4em;
text-align: center;
-webkit-transition: .5s all ease-out;
-moz-transition: .5s all ease-out;
transition: .5s all ease-out;
border-top: 3px solid white;
color: #aaa;
text-decoration: none;
}
#top-menu a:hover {
color: #000;
}
#top-menu li.active a {
border-top: 3px solid #333;
color: red;
}
#foo {
position: absolute;
top: 400px;
}
#bar {
position: absolute;
top: 800px;
}
#baz {
position: absolute;
top: 1200px;
}
</style>
</head>
<body>
<ul id="top-menu">
<li class="active">
<a href="#">Top</a>
</li>
<li>
<a href="#foo">Foo</a>
</li>
<li>
<a href="#bar">Bar</a>
</li>
<li>
<a href="#baz">Baz</a>
</li>
</ul>
<h2 id="foo">Foo</h2>
<h2 id="bar">Bar</h2>
<h2 id="baz">Baz</h2>
</body>
</html>
主要实现在#top-menu。
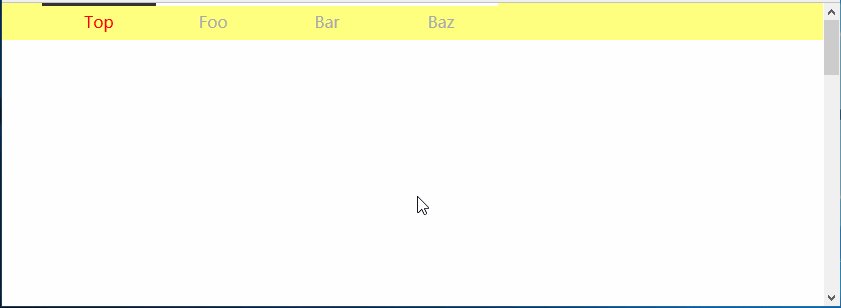
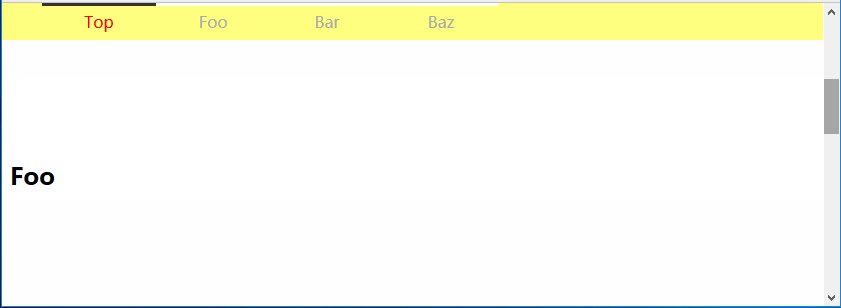
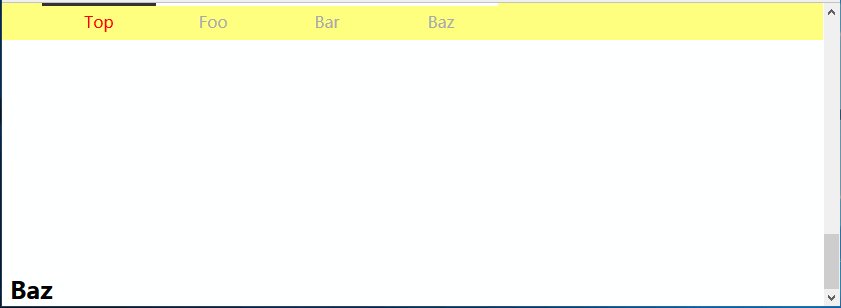
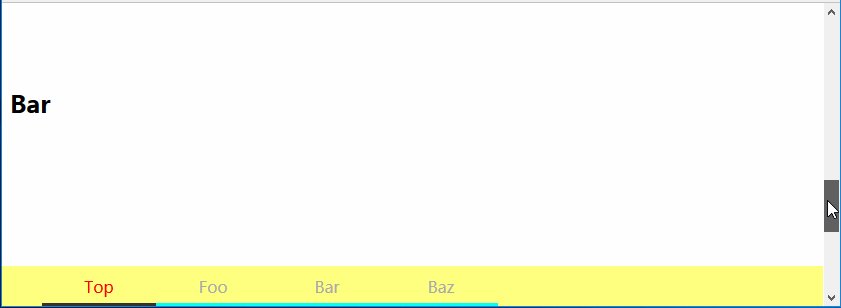
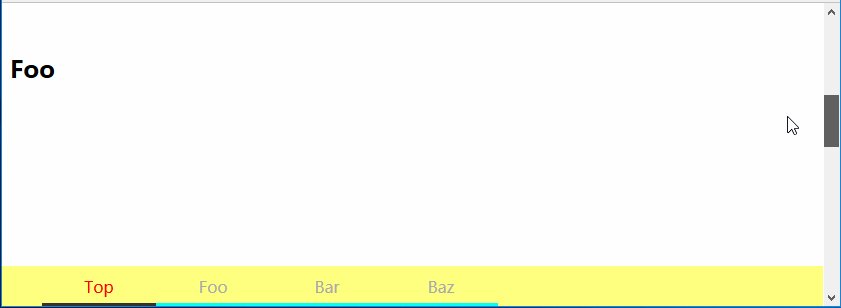
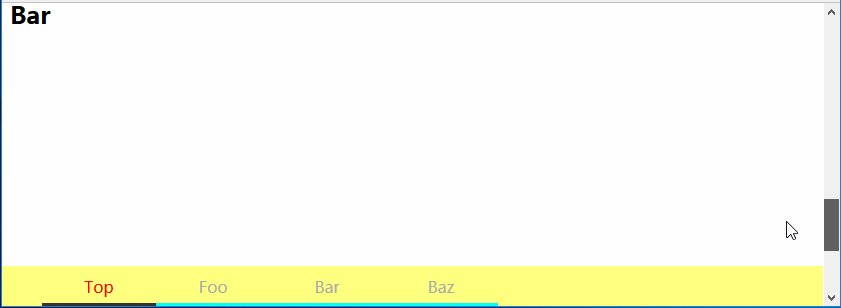
效果:

