目前项目中遇到权限问题,不同的权限登录之后有不同的左侧导航,并默认跳转到已有导航的某一页(目前我写的是默认跳转到第一页)
具体解决步骤如下:
第一:找到前端配置的左侧导航栏的json文件,让后端在对应接口中按照这种json的格式提供给你;

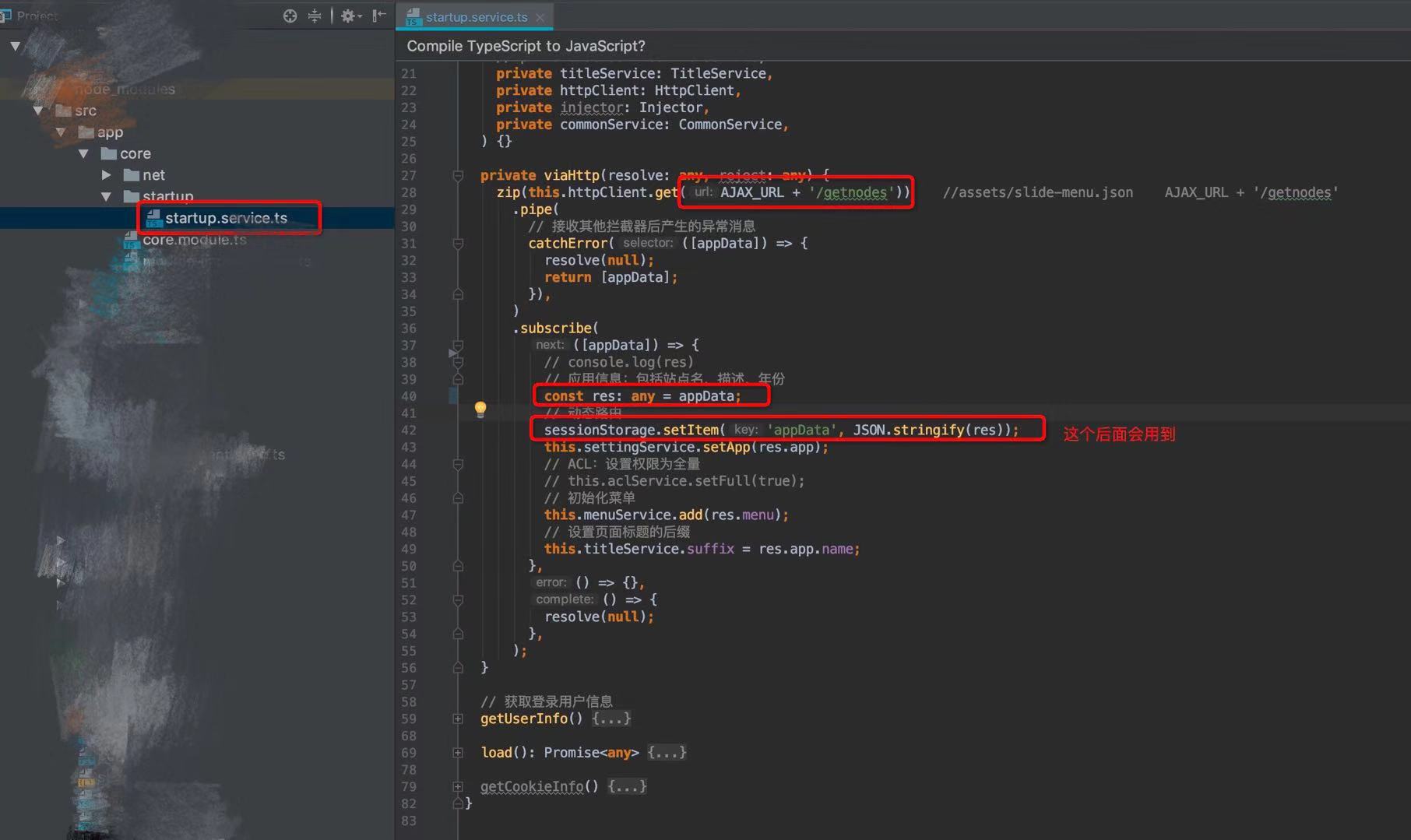
第二:在src/app/core/startup/startup.service.ts文件中,将json文件的路径换成后端提供的接口,并处理数据;

