Qunee for HTML5 v1.4正式发布,改善了交互功能,增强了自动布局功能,增加了相关文档,调整了示例代码,以及一些细节修改和增加,是一次重要更新,欢迎联系升级 在线演示:demo.qunee.com 升级申请:qunee.com/#try
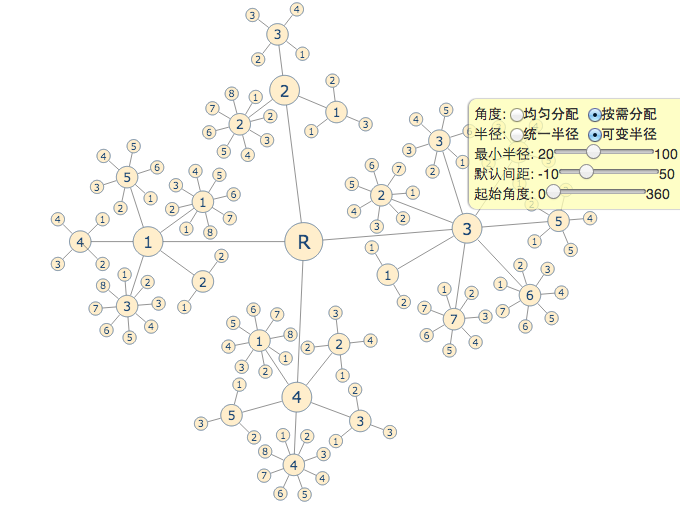
气泡布局示例
自动布局是图的重要功能,有十几种常见布局算法,目前Qunee提供:TreeLayouter, SpringLayouter, BalloonLayouter,后期逐步完善

路况图示例
用于展示各个车道路况状态 
设备面板示例

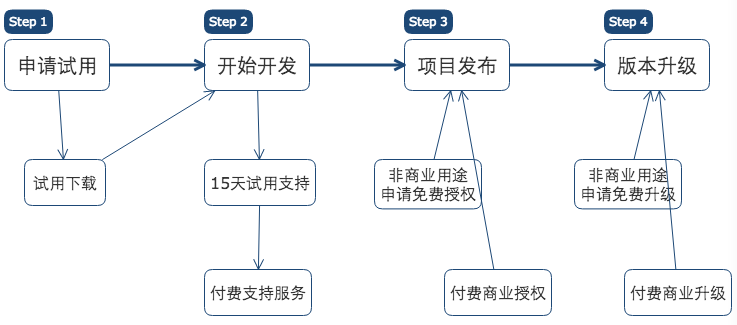
Qunee开发模式

在线示例列表
演示示例做了小幅修改,增加了在线示例列表,用于提供更多Qunee相关示例























 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








