原文: http://www.darcye.com/article/25148800
Tab在Android导航中的使用非常频繁,很多应用中都能找到它的身影,笔者在观察的过程中发现,在大部分情况 下用到的无非就下面几种: [文字居中] 、[图片居中]、[图片在上|文字在下(共同居中)],附带红点或者文字提示。为了少重复造轮子,就在这个基础上做一个比较通用的Tab控件。
1:常见的Tab样式:

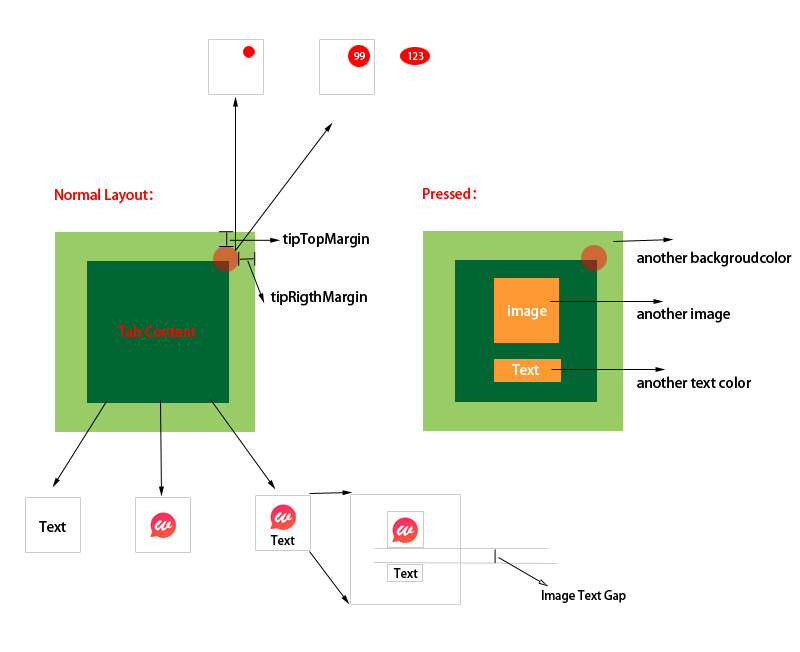
2:TabView设计图:

如上图所示,Tab 的内容(可能是文字,图片,或者两者皆有),始终会居中于外围的容器。提示点有两种,一种是不带文字的,一种是带文字的,带文字的在文字比较长的时候需要拉长成椭圆,点的位置可以通过距离右上角的上距(topMargin)和右距(rightMargin)来决定。点击时会可以发生变化的有Tab的背景,另一张Image, Text的字体颜色。RadioButton能很好维护状态之间的转换。
3:一个经典的示例:


如图:用ViewPager来维护Fragment的生命周期和切换,用RadioGroup来维护TabView[extends RadioButton]的状态,代码将变得非常简洁。
4:实现代码:
GitHub地址: https://github.com/YeDaxia/AndroidTabSwither






















 661
661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








