PasswordStrength扩展器控件可以用来为让用户设置密码的ASP.NET TextBox控件添加即时的密码强度检测功能,并能将检测结果以文本、指示条等多种方式即时显示给用户。
示例运行效果:

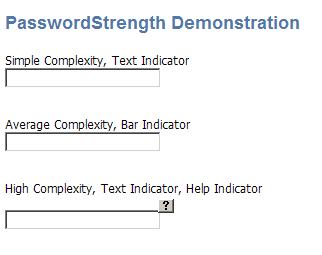
图(1)

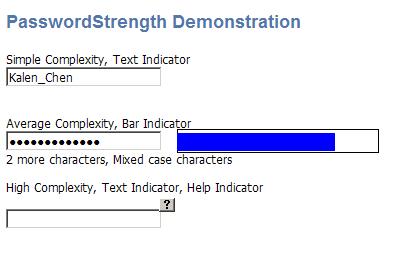
图(2)

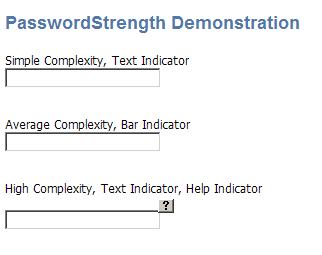
图(3)

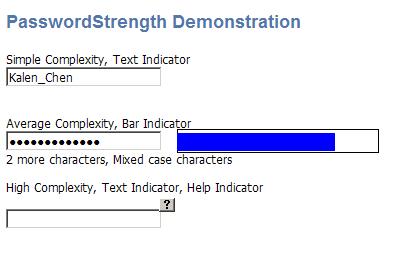
图(4)
PasswordStrengthDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="PasswordStrengthDemo.aspx.cs" Inherits="Chapter09_PasswordStrengthDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="PasswordStrengthDemo.aspx.cs" Inherits="Chapter09_PasswordStrengthDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
PasswordStrength Demo
</
title
>
<
title
>
PasswordStrength Demo
</
title
>
 <
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 .TextIndicator_TextBox1
.TextIndicator_TextBox1
 {
{
 background-color:blue;
background-color:blue;
 color:#FFFFFF;
color:#FFFFFF;
 padding: 2px 3px 2px 3px;
padding: 2px 3px 2px 3px;
 }
}

 .BarIndicator_TextBox2
.BarIndicator_TextBox2
 {
{
 color:Blue;
color:Blue;
 background-color:Blue;
background-color:Blue;
 }
}

 .BarBorder_TextBox2
.BarBorder_TextBox2
 {
{
 border-style:solid;
border-style:solid;
 border-width:1px;
border-width:1px;
 width:200px;
width:200px;
 vertical-align:middle;
vertical-align:middle;
 }
}

 .TextIndicator_TextBox3
.TextIndicator_TextBox3
 {
{
 background-color:Blue;
background-color:Blue;
 color:Yellow;
color:Yellow;
 font-size:small;
font-size:small;
 font-variant:small-caps;
font-variant:small-caps;
 padding: 2px 3px 2px 3px;
padding: 2px 3px 2px 3px;
 }
}

 .TextIndicator_TextBox3_Handle
.TextIndicator_TextBox3_Handle
 {
{
 width:16px;
width:16px;
 height:14px;
height:14px;
 background-image:url(images/Question.png);
background-image:url(images/Question.png);
 overflow:hidden;
overflow:hidden;
 cursor:help;
cursor:help;
 }
}

