要改变imageView或则button中图片的样式(如变形不变形等填充样式),可以通过UIViewContentMode来实现,对于imageView设置格式如下:
[imageViewsetContentMode:UIViewContentModeScaleAspectFill];
imageView.clipsToBounds = YES;
对于button设置格式:
//加载本地图片
[button setImage:[UIImage imageNamed:@""] forState:UIControlStateNormal];
//加载网络图片:
[button sd_setImageWithURL: ]
[button.imageView setContentMode:UIViewContentModeScaleAspectFill];
button.imageView.clipsToBounds = YES;
typedef NS_ENUM(NSInteger, UIViewContentMode) {
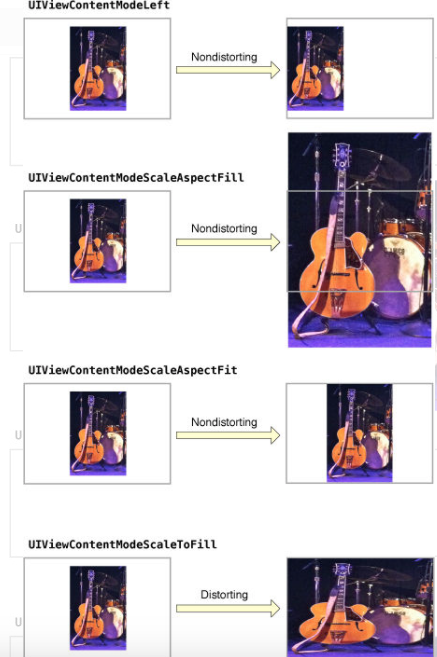
//图片拉伸填充至整个UIImageView(图片可能会变形),这也是默认的属性,如果什么都不设置就是它在起作用
UIViewContentModeScaleToFill,
//图片拉伸至完全显示在UIImageView里面为止(图片不会变形)
UIViewContentModeScaleAspectFit,
//图片拉伸至图片的的宽度或者高度等于UIImageView的宽度或者高度为止.看图片的宽高哪一边最接近UIImageView的宽高,一个属性相等后另一个就停止拉伸.
UIViewContentModeScaleAspectFill,
//调用setNeedsDisplay 方法时,就会重新渲染图片
//下面的属性都是不会拉伸图片的
UIViewContentModeRedraw,
//中间模式
UIViewContentModeCenter,
//顶部
UIViewContentModeTop,
//底部
UIViewContentModeBottom,
//左边
UIViewContentModeLeft,
//右边
UIViewContentModeRight,
//左上
UIViewContentModeTopLeft,
//右上
UIViewContentModeTopRight,
//左下
UIViewContentModeBottomLeft,
//右下
UIViewContentModeBottomRight,
};























 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








