最近有人让我把博客园里面关于访客统计做一篇文章
一直没有写,今天就发了吧(对不起呀!!一直没有时间)
今天我会发多篇文章关于博客园的美化问题。

相信大家也看到了右侧公告栏的访客量统计的效果,我们可以看到有两个样式,一个是单独统计人数的,一个是统计访客来源的,是不是感觉还挺不错的?
本文就带大家一起详细了解这个样式的制作过程~~~
首先是数字样式,效果如下

这个我们通过F12去查看下源码,我们可以看到如下图这段源码:
<div align="center">
<a href="http://www.amazingcounters.com">
<img border="0" src="https://cc.amazingcounters.com/counter.php?i=3214944&c=9645145" alt="AmazingCounters.com">
</a>
</div>
我们可以看到,这个样式来源于这个网站:http://www.amazingcounters.com
下一步我们肯定去访问下这个网站看看,果真,这个网站提供了大量的访客量统计的样式。

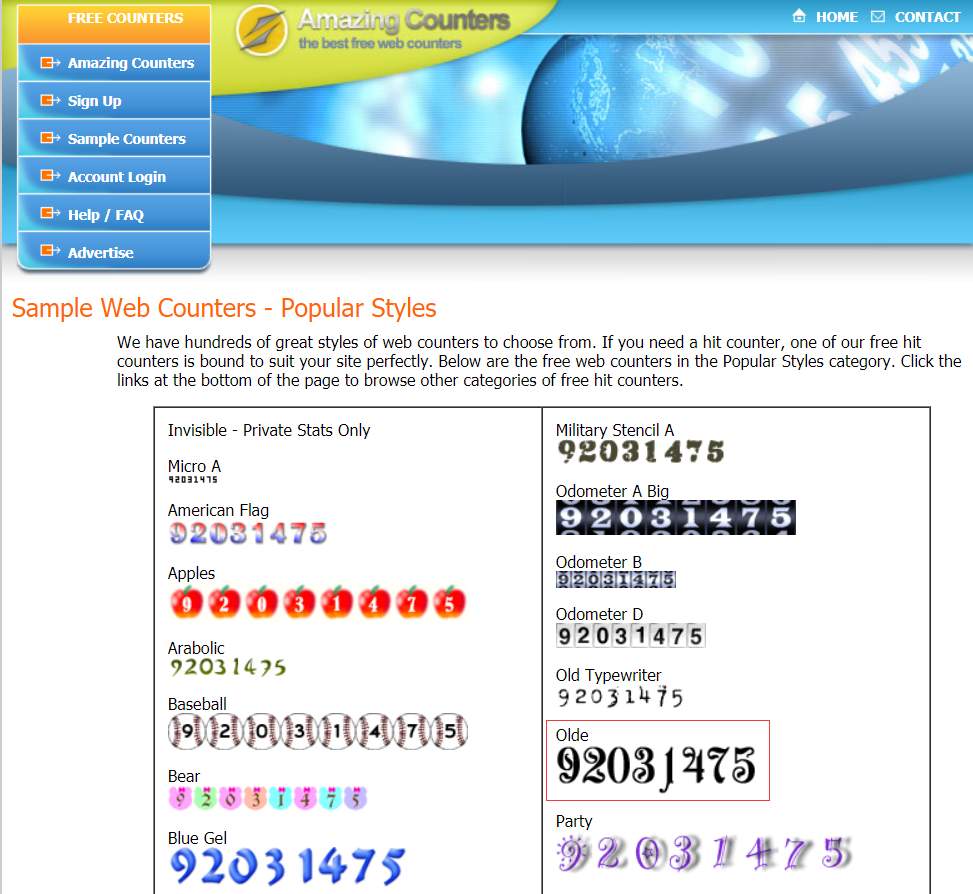
我们点击Browse Over 750 Counter Styles In 24 Categories
里面有大量的样式供我们选择~~~就拿我的为例子,我用的是Olde Style,我就一步步教大家怎么弄~~~