 </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="PasswordStrengthForm"
runat
="server"
>
<
form
id
="PasswordStrengthForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
PasswordStrength Demonstration
</
div
>
<
div
class
="demoheading"
>
PasswordStrength Demonstration
</
div
>
 Simple Complexity, Text Indicator
<
br
/>
Simple Complexity, Text Indicator
<
br
/>
 <
asp:TextBox
ID
="TextBox1"
Width
="150"
runat
="server"
/><
br
/>
<
asp:TextBox
ID
="TextBox1"
Width
="150"
runat
="server"
/><
br
/>
 <
asp:Label
ID
="TextBox1_HelpLabel"
runat
="server"
/><
br
/><
br
/>
<
asp:Label
ID
="TextBox1_HelpLabel"
runat
="server"
/><
br
/><
br
/>
 <
ajaxToolkit:PasswordStrength
ID
="ps1"
runat
="server"
<
ajaxToolkit:PasswordStrength
ID
="ps1"
runat
="server"
 TargetControlID
="TextBox1"
TargetControlID
="TextBox1"
 DisplayPosition
="RightSide"
DisplayPosition
="RightSide"
 StrengthIndicatorType
="Text"
StrengthIndicatorType
="Text"
 PreferredPasswordLength
="10"
PreferredPasswordLength
="10"
 PrefixText
="密码强度:"
PrefixText
="密码强度:"
 HelpStatusLabelID
="TextBox1_HelpLabel"
HelpStatusLabelID
="TextBox1_HelpLabel"
 TextCssClass
="TextIndicator_TextBox1"
TextCssClass
="TextIndicator_TextBox1"
 TextStrengthDescriptions
="很弱;弱;中等;强;极强"
TextStrengthDescriptions
="很弱;弱;中等;强;极强"
 MinimumNumericCharacters
="0"
MinimumNumericCharacters
="0"
 MinimumSymbolCharacters
="0"
MinimumSymbolCharacters
="0"
 RequiresUpperAndLowerCaseCharacters
="false"
/>
RequiresUpperAndLowerCaseCharacters
="false"
/>

 Average Complexity, Bar Indicator
<
br
/>
Average Complexity, Bar Indicator
<
br
/>
 <
asp:TextBox
ID
="TextBox2"
Width
="150"
TextMode
="Password"
runat
="server"
/><
br
/>
<
asp:TextBox
ID
="TextBox2"
Width
="150"
TextMode
="Password"
runat
="server"
/><
br
/>
 <
asp:Label
ID
="TextBox2_HelpLabel"
runat
="server"
/><
br
/><
br
/>
<
asp:Label
ID
="TextBox2_HelpLabel"
runat
="server"
/><
br
/><
br
/>
 <
ajaxToolkit:PasswordStrength
ID
="ps2"
runat
="server"
<
ajaxToolkit:PasswordStrength
ID
="ps2"
runat
="server"
 TargetControlID
="TextBox2"
TargetControlID
="TextBox2"
 DisplayPosition
="RightSide"
DisplayPosition
="RightSide"
 StrengthIndicatorType
="BarIndicator"
StrengthIndicatorType
="BarIndicator"
 PreferredPasswordLength
="15"
PreferredPasswordLength
="15"
 HelpStatusLabelID
="TextBox2_HelpLabel"
HelpStatusLabelID
="TextBox2_HelpLabel"
 BarIndicatorCssClass
="BarIndicator_TextBox2"
BarIndicatorCssClass
="BarIndicator_TextBox2"
 BarBorderCssClass
="BarBorder_TextBox2"
BarBorderCssClass
="BarBorder_TextBox2"
 MinimumNumericCharacters
="1"
MinimumNumericCharacters
="1"
 MinimumSymbolCharacters
="1"
MinimumSymbolCharacters
="1"
 RequiresUpperAndLowerCaseCharacters
="true"
/>
RequiresUpperAndLowerCaseCharacters
="true"
/>

