一,向上遍历DOM树~获取父级元素
1、 parent():
parent()返回被选元素的直接父元素
2、parents():
parents()被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)
您也可以使用可选参数来过滤对祖先元素的搜索
下面的例子返回所有 <span> 元素的所有祖先,并且它是 <ul> 元素:
$(document).ready(function(){
$("span").parents("ul");
});3、parentsUntil() :
parentsUntil() 返回介于两个给定元素之间的所有祖先元素
$(document).ready(function(){
$("span").parentsUntil("div");
});例子返回介于 <span> 与 <div> 元素之间的所有祖先元素
二,同胞~获取同级元素
1、siblings()
siblings() 方法返回被选元素的所有同胞元素
下面的例子返回 <h2> 的所有同胞元素:
$(document).ready(function(){
$("h2").siblings();
});2、next()
next() 方法返回被选元素的下一个同胞元素
该方法只返回一个元素。
下面的例子返回 <h2> 的下一个同胞元素:
$(document).ready(function(){
$("h2").next();
});<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$('li.third-item').next().css('background-color', 'red');
</script>
</body>
</html>这个例子的结果是,只有list item 4背景色变为红色
3、nextAll()
nextAll() 方法返回被选元素的所有跟随的同胞元素
下面的例子返回 <h2> 的所有跟随的同胞元素:
$(document).ready(function(){
$("h2").nextAll();
});4、nextUntil()
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
下面的例子返回介于 <h2> 与 <h6> 元素之间的所有同胞元素:
$(document).ready(function(){
$("h2").nextUntil("h6");
});5、prev():
prev():获取指定元素的上一个同级元素(是上一个哦)
6、prevAll()
prevAll():获取指定元素的前边所有的同级元素。
7、prevUntil()
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而不是向前)。
8、andSelf():
andSelf()获取指定元素后边的所有同级元素,之后加上指定的元素
<p>Hello</p>
<p>Hello Again</p>
<div><span>And Again</span></div>
var p_nex = $("p").nextAll().andSelf();
p_nex.addClass('p_next_all');
注意看第一个“<p>”标签啊,这句话的意思是选择p标签后面的所有同级标签,以及自己。。。三,向下遍历 DOM 树~获取子元素
1、>
查找子元素方式1:>
例如:var aNods = $("ul > a");查找ul下的所有a标签
2、children()
查找子元素方式2:children():返回被选元素的所有直接子元素
$(document).ready(function(){
$("div").children();
});您也可以使用可选参数来过滤对子元素的搜索。
下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素
$(document).ready(function(){
$("div").children("p.1");
});3、find()
查找子元素方式3:find():返回被选元素的后代元素,一路向下直到最后一个后代
下面的例子返回属于 <div> 后代的所有 <span> 元素:
$(document).ready(function(){
$("div").find("span");
});下面的例子返回 <div> 的所有后代:
$(document).ready(function(){
$("div").find("*");
});children()和find()的区别:
1> children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。
2> children方法获得的仅仅是元素一下级的子元素,即:immediate children。
3> find方法获得所有下级元素,即:descendants of these elements in the DOM tree
4> children方法的参数selector 是可选的(optionally),用来过滤子元素,但find方法的参数selector方法是必选的。 5> find方法事实上可以通过使用 jQuery( selector, context )来实现。即$('li.item-ii').find('li')等同于$('li', 'li.item-ii').
例:
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
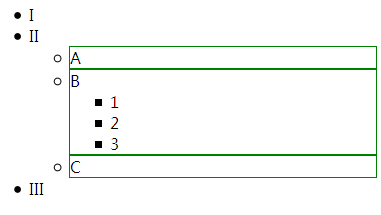
使用:$('ul.level-2').children().css('border', '1px solid green'); 的效果是:

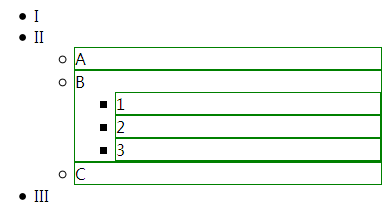
使用 $('ul.level-2').find('li').css('border', '1px solid green'); 的效果是: 
部分参考网页~






















 7025
7025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








