一、
简介
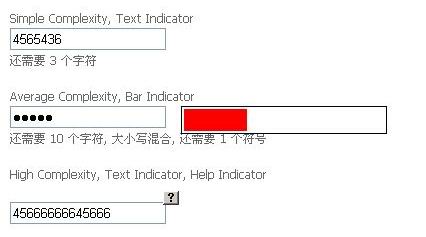
如今对于用户密码的暴力破解越来越多,用户需要设置复杂的密码(也就是强密码)。 PasswordStrength 控件正是是用来提示用户输入密码强弱情况的。在用户在密码框中输入密码时 , 在文本框的后面会有一个提示(可以是文本或者进度条) , 提示信息的位置也可以由我们来自己设置 , 样式可以写 CSS 来定义。当密码框失去焦点时提示信息会自动消失。
如今对于用户密码的暴力破解越来越多,用户需要设置复杂的密码(也就是强密码)。 PasswordStrength 控件正是是用来提示用户输入密码强弱情况的。在用户在密码框中输入密码时 , 在文本框的后面会有一个提示(可以是文本或者进度条) , 提示信息的位置也可以由我们来自己设置 , 样式可以写 CSS 来定义。当密码框失去焦点时提示信息会自动消失。
二、 属性说明
|
属性
|
说明
|
|
TargetControlID
|
密码框的ID
|
|
DisplayPosition
|
提示信息显示的位置,一共有6个值分别是:RightSide AboveRight AboveLeft LeftSide BelowRight BelowLeft
|
|
StrengthIndicatorType
|
设置显示的方式,文本或是进度条 Text:文本方式显示 BarIndicator : 以进度条方式显示 |
|
PreferredPasswordLength
|
最合适的密码长度
|
|
TextCssClass
|
提示信息的样式
|
|
MinimumNumericCharacters
|
密码中至少要包含的数字的个数
|
|
MinimumSymbolCharacters
|
密码中至少要包含特殊字符的个数
|
|
BarBorderCssClass
|
提示进度条的边框样式
|
|
BarIndicatorCssClass
|
提示进度条的样式
|
 <
ajaxToolkit:PopupControlExtender
ID
="PopEx"
runat
="server"
<
ajaxToolkit:PopupControlExtender
ID
="PopEx"
runat
="server"
 TargetControlID
="DateTextBox"
TargetControlID
="DateTextBox"
 PopupControlID
="Panel1"
PopupControlID
="Panel1"
 Position
="Bottom"
/>
Position
="Bottom"
/>

三、 实例





















 3614
3614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








