本来是想先把技术点整理一遍,但看Redhat是非常愿意看UI的部分,那就从UI开始说吧。
先把基础部件都搞下。
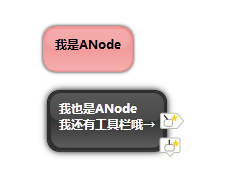
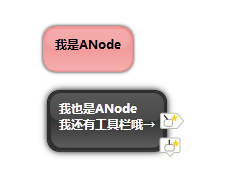
首先,ANode 用户控件,注意,是用户控件,不是自定义控件,我好像在什么地方看过
说这两个是有些区别的,用户控件是继承自UserControl,自定义控件是继承自Control,
至于区别,我忘了,想知道的,就放狗搜一下吧,懒得研究了。先来个预览图。好知道
什么是ANode。↓↓↓↓↓


| ANode 目前 的 功能描述(我一下子也搞不清楚,具体想要啥,咱还是渐进开发吧) |
-
显示内容:这是废话,没有文字,就扯淡了,蛋就疼了。
-
背景色可变:这就是好看的样式,用控件打出来即可。
-
各种状态:比如,正常状态,选中状态,编辑状态,拖动状态等吧。
-
正常状态(普通状态):边框小一点,阴影小一点,隐藏输入文本框,隐藏工具栏
-
选中状态:显示工具栏,边框阴影大一些。
-
编辑状态:边框也是大一点,输入文本框出现,工具栏不要(看以后需要不,如果需要,还可以加其他的工具栏,文本编辑用的,目前就这样吧)
-
拖动状态:拖动时候,就光板一个,阴影要大一点。
-
能被拖动:这个就看具体情况了,拖动功能可能无法封装在ANode里面 ,要UI跟着配合一下。
-
还没想好,以后再说。。。
|
事实上,写到这里的时候,我的ANode已经做好了,描述的基本功能都出来了。
我就分解一下好了。
工具方面,当然还是用  爽一点,爱丫爱丫,项目都没建立,
爽一点,爱丫爱丫,项目都没建立,
算了,就画吧。打开Blend,或者用Blend打开新建的工程(当然是用户控件工程)。
为了讲解方便,我也新建一个BNode,一步一步写出来。
看新建的UserControl的Xaml部分
1
<
UserControl
x:Class
="BNode"
2
xmlns
="http://schemas.microsoft.com/winfx/2006
3
/xaml/presentation"
4
xmlns:x
="http://schemas.microsoft.com/winfx/2006
5
/xaml"
6
xmlns:mc
="http://schemas.openxmlformats.org
7
/markup-compatibility/2006"
8
xmlns:d
="http://schemas.microsoft.com/expression
9
/blend/2008"
10
mc:Ignorable
="d"
11
d:DesignHeight
="300"
d:DesignWidth
="300"
>
12
<
Grid
>
13
14
</
Grid
>
15
</
UserControl
>
16
这个代码不用解释了吧,先整理一下UserControl标签内容,干掉10,11行,没用的,差不多。
下面,这个Grid是个好东西,我们的控件自由伸缩适应文本内容,就全靠他了。
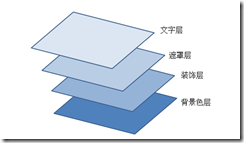
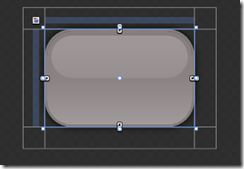
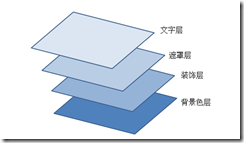
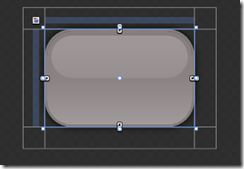
ANode大致的结构是这样的↓↓↓↓↓↓

