Springmvc整合KindEditor
在OSChina上看到这款工具,界面挺简洁,于是.. _度娘
_度娘 _官网down
_官网down _文件列表
_文件列表
使用
_Js引入:
<script type="text/javascript" src="www/kindeditor/kindeditor-all-min.js"></script>
_html容器:
<textarea name="description" rows="15" cols="50"></textarea>
_初始化容器:
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="description"]', {
resizeType : 1,
allowPreviewEmoticons : false,
allowImageUpload : true,
uploadJson : 'action/imageupload',
filePostName:'file',
items : [
'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline',
'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist',
'insertunorderedlist', '|', 'emoticons', 'image', 'link']
});
}); </script>
_后台@Controller
@RequestMapping(value="/action/imageupload",method=RequestMethod.POST) @ResponseBody
public String imageProcess(HttpServletRequest req,@RequestParam MultipartFile file) throws IOException{
if(!file.getContentType().contains("image")){
return "{\"error\":1,\"message\":\"plase select imageFile~\"}";
}
String url=req.getScheme()+"://"+req.getServerName()+":"+req.getServerPort()+req.getContextPath()+"/"+"www/image/upload/";
String realPath = req.getSession().getServletContext().getRealPath("/www/image/upload");
String fileName = dateFormat.format(Calendar.getInstance().getTime())+
"_"+file.getOriginalFilename();
url+=fileName;
File downfile = new File(realPath,fileName);
if(downfile.exists()){
return "{\"error\":1,\"message\":\"pricture exists~\"}";
}
FileUtils.copyInputStreamToFile(file.getInputStream(), downfile);
return "{\"error\":0,\"url\":\""+url+"\"}";
}@kindeditor规定返回json格式{error:0|+,url(error(0)):url,message(error+):errorMessage};
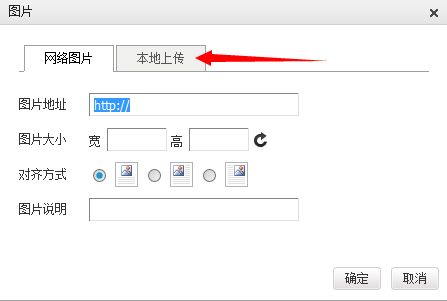
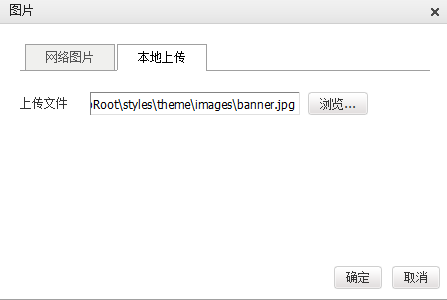
_运行效果(上传图片)





Over.2014/4/28/13:26.By:DayDayUp






















 1778
1778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