 High Complexity, Text Indicator, Help Indicator
<
br
/><
br
/>
High Complexity, Text Indicator, Help Indicator
<
br
/><
br
/>
 <
asp:TextBox
ID
="TextBox3"
Width
="150"
runat
="server"
/>
<
asp:TextBox
ID
="TextBox3"
Width
="150"
runat
="server"
/>
 <
ajaxToolkit:PasswordStrength
ID
="ps3"
runat
="server"
<
ajaxToolkit:PasswordStrength
ID
="ps3"
runat
="server"
 TargetControlID
="TextBox3"
TargetControlID
="TextBox3"
 DisplayPosition
="BelowLeft"
DisplayPosition
="BelowLeft"
 StrengthIndicatorType
="Text"
StrengthIndicatorType
="Text"
 PreferredPasswordLength
="20"
PreferredPasswordLength
="20"
 PrefixText
="密码强度:"
PrefixText
="密码强度:"
 TextCssClass
="TextIndicator_TextBox3"
TextCssClass
="TextIndicator_TextBox3"
 MinimumNumericCharacters
="2"
MinimumNumericCharacters
="2"
 MinimumSymbolCharacters
="2"
MinimumSymbolCharacters
="2"
 RequiresUpperAndLowerCaseCharacters
="true"
RequiresUpperAndLowerCaseCharacters
="true"
 TextStrengthDescriptions
="非常弱;很弱;弱;中等;强;很强;非常强"
TextStrengthDescriptions
="非常弱;很弱;弱;中等;强;很强;非常强"
 HelpHandleCssClass
="TextIndicator_TextBox3_Handle"
HelpHandleCssClass
="TextIndicator_TextBox3_Handle"
 HelpHandlePosition
="LeftSide"
/>
HelpHandlePosition
="LeftSide"
/>
 <!--
<!--
 TargetControlID:该扩展器目标TextBox控件的ID,即将要添加密码强度指示的TextBox的ID
TargetControlID:该扩展器目标TextBox控件的ID,即将要添加密码强度指示的TextBox的ID
 StrengthIndicatorType:指示密码强度的方式,可选Text和Barindicator,分别代表文本方式和指示条方式
StrengthIndicatorType:指示密码强度的方式,可选Text和Barindicator,分别代表文本方式和指示条方式
 DisplayPosition:强度指示元素与目标TextBox之间的相对位置,可选AboveLeft(左上角)、AboveRight(右上角)、
DisplayPosition:强度指示元素与目标TextBox之间的相对位置,可选AboveLeft(左上角)、AboveRight(右上角)、
 BelowLeft(左下角)、BelowRight(右下角)、LeftSide(左边)以及RightSide(右边)六种
BelowLeft(左下角)、BelowRight(右下角)、LeftSide(左边)以及RightSide(右边)六种
 HelpStatusLabelID:用来帮助用户填写合乎要求的密码而设置的Label的ID。用户在输入密码时,该Label中的文字
HelpStatusLabelID:用来帮助用户填写合乎要求的密码而设置的Label的ID。用户在输入密码时,该Label中的文字
 将不断更新,以提示用户还应该输入何种类型的字符
将不断更新,以提示用户还应该输入何种类型的字符
 TextStrengthDescriptions:用分号(;)链接起来的用来描述不同强度级别的字符串,例如“很弱;弱;中等;强;极强”,
TextStrengthDescriptions:用分号(;)链接起来的用来描述不同强度级别的字符串,例如“很弱;弱;中等;强;极强”,
 必须满足从弱到强的顺序,且强度级别的数目要在2~10个之间
必须满足从弱到强的顺序,且强度级别的数目要在2~10个之间
 PrefixText:强度级别的前缀文字
PrefixText:强度级别的前缀文字
 TextCssClass:强度指示文本将应用的CSS Class
TextCssClass:强度指示文本将应用的CSS Class
 BarBorderCssClass:强度指示条的边框将应用的CSS Class
BarBorderCssClass:强度指示条的边框将应用的CSS Class
 BarIndicatorCssClass:强度指示条将应用的CSS Class
BarIndicatorCssClass:强度指示条将应用的CSS Class
 HelpHandlePosition:帮助按钮与目标TextBox之间的相对位置,可选AboveLeft(左上角)、AboveRight(右上角)、
HelpHandlePosition:帮助按钮与目标TextBox之间的相对位置,可选AboveLeft(左上角)、AboveRight(右上角)、
 BelowLeft(左下角)、BelowRight(右下角)、LeftSide(左边)以及RightSide(右边)六种
BelowLeft(左下角)、BelowRight(右下角)、LeftSide(左边)以及RightSide(右边)六种
 HelpHandleCssClass:帮助按钮将应用的CSS Class
HelpHandleCssClass:帮助按钮将应用的CSS Class
 PreferredPasswordLength:强度级别要达到最高所需要的最少密码长度
PreferredPasswordLength:强度级别要达到最高所需要的最少密码长度
 MinimumNumericCharacters:强度级别要达到最高所需要的最少数字字符的个数
MinimumNumericCharacters:强度级别要达到最高所需要的最少数字字符的个数
 MinimumSymbolCharacters:强度级别要达到最高所需要的最少特殊字符(例如!@#$%等)的个数
MinimumSymbolCharacters:强度级别要达到最高所需要的最少特殊字符(例如!@#$%等)的个数
 RequiresUpperAndLowerCaseCharacters:密码中是否需要混合出现大小写字母才能够使强度级别达到最高
RequiresUpperAndLowerCaseCharacters:密码中是否需要混合出现大小写字母才能够使强度级别达到最高
 CalculationWeightings:用分号(;)连接起来的4个数值,用来设置计算密码强度时各种类型字符所占的权重,该
CalculationWeightings:用分号(;)连接起来的4个数值,用来设置计算密码强度时各种类型字符所占的权重,该
 属性的默认值为50;15;15;20。由分号隔开的这4个数值的和必须为100,其格式为L;N;C;S,
属性的默认值为50;15;15;20。由分号隔开的这4个数值的和必须为100,其格式为L;N;C;S,
 其中:
其中:
 L代表Length,即密码的长度在强度计算中的权重
L代表Length,即密码的长度在强度计算中的权重
 N代表Number,即密码中数字的个数的强度计算中的权重
N代表Number,即密码中数字的个数的强度计算中的权重
 C代表Case,即密码中混杂的大小写字符的强度计算中的权重
C代表Case,即密码中混杂的大小写字符的强度计算中的权重
 S代表Symbol,即密码中的特殊字符(例如!@#$%)在强度计算中的权重
S代表Symbol,即密码中的特殊字符(例如!@#$%)在强度计算中的权重
 -->
-->

