
我们常常需要在屏幕上复制一些东西,或者稍后搜索,或者只是保存在某个地方,有了这些,我们就可以创建一个快速函数,用 JavaScript 来复制文本
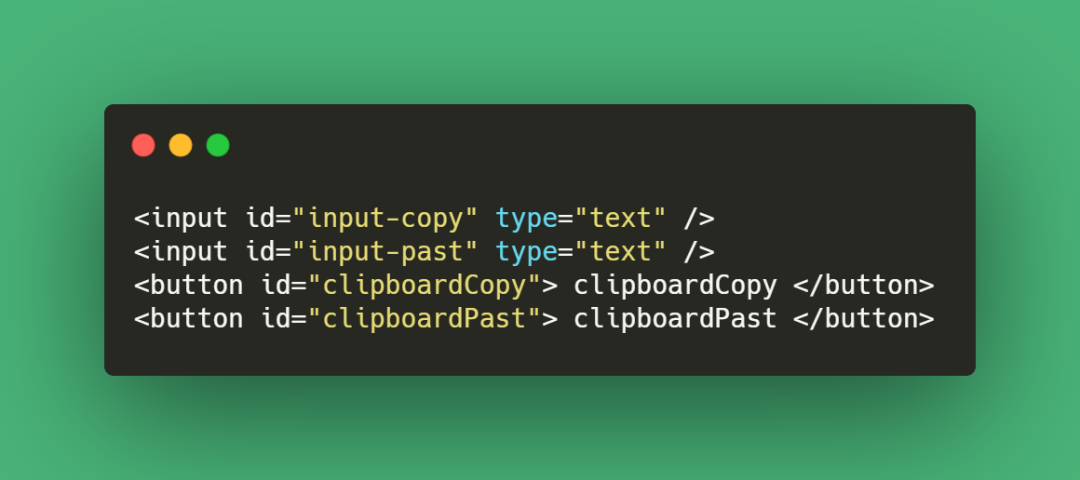
首先,我们将创建界面,我们将做一些简单的东西,只使用 HTML。

