xAxis: {
type: 'category',
boundaryGap: false,
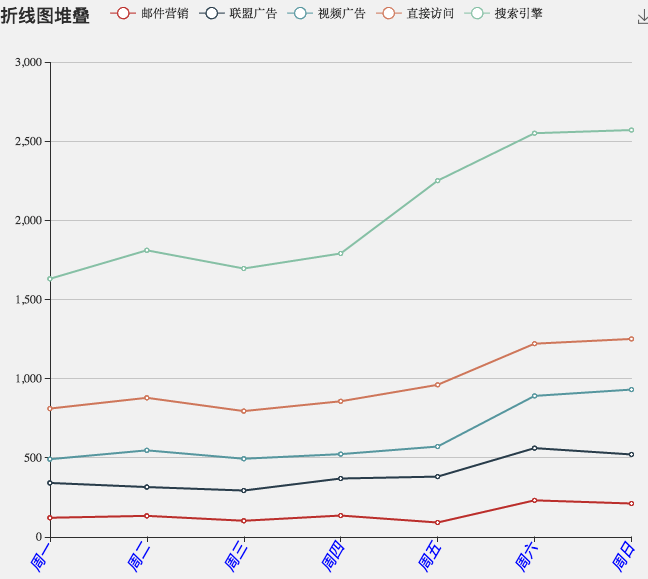
data: ['周一','周二','周三','周四','周五','周六','周日'],
axisLabel:{
show:true,
interval: 0, // {number}表示隔几个标签显示一个标签
rotate: 60,
textStyle: {
color: 'blue',
fontFamily: 'sans-serif',
fontSize: 15,
fontStyle: 'italic',
fontWeight: 'bold'
}
}
},
下面看旋转效果,详情参考ECharts官网http://echarts.baidu.com/文档下的配置项手册





 本文通过一个具体的ECharts配置示例介绍了如何设置x轴的类别型数据,并详细解释了标签的显示方式,包括标签的间隔、旋转角度及样式等属性。此外,还提供了进一步了解ECharts配置项的参考资料。
本文通过一个具体的ECharts配置示例介绍了如何设置x轴的类别型数据,并详细解释了标签的显示方式,包括标签的间隔、旋转角度及样式等属性。此外,还提供了进一步了解ECharts配置项的参考资料。


















 842
842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