 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

示例运行效果:

图(1)

图(2)

图(3)

图(4)
PasswordStrengthDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="PasswordStrengthDemo.aspx.cs" Inherits="Chapter09_PasswordStrengthDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="PasswordStrengthDemo.aspx.cs" Inherits="Chapter09_PasswordStrengthDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
PasswordStrength Demo
</
title
>
<
title
>
PasswordStrength Demo
</
title
>
 <
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 .TextIndicator_TextBox1
.TextIndicator_TextBox1 {
{ background-color:blue;
background-color:blue; color:#FFFFFF;
color:#FFFFFF; padding: 2px 3px 2px 3px;
padding: 2px 3px 2px 3px;  }
}
 .BarIndicator_TextBox2
.BarIndicator_TextBox2 {
{ color:Blue;
color:Blue; background-color:Blue;
background-color:Blue; }
}
 .BarBorder_TextBox2
.BarBorder_TextBox2 {
{ border-style:solid;
border-style:solid; border-width:1px;
border-width:1px; width:200px;
width:200px; vertical-align:middle;
vertical-align:middle; }
}
 .TextIndicator_TextBox3
.TextIndicator_TextBox3 {
{ background-color:Blue;
background-color:Blue; color:Yellow;
color:Yellow; font-size:small;
font-size:small; font-variant:small-caps;
font-variant:small-caps;  padding: 2px 3px 2px 3px;
padding: 2px 3px 2px 3px;  }
}
 .TextIndicator_TextBox3_Handle
.TextIndicator_TextBox3_Handle {
{ width:16px;
width:16px; height:14px;
height:14px; background-image:url(images/Question.png);
background-image:url(images/Question.png); overflow:hidden;
overflow:hidden; cursor:help;
cursor:help; }
}
 </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="PasswordStrengthForm"
runat
="server"
>
<
form
id
="PasswordStrengthForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
PasswordStrength Demonstration
</
div
>
<
div
class
="demoheading"
>
PasswordStrength Demonstration
</
div
>
 Simple Complexity, Text Indicator
<
br
/>
Simple Complexity, Text Indicator
<
br
/>
 <
asp:TextBox
ID
="TextBox1"
Width
="150"
runat
="server"
/><
br
/>
<
asp:TextBox
ID
="TextBox1"
Width
="150"
runat
="server"
/><
br
/>
 <
asp:Label
ID
="TextBox1_HelpLabel"
runat
="server"
/><
br
/><
br
/>
<
asp:Label
ID
="TextBox1_HelpLabel"
runat
="server"
/><
br
/><
br
/>
 <
ajaxToolkit:PasswordStrength
ID
="ps1"
runat
="server"
<
ajaxToolkit:PasswordStrength
ID
="ps1"
runat
="server"
 TargetControlID
="TextBox1"
TargetControlID
="TextBox1"
 DisplayPosition
="RightSide"
DisplayPosition
="RightSide"
 StrengthIndicatorType
="Text"
StrengthIndicatorType
="Text"
 PreferredPasswordLength
="10"
PreferredPasswordLength
="10"
 PrefixText
="密码强度:"
PrefixText
="密码强度:"
 HelpStatusLabelID
="TextBox1_HelpLabel"
HelpStatusLabelID
="TextBox1_HelpLabel"
 TextCssClass
="TextIndicator_TextBox1"
TextCssClass
="TextIndicator_TextBox1"
 TextStrengthDescriptions
="很弱;弱;中等;强;极强"
TextStrengthDescriptions
="很弱;弱;中等;强;极强"
 MinimumNumericCharacters
="0"
MinimumNumericCharacters
="0"
 MinimumSymbolCharacters
="0"
MinimumSymbolCharacters
="0"
 RequiresUpperAndLowerCaseCharacters
="false"
/>
RequiresUpperAndLowerCaseCharacters
="false"
/>