在 HTML 结构中,创建了两个输入框,作为要复制和粘贴的文本,我们有两个按钮,用来演示用 JavaScript 复制和粘贴文本的方法。

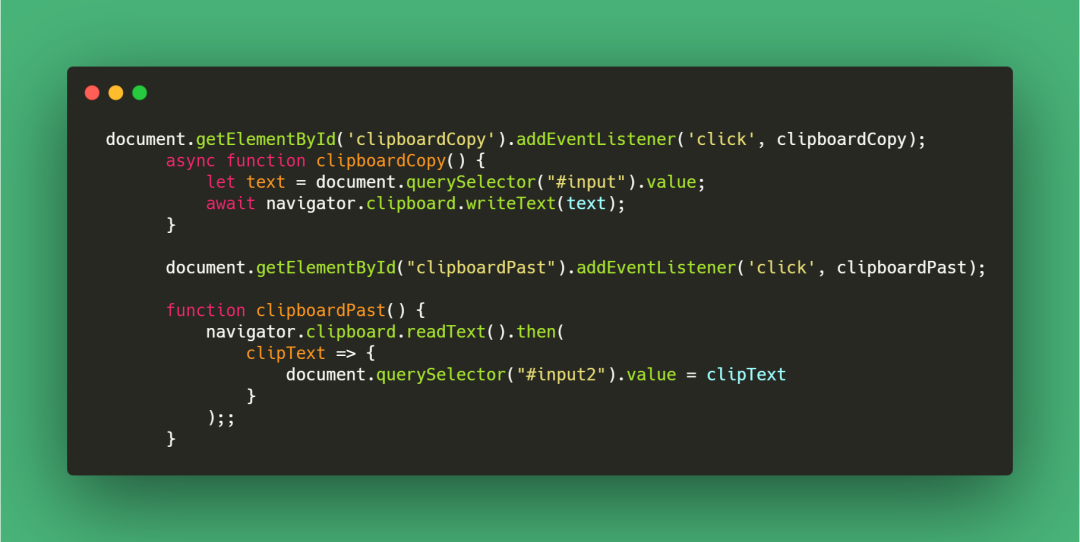
我们用 id =clipboardCopy

我们常常需要在屏幕上复制一些东西,或者稍后搜索,或者只是保存在某个地方,有了这些,我们就可以创建一个快速函数,用 JavaScript 来复制文本
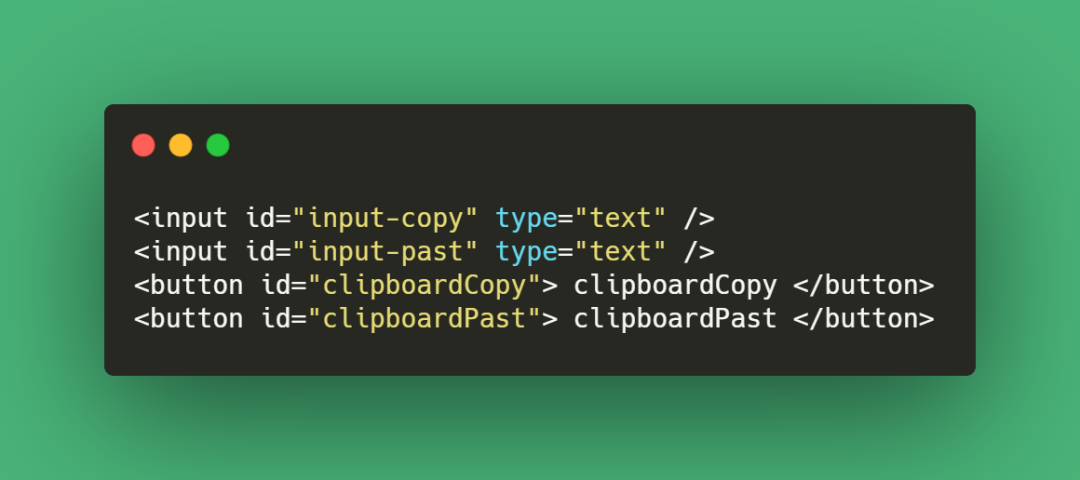
首先,我们将创建界面,我们将做一些简单的东西,只使用 HTML。

在 HTML 结构中,创建了两个输入框,作为要复制和粘贴的文本,我们有两个按钮,用来演示用 JavaScript 复制和粘贴文本的方法。

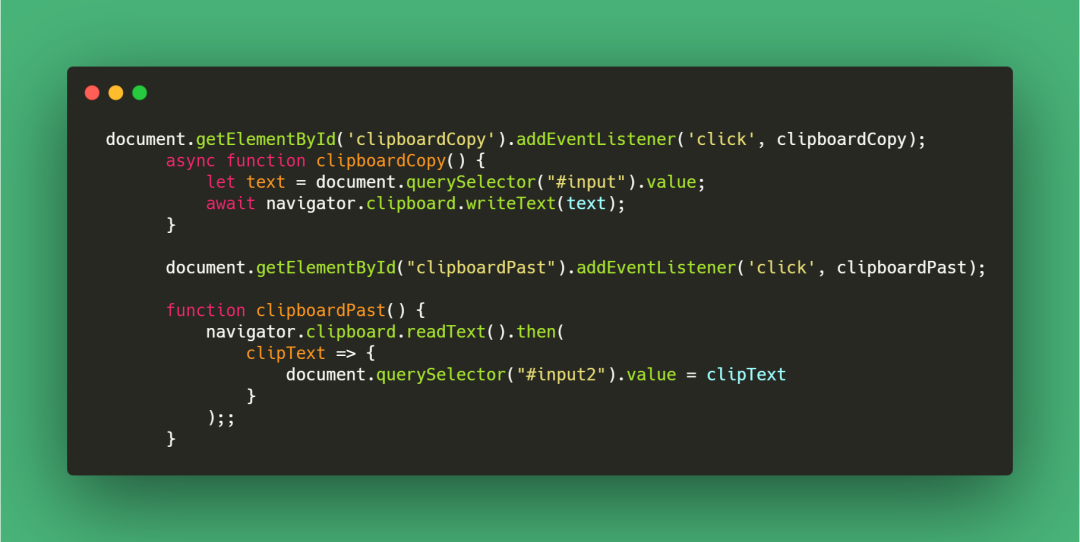
我们用 id =clipboardCopy
 1302
1302
 2505
2505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