这个时候左侧栏导航是动态从后端获取了,具体权限后台管理;
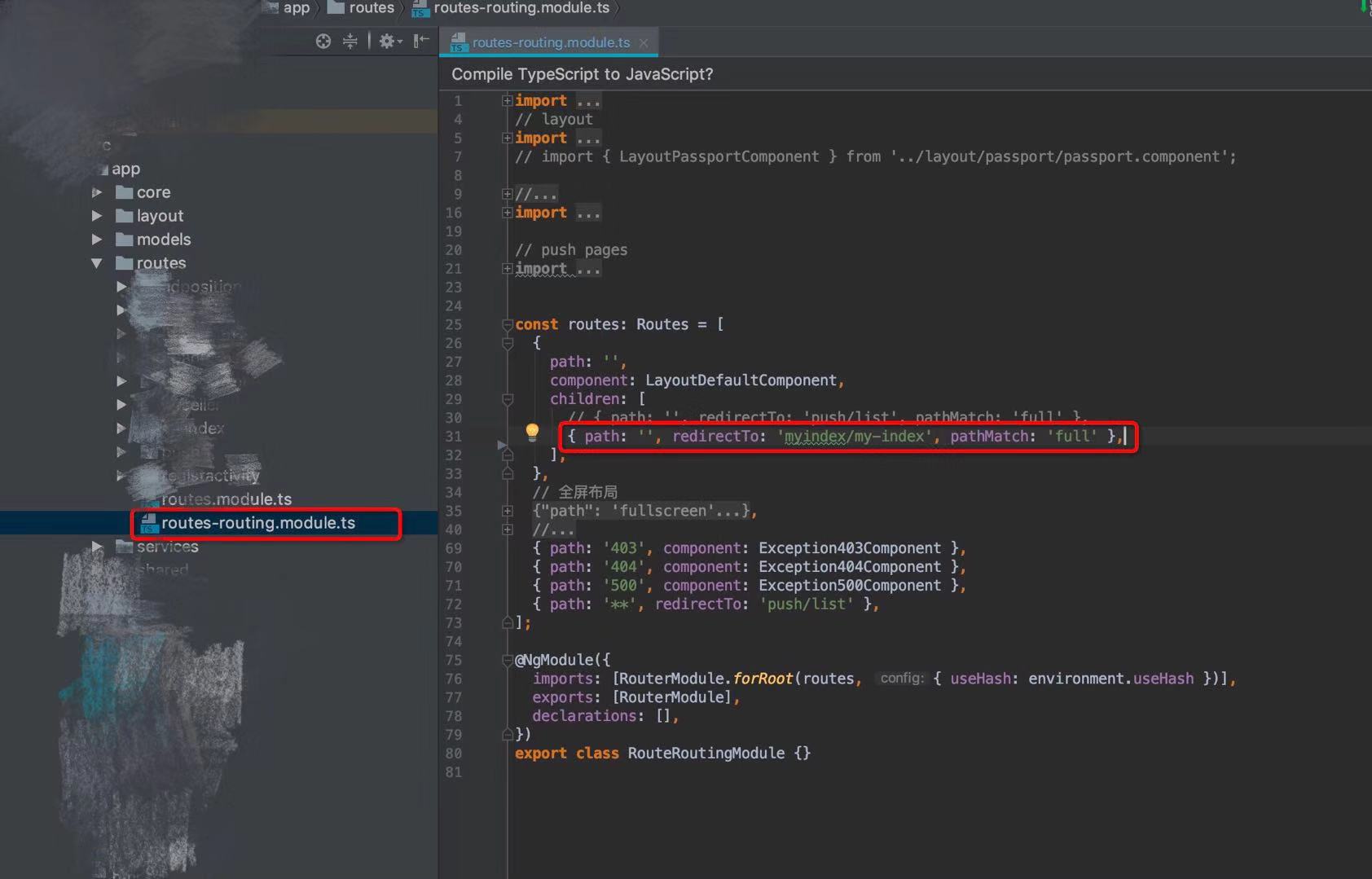
第三:添加路由中默认redirectTo的页面,并在路由中设置;
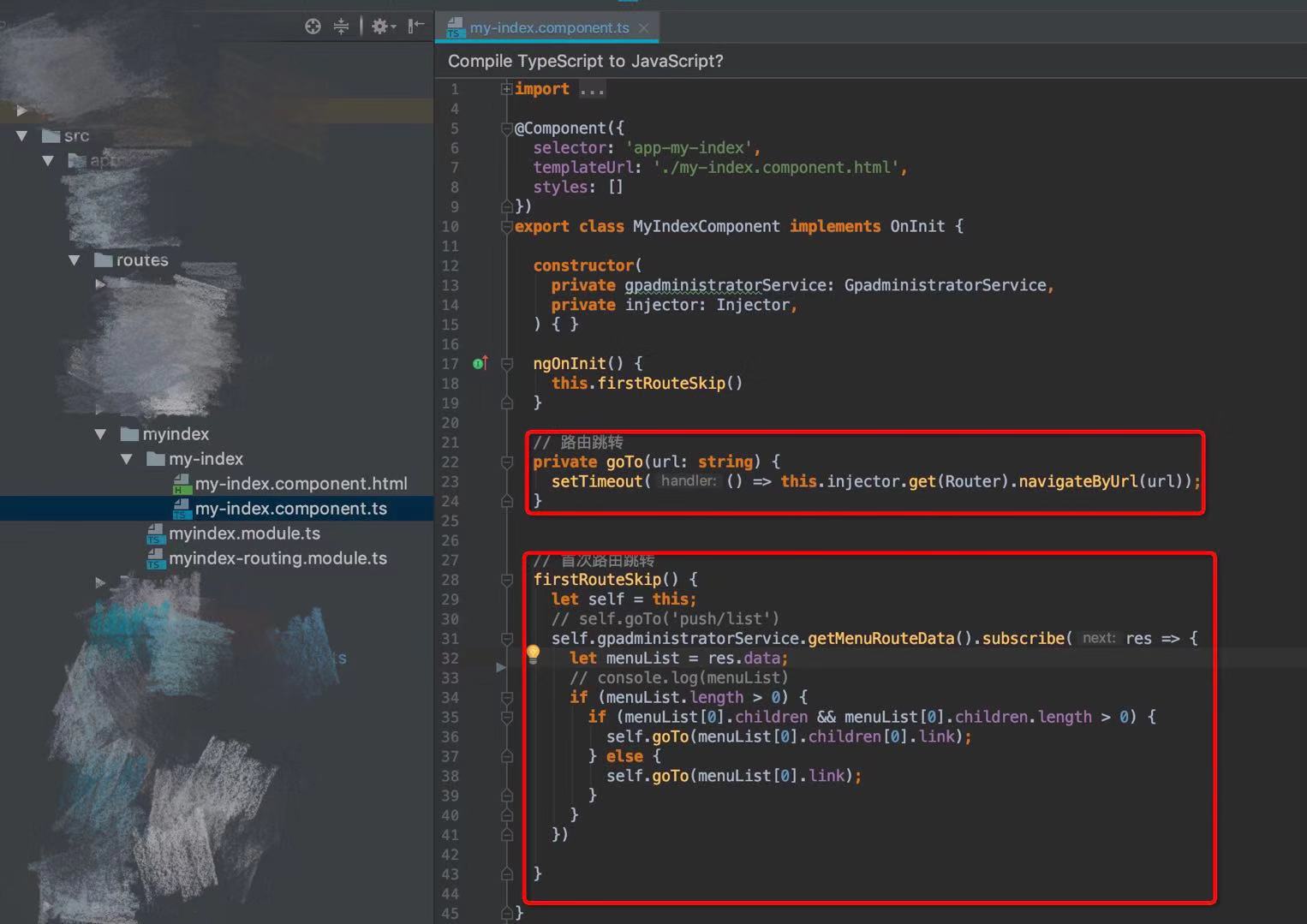
具体的中间页面,也就是默认redirectTo的页面,在这个页面中做一些路由跳转的具体操作(这个页面在项目中怎么新建怎么添加路由,不再赘述):

在路由中设置默认跳转:

PS:目前的解决方法就是这样的,后面还有很多完善的地方,继续努力。。。
PS:还有一种和这个方法一样,即添加一个默认的欢迎页,一登录就跳转到欢迎页即可,没有多余的跳转;






















 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








