gmap(google地图应用插件)

【下载地址】--------》Download
【应用范围】
google地图的简单应用,地点表示,图片显示,pup显示等等;
【使用体验】
首先,我们根据作者的提示去Google申请一个能在本地应用的Google Map API_KEY ;
这里我获得一个:ABQIAAAAA1zNj5aQpvD_5p8Q9TNxURTSyb_tENZAChKUjboCtCgZQvfgWRTdBQP5_QCFAYTAHQLy28lzLj_jTA
拿到这个以后,啥也不说了,添加JS库啊:
<script src="http://maps.google.com/maps?file=api&v=2&sensor=true_or_false&key=ABQIAAAAA1zNj5aQpvD_5p8Q9TNxURTSyb_tENZAChKUjboCtCgZQvfgWRTdBQP5_QCFAYTAHQLy28lzLj_jTA" type="text/javascript"></script>//添加的Google Map的通信协议
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jquery-gmap.1.1.0.js"></script>向以往的Plugin一样,gMap的操作方式没啥区别,定义一个DIV作为地图的canvas,然后使用jQuery的选择器进行初始化。
下面就是最简单的调用gMap的方式:
<body><div id="map" style="height:300px;width:600px;"></div> //不要忘记给我们的Canvas设置大小和样式 <script type="text/javascript"> $(function() { $("#map").gMap(); }); </script></body>这是最简单的调用方法,下面我们就看看Customizing:
gMap的设置都是JSON数据格式的,而且通过调用gMap()方法设置。看看都有哪些参数供我们使用:
address: string default: 空 地图中心,地图以此地点居中显示;
latitude: float default: 0 纬度
longitude: float default: 0 经度
zoom: integer default: 1 缩放程度,1-19
markers: array default: [] 地图标记 包含项:address,latitude,longitude,html(显示的文本内容),popup(是否弹出显示),icon(显示图标,JSON数据)
controls: array default: [] 对google地图的一系列操作,每项都是调用函数的名称(不包含"()");
scrollwheel:boolean default: true 是否准许鼠标滑轮进行地图的缩放;
maptype:variable default: G_NORMAL_MAP 地图显示类型,可以参考GoogleMapApi ;
html_prepend: string default: <div class=”gmap_ marker”> 显示标记时的预定义,可以用CSS来控制标记显示的样式;
html_append:string default: </div> 显示标记的结尾标志,应该和html_prepend对应;
icon:JSON 自定义标记图标格式
-
image:
string
- Default: http://www.google.com/mapfiles/marker.png
- ICON的URL
shadow: string
- Default: http://www.google.com/mapfiles/shadow50.png
- ICON阴影的URL iconsize: array
- Default: [20, 34]
- ICON的大小 shadowsize: array
- Default: [37, 34]
- 阴影的大小 iconanchor: array
- Default: [9, 34]
- ICON图片的相对位置,相当于css中position infowindowanchor: array
- Default: [9, 2]
- 消息窗口到图片的相对位置
好,gmap的所有option我们都知道了,那么下面就通过一些例子了解下这些option该怎么用:
例子一:我们做一个以上海为中心,放大10倍的图:
1: <script type="text/javascript"> 2: $(function() { 3: $("#map").gMap({address:'上海',zoom:10}); 4: }); 5: </script>例子二:我们也可以把地址换成坐标值:
1: <script type="text/javascript"> 2: $(function() { 3: $("#map").gMap({latitude:32,longitude:34,zoom:10}); 4: }); 5: </script>例子三:我们来使用一下marker
1: <script type="text/javascript"> 2: $(function() { 3: $("#map").gMap({address:'上海',zoom:10,markers:[{address:'上海',html:'Hello,上海',popup:true}]}); 4: }); 5: </script>例子四:我们看一个比较复杂的marker的应用,可以设置html为:_address/_latlng显示位置或者坐标
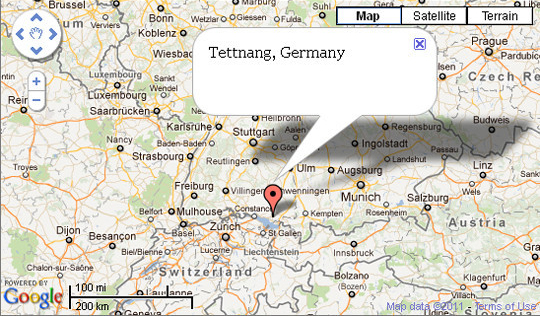
1: <script type="text/javascript"> 2: $(function() { 3: $("#map").gMap({ markers: [{ latitude: 47.651968, 4: longitude: 9.478485, 5: html: "_latlng" }, 6: { address: "Tettnang, Germany", 7: html: "The place I live" }, 8: { address: "Langenargen, Germany", 9: html: "_address" }], 10: address: "Braitenrain, Germany", 11: zoom: 10 }); 12: }); 13: </script>例子五:我们可以通过改变maptype的属性更改地图显示方式:
在GoogleMapApi中我们可以查到maptype的这几种value:
G_NORMAL_MAPdisplays the default road map view.G_SATELLITE_MAPdisplays Google Earth satellite images. *G_HYBRID_MAPdisplays a mixture of normal and satellite views.*G_DEFAULT_MAP_TYPEScontains an array of the above three types, useful for iterative processing.G_PHYSICAL_MAPdisplays a physical map based on terrain information.
我们就使用G_SATELLITE_MAP看一下卫星地图
1: <script type="text/javascript"> 2: $(function() { 3: $("#map").gMap({address:'上海',zoom:10,markers:[{address:'上海',html:'Hello,上海',popup:true}],maptype:G_SATELLITE_MAP}); 4: }); 5: </script>例子六:在看看我们如何将显示的消息变成了一个链接
1: <script type="text/javascript"> 2: $(function() { 3: $("#map").gMap({address:'上海',zoom:10,markers:[{address:'上海',html:'Hello,上海',popup:true}],maptype:G_SATELLITE_MAP,html_prepend:'<div class="gmap_marker"><a href="www.google.com.hk">',html_append:'</a></div>'}); 4: }); 5: </script>当然,你也可以通过设置.gmap_marker{}来改变消息框的样式;
例子七:icon可以在全局中定义,也可以在单个的marker中单独定义,下面是抄自官方的一个Demo的代码:
1: $("#map4").gMap({ controls: false, 2: scrollwheel: false, 3: markers: [{ latitude: 47.670553, 4: longitude: 9.588479, 5: icon: { image: "images/gmap_pin_orange.png", 6: iconsize: [26, 46], 7: iconanchor: [12,46], 8: infowindowanchor: [12, 0] } }, 9: { latitude: 47.65197522925437, 10: longitude: 9.47845458984375 }, 11: { latitude: 47.594996, 12: longitude: 9.600708, 13: icon: { image: "images/gmap_pin_grey.png", 14: iconsize: [26, 46], 15: iconanchor: [12,46], 16: infowindowanchor: [12, 0] } }], 17: icon: { image: "images/gmap_pin.png", 18: iconsize: [26, 46], 19: iconanchor: [12, 46], 20: infowindowanchor: [12, 0] }, 21: latitude: 47.58969, 22: longitude: 9.473413, 23: zoom: 10 });【体验感受】
very nice!前面也做过一些Google地图方面的开发,怎么就能找到这个Plugin呢,白白浪费了很多力气,但是就总体的功能来说,这个Plugin还有些偏弱,只能标记地理位置,功能比较单一,对于一般的项目来说还是不错的。
 我用
菊子曰写博客,你呢?
我用
菊子曰写博客,你呢?






















 1231
1231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