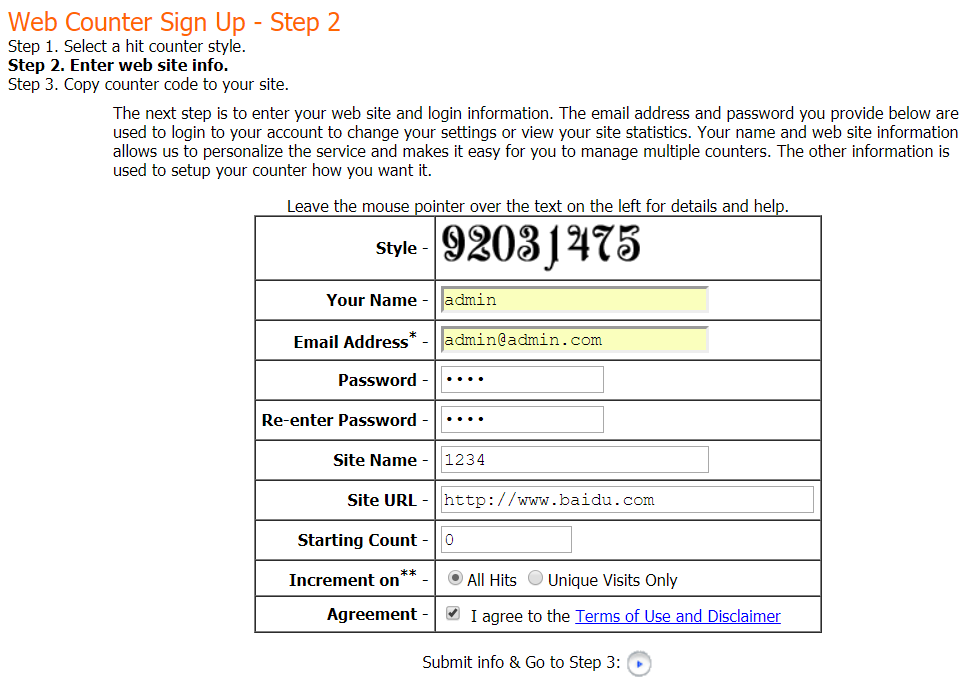
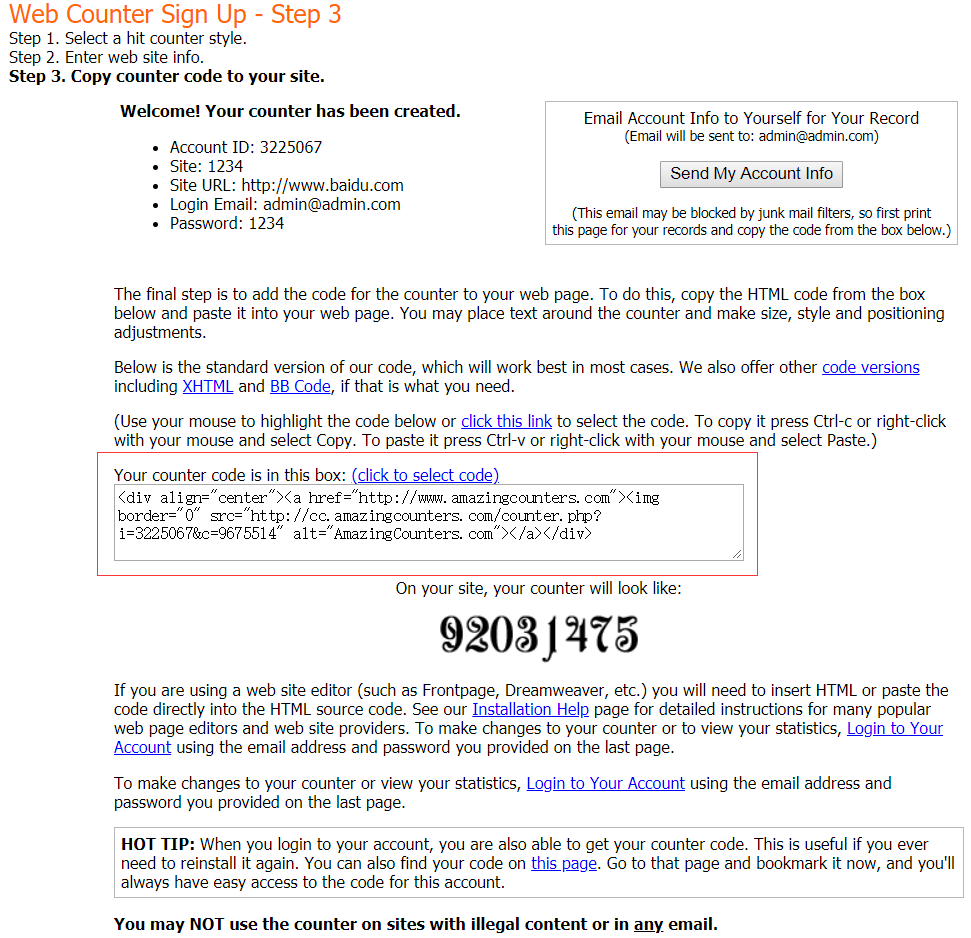
首先,点击Olde Style,然后填入对应的信息,需要注意的是Url是你博客园的地址

