作者:李炎恢
表单主要负责数据采集的功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
1. 表单的创建
插入-->表单-表单 设计区中显示红色虚线框,代码区中增加<form></form>标签
2. 创建表单对象
所有对象都在插入-->表单的列表中
(1)文本字段
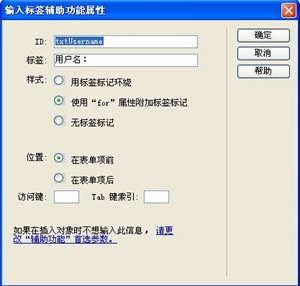
插入文本字段
ID:用以给表单对象创建一个唯一的编号,这样可以使用CSS或JavaScript调用。
标签:表单对象的说明文字,一般附在表单对象的周围。
样式:标签在表单对象周围的样子。一般用第二个,这样鼠标点击标签可以定位到表单对象。
设置文本字段属性
注意:只读,数据仍然有效;禁用,数据已经废弃或无效。
(2)隐藏域
隐藏域是用来为动态语言初始值用的。
(3)文本区域
与文本字段类似。多行,带滚动条。
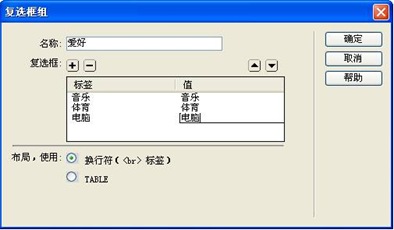
(4)复选框与复选框组
采用单独的复选框可能无法成功提交数据(提交的数据一般都是选定值),因为其默认没有选定值。此外,复选框name值一般一致。
一般推荐复选框组
(5)单选框与单选框组
参考复选框与复选框组。
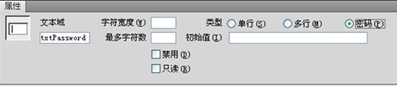
3. 密码域
插入-->表单-文本域-->属性-类型-密码
4. 列表/菜单
插入-->表单-列表/菜单-->属性-类型-列表或菜单-->点击-“列表值”输入-->“初始化时选定”初始值
列表还需设置高度和是否允许多选
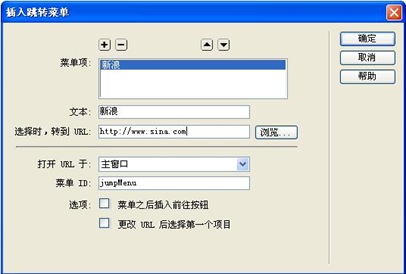
5. 跳转菜单
点击菜单项,跳转到制定的URL
6. 文件域
上传文件用
7. 按钮
按钮三种动作:
提交:提交表单数据
重置:将表单还原到初始化状态
无:本身无特定作用,需要结合后台代码
8. 字段集
先选定表单,再添加字段集,将表单包起来































 1562
1562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








