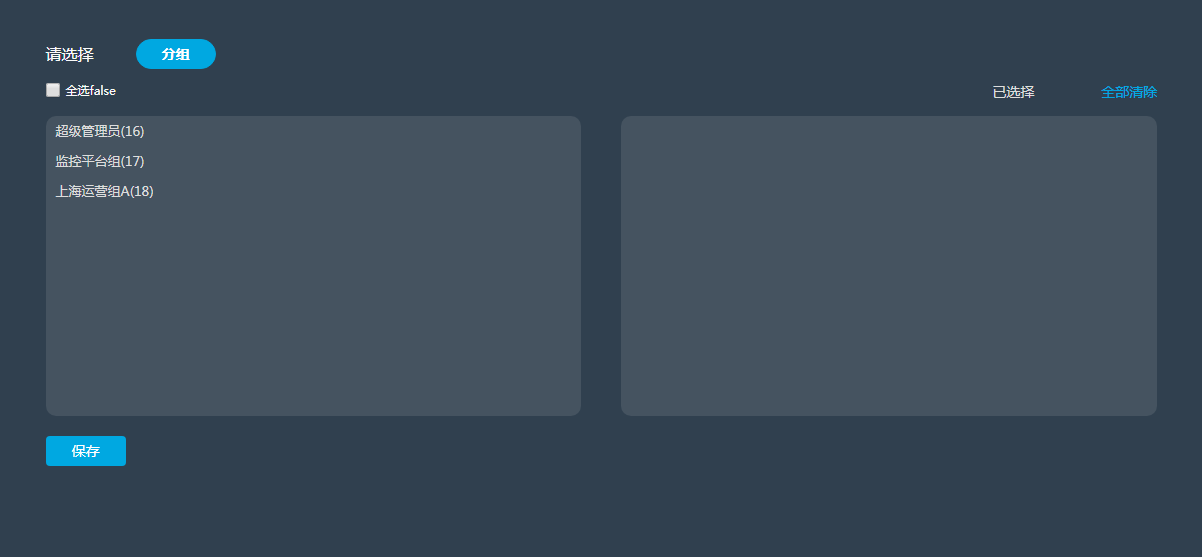
问题描述:点击checkbox,左侧框中数据全部出现在右侧框或者消失。
直接绑定<input type="checkbox" ng-model="ceshi" > 通过自带指令ng-model绑定ceshi。在controller中$scope.ceshi绑定。通过ng-model="ceshi" 改变做相应的操作。问题是console.log($scope.ceshi);控制台打印出是undefined。
<input type="checkbox" ng-model="ceshi" >{{ceshi}} 绑定是同一变量,

然而 console.log( $scope.ceshi);是undefined

解决方案:
把状态绑定到对象的属性上 $scope.fromData={"ceshi":false};
<script>
angular.module('checkboxExample', [])
.controller('ExampleController', ['$scope', function($scope) {
$scope.checkboxModel = {
value1 : true,
value2 : 'YES'
};
}]);
</script>
<form name="myForm" ng-controller="ExampleController">
<label>Value1:
<input type="checkbox" ng-model="checkboxModel.value1">
</label><br/>
<label>Value2:
<input type="checkbox" ng-model="checkboxModel.value2"
ng-true-value="'YES'" ng-false-value="'NO'">
</label><br/>
<tt>value1 = {{checkboxModel.value1}}</tt><br/>
<tt>value2 = {{checkboxModel.value2}}</tt><br/>
</form><input type="checkbox"
ng-model="string"
[name="string"]
[ng-true-value="expression"]
[ng-false-value="expression"]
[ng-change="string"]>Arguments
| Param | Type | Details |
|---|---|---|
| ngModel | string | Assignable AngularJS expression to data-bind to. |
| name (optional) | string | Property name of the form under which the control is published. |
| ngTrueValue (optional) | expression | The value to which the expression should be set when selected. |
| ngFalseValue (optional) | expression | The value to which the expression should be set when not selected. |
| ngChange (optional) | string | AngularJS expression to be executed when input changes due to user interaction with the input element. |
https://my.oschina.net/LinBandit/blog/607306
https://book.douban.com/subject/20277919/discussion/54472631/
https://segmentfault.com/q/1010000004462678
http://blog.csdn.net/qq_17371033/article/details/49248791
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