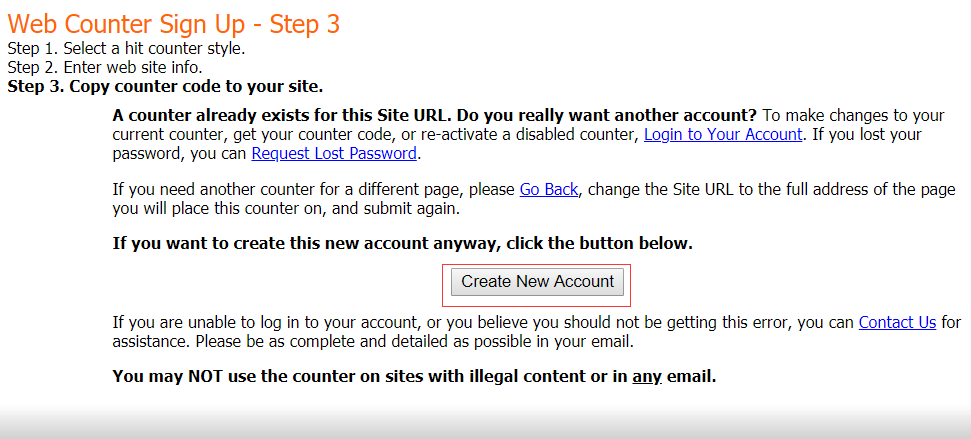
然后点击Create New Account

然后把相应的源码拷贝出来即可~~

添加方式:进入自己的博客园->设置,将以上html代码添加到“博客侧边栏公告”
这样即可完成了页面访客量统计,展示效果如下:

然后接着是统计访客来源了,效果如下:

