使用ng 指令创建一个组件!
ng g component produce

可以直接创建指令并更新app.module.ts;
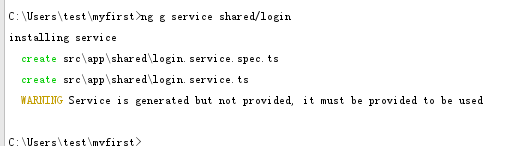
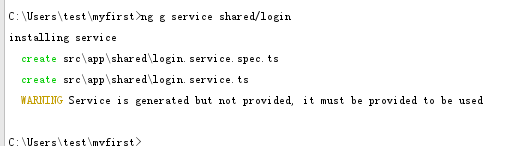
ng g service shared/login ;

可以直接创建服务,保存到shared文件下;
因为刚接触angular2,有待更新
使用ng 指令创建一个组件!
ng g component produce

可以直接创建指令并更新app.module.ts;
ng g service shared/login ;

可以直接创建服务,保存到shared文件下;
因为刚接触angular2,有待更新
转载于:https://my.oschina.net/kaykie/blog/894443
 296
296
 980
980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