 Average Complexity, Bar Indicator
<
br
/>
Average Complexity, Bar Indicator
<
br
/>
 <
asp:TextBox
ID
="TextBox2"
Width
="150"
TextMode
="Password"
runat
="server"
/><
br
/>
<
asp:TextBox
ID
="TextBox2"
Width
="150"
TextMode
="Password"
runat
="server"
/><
br
/>
 <
asp:Label
ID
="TextBox2_HelpLabel"
runat
="server"
/><
br
/><
br
/>
<
asp:Label
ID
="TextBox2_HelpLabel"
runat
="server"
/><
br
/><
br
/>
 <
ajaxToolkit:PasswordStrength
ID
="ps2"
runat
="server"
<
ajaxToolkit:PasswordStrength
ID
="ps2"
runat
="server"
 TargetControlID
="TextBox2"
TargetControlID
="TextBox2"
 DisplayPosition
="RightSide"
DisplayPosition
="RightSide"
 StrengthIndicatorType
="BarIndicator"
StrengthIndicatorType
="BarIndicator"
 PreferredPasswordLength
="15"
PreferredPasswordLength
="15"
 HelpStatusLabelID
="TextBox2_HelpLabel"
HelpStatusLabelID
="TextBox2_HelpLabel"
 BarIndicatorCssClass
="BarIndicator_TextBox2"
BarIndicatorCssClass
="BarIndicator_TextBox2"
 BarBorderCssClass
="BarBorder_TextBox2"
BarBorderCssClass
="BarBorder_TextBox2"
 MinimumNumericCharacters
="1"
MinimumNumericCharacters
="1"
 MinimumSymbolCharacters
="1"
MinimumSymbolCharacters
="1"
 RequiresUpperAndLowerCaseCharacters
="true"
/>
RequiresUpperAndLowerCaseCharacters
="true"
/>