先给Grid划分一下行和列,这里我们要三行三列,用处一会儿再说。
1
<
Grid
x:Name
="NodeGrid"
Background
="Transparent"
>
2
<
Grid.ColumnDefinitions
>
3
<
ColumnDefinition
Width
="10"
/>
4
<
ColumnDefinition
Width
="*"
/>
5
<
ColumnDefinition
Width
="10"
/>
6
</
Grid.ColumnDefinitions
>
7
<
Grid.RowDefinitions
>
8
<
RowDefinition
Height
="10"
/>
9
<
RowDefinition
Height
="*"
/>
10
<
RowDefinition
Height
="10"
/>
11
</
Grid.RowDefinitions
>
12
</
Grid
>
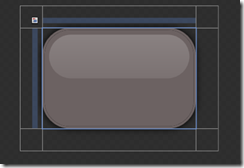
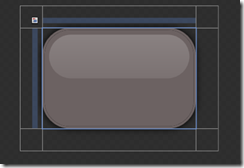
注意,划分出来的效果是这样的,第二行和第二列的宽度是*号,其他的是固定的。
顺便加上名字,还有背景色,因为以后要用到这个Grid,还要用他的事件,所以要加背景色。
 一个小小的Grid好可怜啊,中间列和中间行,因为没有内容支撑已经看不见了。
一个小小的Grid好可怜啊,中间列和中间行,因为没有内容支撑已经看不见了。
现在就给他里面放一个内容,加一个Grid,还是因为Grid的自由放缩,一想到就爽。这个Grid主要作用
就是整理空间,确定二行二列这个格子,然后,向里面放内容。
<Grid Grid.Column="1" Grid.Row="1">
</Grid>
标记他的Grid.Column和Grid.Row,为1,这样他就被装入中间的格子了。
在这个Grid中,加入一个Border作为背景色和边框的载体,也就是背景层。
1
<
Border
x:Name
="NodeBackground"
2
Background
="#FF6C6262"
3
CornerRadius
="12"
4
BorderThickness
="1"
5
BorderBrush
="#FF6C6262"
>
6
<
Border.Effect
>
7
<
DropShadowEffect
8
RenderingBias
="Quality"
ShadowDepth
="0"
/>
9
</
Border.Effect
>
10
</
Border
>
装饰层要稍微复杂一些,一个Grid中放入Border,让这个Border站上半部空间,在设置Border的渐变
背景色。让他看起来像是一个光点。
1
<
Grid
>
2
<
Grid.RowDefinitions
>
3
<
RowDefinition
Height
="50*"
/>
4
<
RowDefinition
Height
="50*"
/>
5
</
Grid.RowDefinitions
>
6
<
Border
Grid.Row
="0"
Margin
="3,3,3,0"
7
CornerRadius
="10"
Opacity
="0.2"
>
8
<
Border.Background
>
9
<
LinearGradientBrush
EndPoint
="0.5,1"
10
StartPoint
="0.5,0"
>
11
<
GradientStop
Color
="#7FFFFFFF"
Offset
="1"
/>
12
<
GradientStop
Color
="White"
/>
13
</
LinearGradientBrush
>
14
</
Border.Background
>
15
</
Border
>
16
</
Grid
>
Border的透明度只有0.2,并且,背景色是白色渐变的。看起来是这样的↓↓↓↓