这个我们用同样方法通过F12去查看下源码,我们可以看到如下图这段源码:
<a href="https://info.flagcounter.com/G05j">
<img src="https://s07.flagcounter.com/count/G05j/bg_FFFFFF/txt_000000/border_CCCCCC/columns_2/maxflags_250/viewers_0/labels_1/pageviews_1/flags_0/percent_0/" alt="Flag Counter" border="0">
</a>
我们可以看到,这个样式来源于这个网站:https://info.flagcounter.com/G05j
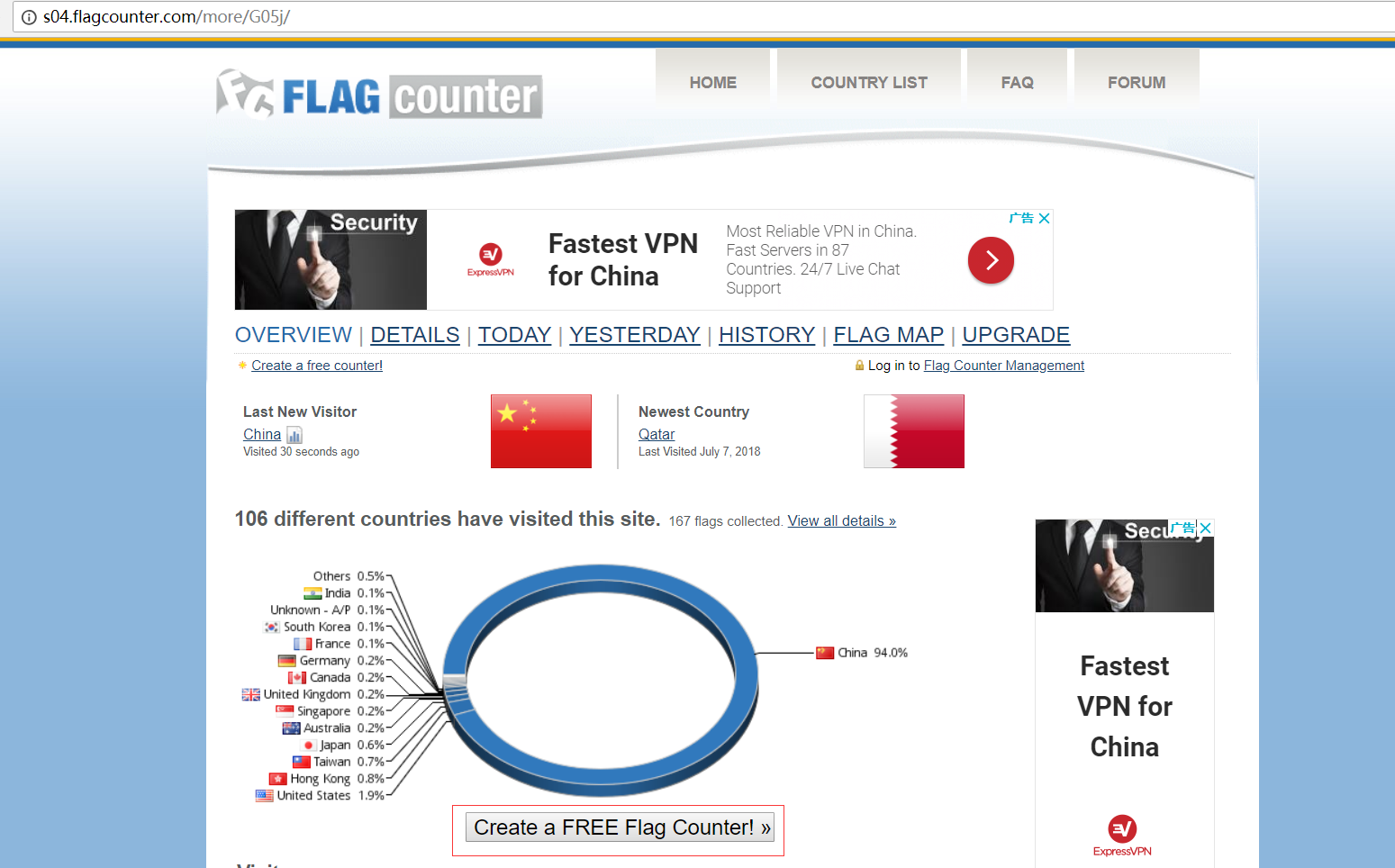
下一步我们肯定去访问下这个网站看看,果真,这个网站提供了自定义访客来源的样式。以我的为例子,我们直接点击Create a FREE Flag Counter!