底部固定菜单
和上面的类似:
<html>
<head>
<style>
#top-menu {
position: fixed;
z-index: 10;
left: 0;
right: 0;
bottom: 0;
width: 100%;
background-color:rgba(255,255,0,0.5);
margin:0; /*很重要*/
}
#top-menu li {
float: left;
list-style: none;
}
#top-menu a {
display: block;
padding: 10px 25px 5px 25px;
width: 4em;
text-align: center;
-webkit-transition: .5s all ease-out;
-moz-transition: .5s all ease-out;
transition: .5s all ease-out;
border-bottom: 3px solid cyan;
color: #aaa;
text-decoration: none;
}
#top-menu a:hover {
color: #000;
}
#top-menu li.active a {
border-bottom: 3px solid #333;
color: red;
}
#foo {
margin-top: 400px;
}
#bar {
margin-top: 400px;
}
#baz {
margin-top: 400px;
}
</style>
</head>
<body>
<ul id="top-menu">
<li class="active">
<a href="#">Top</a>
</li>
<li>
<a href="#foo">Foo</a>
</li>
<li>
<a href="#bar">Bar</a>
</li>
<li>
<a href="#baz">Baz</a>
</li>
</ul>
<h2 id="foo">Foo</h2>
<h2 id="bar">Bar</h2>
<h2 id="baz">Baz</h2>
</body>
</html>
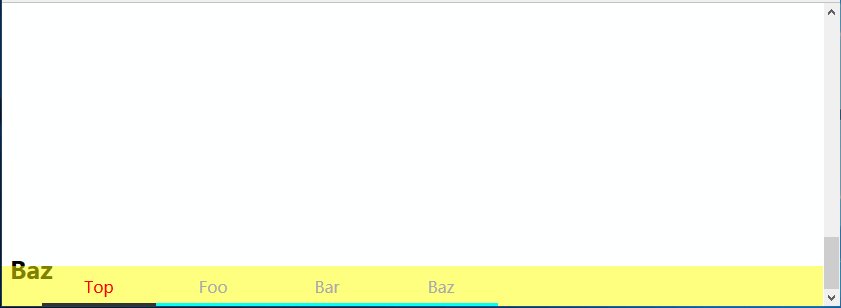
效果:

ul默认是有margin的,如果#top-menu不定义margin:0;,会变成:

这个问题的讨论:How to eliminate the margin between the fixed bottom menu and the bottom of window?
关于透明背景的讨论:How to give text or an image a transparent background using CSS?
这里还有一个关于固定菜单的设计:http://www.w3.org/Style/Examples/007/menus.en.html






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