在黑色背景上,0.2透明度的白色光点。
接下来就是遮罩层,因为除了这个光点装饰,背景看起来平淡无奇,所以加上一个遮罩,使之看起来更立体。

并且光点更柔和,这个遮罩层的代码是这样的
1
<
Border
x:Name
="NodeBorder"
2
CornerRadius
="12"
3
BorderThickness
="1"
4
Opacity
="0.6"
5
BorderBrush
="#4CFFFFFF"
6
>
7
<
Border.Background
>
8
<
LinearGradientBrush
EndPoint
="0.5,1"
9
StartPoint
="0.5,0"
>
10
<
GradientStop
Color
="#99FFFFFF"
Offset
="1"
/>
11
<
GradientStop
Color
="#4CFFFFFF"
/>
12
<
GradientStop
Color
="#58FFFFFF"
13
Offset
="0.5"
/>
14
</
LinearGradientBrush
>
15
</
Border.Background
>
16
</
Border
>
透明度是0.6,白色渐变,不能掺杂其他的颜色,否则跟背景混色之后,就恶心了。
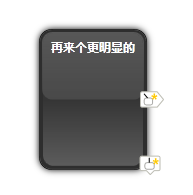
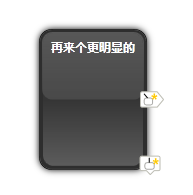
给背景色上个颜色,就看出效果来了,还可以的。
 如何?一个玻璃气泡就诞生了。
如何?一个玻璃气泡就诞生了。
接下来是文字层,不用说也是Border,再放上一个TextBlock。
1
<
Border
>
2
<
TextBlock
x:Name
="NodeText"
3
Text
="
{Binding Text, Mode=OneWay}
"
4
FontSize
="12"
5
HorizontalAlignment
="Center"
6
VerticalAlignment
="Center"
7
TextWrapping
="WrapWithOverflow"
8
Cursor
="IBeam"
9
Margin
="10,10,10,20"
10
MinWidth
="46"
11
FontWeight
="Bold"
/>
12
</
Border
>
这里面倒是有几点要说明的。
1.Text属性,已经绑定了,后台的一个TextProperty属性,这个属性是DependencyProperty。
2.横向纵向对其方式都是居中的。
3.Margin根据需要设置,使得,Border向TextBlock外扩展一定范围,而不是紧贴着Textblock。
同时,Border也向外推最外层的容器Grid,使整个的控件,都变大。
4.MinWidth也是有讲究的,等会儿加上输入用的TextBox,就看出来了。
好多,最后,在最外层加上一个TextBox
1
<
TextBox
x:Name
="NodeTextInput"
2
Text
="
{Binding Text, Mode=TwoWay,
3
UpdateSourceTrigger=PropertyChanged}
"
4
FontSize
="12"
5
Focusable
="True"
6
HorizontalAlignment
="Center"
7
VerticalAlignment
="Bottom"
8
AcceptsReturn
="True"
9
Margin
="10,0,10,20"
10
MinWidth
="50"
11
BorderThickness
="0"
12
FontStretch
="UltraExpanded"
13
Padding
="0"
14
FontWeight
="Bold"
15
/>
1.Text绑定在之前TextBlock同样的属性上面,不同的是双向绑定的。
2.MinWidth被设置成50,跟TextBlock的46对应,因为TextBox和TextBlock内容的Left是不同的,
通过这个值,找齐一下。
至此,ANode的外观算是基本搞定了。接下来就是填上其他东西。
先来搞一下,工具栏,顺便也解释一下最开始的Grid为什么要分那么多格子。
工具栏的图样,我就不在这里展开了,我之前在Post里说过了。请参考
用 Microsoft Expression Design 制作图形资源一文。
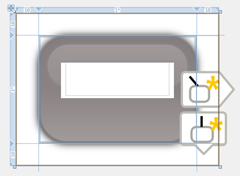
我在这里先定义了两个按钮,一个是用来添加同级主题的,另一个添加下一级子主题。
1
<
Grid
x:Name
="ToolsPanel"
Grid.Column
="2"
Grid.Row
="1"
>
2
<
Rectangle
Name
="NewFriend"
3
Fill
="
{DynamicResource NewFriendSource}
"
4
Margin
="-10,0"
Width
="25"
5
UseLayoutRounding
="False"
/>
6
</
Grid
>
这是 增加同级主题的按钮,用Rectangle,我还不知道鼠标事件好用不,先这样吧。
不行换别的。这里绑定了一个资源,就是用Design画的那个,其实,这个资源手写,也是能写出来的。
我就不讲了,想了解,可以搜搜,有很多。无非是画线。
至于Margin的-10,我说实话,我就是用Blend拖出来的,我不知道为啥,我也没想。
另外一个按钮,是一样的,不讲了。
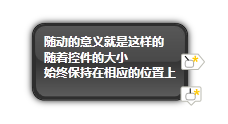
看这个效果



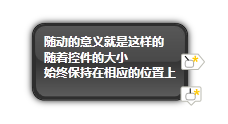
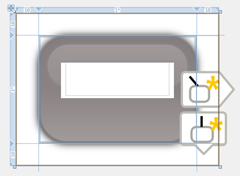
注意到了吧,这两个按钮,是放在Grid旁边的格子里的,这些格子会随着控件的变大,而随动,这是
Grid分割的用处之一。还有个用处,下次说吧。
写了好长了,要不要分段一下呀。下一节,ANode的状态,敬请期待。
 一个小小的Grid好可怜啊,中间列和中间行,因为没有内容支撑已经看不见了。
一个小小的Grid好可怜啊,中间列和中间行,因为没有内容支撑已经看不见了。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








