1. 效果:
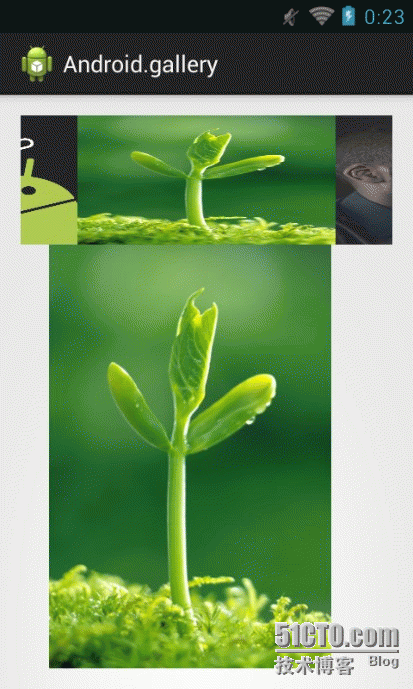
废话少说,先直接看效果,类似于QQ空间相册,分两部分,上面一部分是所有图片的横向排列,下面是显示所点击的图片:
2.代码分析:
该示例主要用到两个控件,分别是Gallery和ImageSwticher,两者都可以绑定数据源,然后显示图片,不过Gallery是一次性把所有数据源的图片都显示出来,用户可滑动查看(见图上),而ImageSwitcher是一张一张放大显示。
这个数据源是通过Adapter来绑定的。还可以通过继承BaseAdapter,重写getView方法来自定义显示的View。
Gallery的使用方法:
(1)设置Adapter;
(2)设置setOnItemSelectedListener。
ImageSwitcher的使用方法:
(1)设置Adapter(可选);
(2)实现ViewFactory接口,重写makeView方法;
(3)setFactory设置ImageSwitcher的Factory。
3. 源代码:
(1)XML布局文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
android:layout_width
=
"match_parent"
android:layout_height
=
"match_parent"
android:paddingBottom
=
"@dimen/activity_vertical_margin"
android:paddingLeft
=
"@dimen/activity_horizontal_margin"
android:paddingRight
=
"@dimen/activity_horizontal_margin"
android:paddingTop
=
"@dimen/activity_vertical_margin"
tools:context
=
".MainActivity"
>
<
Gallery
android:id
=
"@+id/gallery"
android:layout_width
=
"fill_parent"
android:layout_height
=
"wrap_content"
/>
<
ImageSwitcher
android:id
=
"@+id/p_w_picpathSwitcher"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:layout_below
=
"@id/gallery"
>
</
ImageSwitcher
>
</
RelativeLayout
>
|
(2)Java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
|
package
cth.android.gallery;
import
android.app.Activity;
import
android.content.Context;
import
android.os.Bundle;
import
android.view.View;
import
android.view.ViewGroup;
import
android.view.ViewGroup.LayoutParams;
import
android.widget.AdapterView;
import
android.widget.AdapterView.OnItemSelectedListener;
import
android.widget.BaseAdapter;
import
android.widget.Gallery;
import
android.widget.ImageSwitcher;
import
android.widget.ImageView;
import
android.widget.ImageView.ScaleType;
import
android.widget.ViewSwitcher.ViewFactory;
/**
* 该项目实现的是图片栏的滑动以及点击图片栏中的图片可显示大图片,通过Gallery和ImageSwitcher两个控件实现的。
* @author CTH
*
*/
public
class
MainActivity
extends
Activity
implements
OnItemSelectedListener,ViewFactory {
@SuppressWarnings
(
"deprecation"
)
private
Gallery gallery;
private
ImageSwitcher p_w_picpathSwitcher;
//存放要显示的图片的ID的整型数组
private
int
[] resId = { R.drawable.gallery1, R.drawable.gallery2,
R.drawable.gallery3, R.drawable.gallery4 };
@Override
protected
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gallery = (Gallery) findViewById(R.id.gallery);
ImageAdapter p_w_picpathAdapter =
new
ImageAdapter(MainActivity.
this
);
gallery.setAdapter(p_w_picpathAdapter);
gallery.setOnItemSelectedListener(
this
);
p_w_picpathSwitcher = (ImageSwitcher) findViewById(R.id.p_w_picpathSwitcher);
p_w_picpathSwitcher.setFactory(
this
);
}
/**
* 图片数据的适配器,主要实现的函数是getView函数,该函数返回每个每个图片对象。
* @author CTH
*
*/
class
ImageAdapter
extends
BaseAdapter {
private
Context context;
public
ImageAdapter(Context context) {
this
.context = context;
}
@Override
public
int
getCount() {
return
resId.length;
}
@Override
public
Object getItem(
int
position) {
return
resId[position];
}
@Override
public
long
getItemId(
int
position) {
return
position;
}
@Override
public
View getView(
int
position, View convertView, ViewGroup parent) {
ImageView p_w_picpathView =
null
;
if
(convertView !=
null
) {
p_w_picpathView = (ImageView) convertView;
}
else
{
p_w_picpathView =
new
ImageView(context);
p_w_picpathView.setImageResource(resId[position]);
p_w_picpathView.setScaleType(ScaleType.FIT_XY);
p_w_picpathView.setLayoutParams(
new
Gallery.LayoutParams(
300
,
150
));
}
return
p_w_picpathView;
}
}
/**
* Gallery被点击执行的函数。
*/
@Override
public
void
onItemSelected(AdapterView<?> parent, View view,
int
position,
long
id) {
p_w_picpathSwitcher.setImageResource(resId[position]);
}
/**
* Gallery未被点击执行的函数。
*/
@Override
public
void
onNothingSelected(AdapterView<?> parent) {
}
/**
* 实现ViewFactory接口函数。当ImageSwitcher被调用时,会回调该函数以获取ImageSwitcher显示的View。
*/
@Override
public
View makeView() {
ImageView i =
new
ImageView(
this
);
i.setBackgroundColor(
0x1B0ED8
);
i.setScaleType(ImageView.ScaleType.FIT_CENTER);
i.setLayoutParams(
new
ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
return
i;
}
}
|
这样,就可以实现点击Gallery上方的一张图片,将其放大显示在下方的效果了。
转载于:https://blog.51cto.com/cthhqu/1303850






















 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