 High Complexity, Text Indicator, Help Indicator
<
br
/><
br
/>
High Complexity, Text Indicator, Help Indicator
<
br
/><
br
/>
 <
asp:TextBox
ID
="TextBox3"
Width
="150"
runat
="server"
/>
<
asp:TextBox
ID
="TextBox3"
Width
="150"
runat
="server"
/>
 <
ajaxToolkit:PasswordStrength
ID
="ps3"
runat
="server"
<
ajaxToolkit:PasswordStrength
ID
="ps3"
runat
="server"
 TargetControlID
="TextBox3"
TargetControlID
="TextBox3"
 DisplayPosition
="BelowLeft"
DisplayPosition
="BelowLeft"
 StrengthIndicatorType
="Text"
StrengthIndicatorType
="Text"
 PreferredPasswordLength
="20"
PreferredPasswordLength
="20"
 PrefixText
="密码强度:"
PrefixText
="密码强度:"
 TextCssClass
="TextIndicator_TextBox3"
TextCssClass
="TextIndicator_TextBox3"
 MinimumNumericCharacters
="2"
MinimumNumericCharacters
="2"
 MinimumSymbolCharacters
="2"
MinimumSymbolCharacters
="2"
 RequiresUpperAndLowerCaseCharacters
="true"
RequiresUpperAndLowerCaseCharacters
="true"
 TextStrengthDescriptions
="非常弱;很弱;弱;中等;强;很强;非常强"
TextStrengthDescriptions
="非常弱;很弱;弱;中等;强;很强;非常强"
 HelpHandleCssClass
="TextIndicator_TextBox3_Handle"
HelpHandleCssClass
="TextIndicator_TextBox3_Handle"
 HelpHandlePosition
="LeftSide"
/>
HelpHandlePosition
="LeftSide"
/>
 <!--
<!--
 TargetControlID:该扩展器目标TextBox控件的ID,即将要添加密码强度指示的TextBox的ID
TargetControlID:该扩展器目标TextBox控件的ID,即将要添加密码强度指示的TextBox的ID StrengthIndicatorType:指示密码强度的方式,可选Text和Barindicator,分别代表文本方式和指示条方式
StrengthIndicatorType:指示密码强度的方式,可选Text和Barindicator,分别代表文本方式和指示条方式 DisplayPosition:强度指示元素与目标TextBox之间的相对位置,可选AboveLeft(左上角)、AboveRight(右上角)、
DisplayPosition:强度指示元素与目标TextBox之间的相对位置,可选AboveLeft(左上角)、AboveRight(右上角)、 BelowLeft(左下角)、BelowRight(右下角)、LeftSide(左边)以及RightSide(右边)六种
BelowLeft(左下角)、BelowRight(右下角)、LeftSide(左边)以及RightSide(右边)六种 HelpStatusLabelID:用来帮助用户填写合乎要求的密码而设置的Label的ID。用户在输入密码时,该Label中的文字
HelpStatusLabelID:用来帮助用户填写合乎要求的密码而设置的Label的ID。用户在输入密码时,该Label中的文字 将不断更新,以提示用户还应该输入何种类型的字符
将不断更新,以提示用户还应该输入何种类型的字符 TextStrengthDescriptions:用分号(;)链接起来的用来描述不同强度级别的字符串,例如“很弱;弱;中等;强;极强”,
TextStrengthDescriptions:用分号(;)链接起来的用来描述不同强度级别的字符串,例如“很弱;弱;中等;强;极强”, 必须满足从弱到强的顺序,且强度级别的数目要在2~10个之间
必须满足从弱到强的顺序,且强度级别的数目要在2~10个之间 PrefixText:强度级别的前缀文字
PrefixText:强度级别的前缀文字 TextCssClass:强度指示文本将应用的CSS Class
TextCssClass:强度指示文本将应用的CSS Class BarBorderCssClass:强度指示条的边框将应用的CSS Class
BarBorderCssClass:强度指示条的边框将应用的CSS Class BarIndicatorCssClass:强度指示条将应用的CSS Class
BarIndicatorCssClass:强度指示条将应用的CSS Class HelpHandlePosition:帮助按钮与目标TextBox之间的相对位置,可选AboveLeft(左上角)、AboveRight(右上角)、
HelpHandlePosition:帮助按钮与目标TextBox之间的相对位置,可选AboveLeft(左上角)、AboveRight(右上角)、 BelowLeft(左下角)、BelowRight(右下角)、LeftSide(左边)以及RightSide(右边)六种
BelowLeft(左下角)、BelowRight(右下角)、LeftSide(左边)以及RightSide(右边)六种 HelpHandleCssClass:帮助按钮将应用的CSS Class
HelpHandleCssClass:帮助按钮将应用的CSS Class PreferredPasswordLength:强度级别要达到最高所需要的最少密码长度
PreferredPasswordLength:强度级别要达到最高所需要的最少密码长度 MinimumNumericCharacters:强度级别要达到最高所需要的最少数字字符的个数
MinimumNumericCharacters:强度级别要达到最高所需要的最少数字字符的个数 MinimumSymbolCharacters:强度级别要达到最高所需要的最少特殊字符(例如!@#$%等)的个数
MinimumSymbolCharacters:强度级别要达到最高所需要的最少特殊字符(例如!@#$%等)的个数 RequiresUpperAndLowerCaseCharacters:密码中是否需要混合出现大小写字母才能够使强度级别达到最高
RequiresUpperAndLowerCaseCharacters:密码中是否需要混合出现大小写字母才能够使强度级别达到最高 CalculationWeightings:用分号(;)连接起来的4个数值,用来设置计算密码强度时各种类型字符所占的权重,该
CalculationWeightings:用分号(;)连接起来的4个数值,用来设置计算密码强度时各种类型字符所占的权重,该 属性的默认值为50;15;15;20。由分号隔开的这4个数值的和必须为100,其格式为L;N;C;S,
属性的默认值为50;15;15;20。由分号隔开的这4个数值的和必须为100,其格式为L;N;C;S, 其中:
其中: L代表Length,即密码的长度在强度计算中的权重
L代表Length,即密码的长度在强度计算中的权重 N代表Number,即密码中数字的个数的强度计算中的权重
N代表Number,即密码中数字的个数的强度计算中的权重 C代表Case,即密码中混杂的大小写字符的强度计算中的权重
C代表Case,即密码中混杂的大小写字符的强度计算中的权重 S代表Symbol,即密码中的特殊字符(例如!@#$%)在强度计算中的权重
S代表Symbol,即密码中的特殊字符(例如!@#$%)在强度计算中的权重 -->
-->

 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

























 3034
3034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








