以前的博客(blog.duweibin.cn)是在学习thinkphp的时候自己做的一个小项目,模板也是网上找的,后台是自己用thinkphp框架写的,上一个博客搭建过程中让自己学会了thinkphp对MVC操作,(M层还没具体用过),控制器和视图,和对数据库的增删查改,以及ajax操作等。后来网上看到了很多hexo和hugo搭建的静态博客,由于markdown编辑器的实用性,及github,coding等代码托管平台的免费特点,让很多人都转向了hexo和hugo。于是我也花了两三天的时间来研究搭建了自己的hexo博客。
首先需要搭建本地环境
nodejs环境,window直接到下载win平台安装包http://nodejs.cn/,和安装其它应用程序一样
安装git,博客内容提交到github和coding上要用,直接下载安装,主要用到gitbash(类似于
linux命令行)http://rj.baidu.com/soft/deta...
另外需要在github(国外)或coding上注册帐号,并新建一个项目,具体怎么操作可自行百度,coding官网上有教程
以上三步准备好后,开始搭建hexo项目,需要用npm安装hexo并部署。创建一个文件夹并,右击文件夹,进入gitbash命令行执行以下命令
1安装) npm install -g hexo
2部署) hexo init
3生成静态页面) hexo g
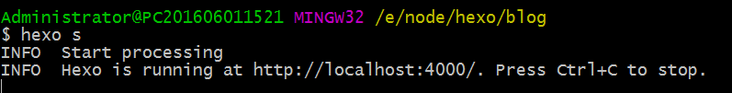
4发布网站)hexo s)
执行完以上命令后就生成了一个静态网站,浏览器输入http://localhost:4000即可访问
将本地博客部署到github或coding上
本地的博客环境搭建好了,我们怎么将它放到网上,让别人看到呢,这时就需要git了,git是一个开源分布式的版本控制系统,他可以让你随时随地的管理你的代码,他的强大不止于此,其它就自行百度吧,git是程序员必备技能。
1.gitbash进入hexo的项目目录,执行命令 git init(也可以在创建hexo项目目录时执行),初始化一个本地代码仓库
2.然后打开hexo下的配置文件,配置deploy,repo替换为刚才在coding和github上创建的代码仓库地址,
3.然后执行安装hexo-deployer-git插件 npm install hexo-deployer-git,用于静态网站的发布
4.安装完成后,执行hexo d命令(首次执行需要输入帐号和密码,可以使用git命令将密码和帐号保存下来,教程地址:https://coding.net/help/faq/g...)这里使用的是https的方式进行push操作,还有ssh的方式,两者区别上述教程里也可找到,将本地网站push到你的远程代码仓库,到此已经将网站放到了网上
开启github和coding pgae服务,并绑定域名
代码push到远程仓库后,要怎么访问网站就是这一步了,以下以coding的pages服务为例,开户pages服务,分支设为master,最后绑定域名,把域名的cname解析到username.coding.me过几分钟就可以访问了。
至于如何将部署到github上,git新建项目名规则要是username.github.io或者是username.github.com(网上说法不一,有待查证,但.com我试过可以访问),然后需要在项目目录下添加CNAME文件,里面写上要绑定的域名,至于双线解析,大部分用DNSPOD国外解析到github国内解析到coding,域名解析的时候有线路可以选择。
站点配置,发布文章及页面
主题下载
网站部署好之后,可以到github上找一些后看的主题,clone到本地themes文件夹下,然后修改站点配置文件,改为自己主题文件夹名
tags和categories设置
执行以下命令 hexo new page tags 和hexo new page categories
发布文章
执行以下命令 hexo new post titile 会在source的post目录下生成title.md的文件,用makrdown编辑器打开就可以写文章了,写完保存之后,执行hexo g hexo d 就进行了编译和部署网站就更新了,页面的发布和tags categories的一样,也需要hexo g hexo d
hexo的优劣(我的观点)
优点
markdown的编辑器是公认的写文章利器
静态页面加快访问速度
部署到免费的代码仓库(coding 1G github 300m),省下一笔虚拟主机和服务器的费用
git上有很多好看的主题拿来即用
缺点
图片存储问题,windows markdown编辑器默认把图片上传到imgurl.com然后把链接贴上来,不能保证图片的永久存在
文章发布必须用专用编辑器和git环境,不像传统的wordpress那样只要有个浏览器就可以
不适合给程序员以外的人做博客系统
本篇博文大概讲了hexo的搭建流程,其中有很多的技术细节没有详细描述,随后补充,请继续关注





















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








