使用chrome调试手机,平板,pc上多种浏览器的页面展示
作为web开发者,特别是现代web开发者,是否要调试手机,平板,电脑上的显示效果?chrome自带了这种很强大的神器
1、打开chrome(下面的步骤如果不成功,请先升级chrome浏览器),打开一个页面 如http://www.baidu.com
2、按F12打开Developer Tools,之后点击developer Tools右下角的设置icon,如图
3、点击设置icon后,就会看到弹出一个新的界面,如下图:
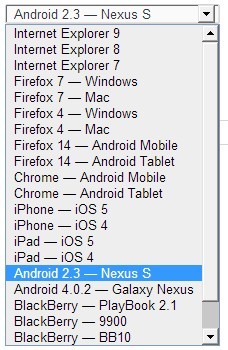
4、在上图所示界面点击相应选项,刷新页面就能看到chrome使用对应设备上的相应浏览器渲染该页面,下图展示了chrome可以模拟的设备:
5、下面讲下该工具每个功能项的意思
User Agent : 设置用户代理,告诉浏览器模拟何种设备中的哪个浏览器
Device metrices: 选择后,会根据User Agent设置页面的大小,默认值是模拟设置的大小,
Fit in window :点选后,页面大小会根据窗口大小进行适配
Override Geolocation:手动设置经纬度,选择后可以输入经度和纬度的值 Emulate position unavailable用来开关是否可以使用地理位置
Override Device Orientation:设置设备方向,
Emulate touch events:模拟触摸屏事件
Emulate CSS media:模拟css 样式屏幕如 print screen tv等

























 2220
2220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