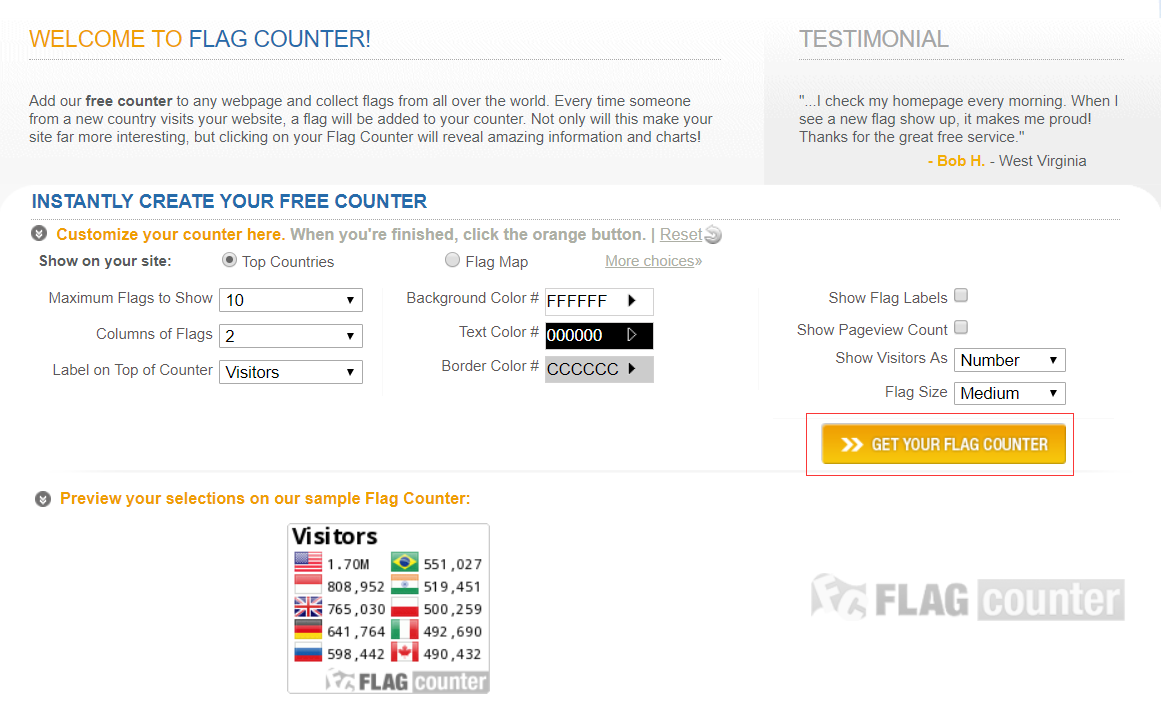
然后可以根据自己的喜好设置这些参数,点击GET YOUR FLAG COUNTER

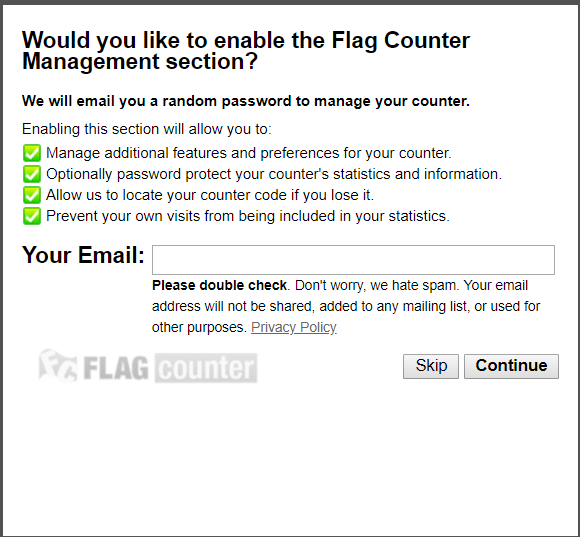
然后填下你的邮箱地址,好像是要验证信息来着,也可以选择不填写,直接Skip跳过即可

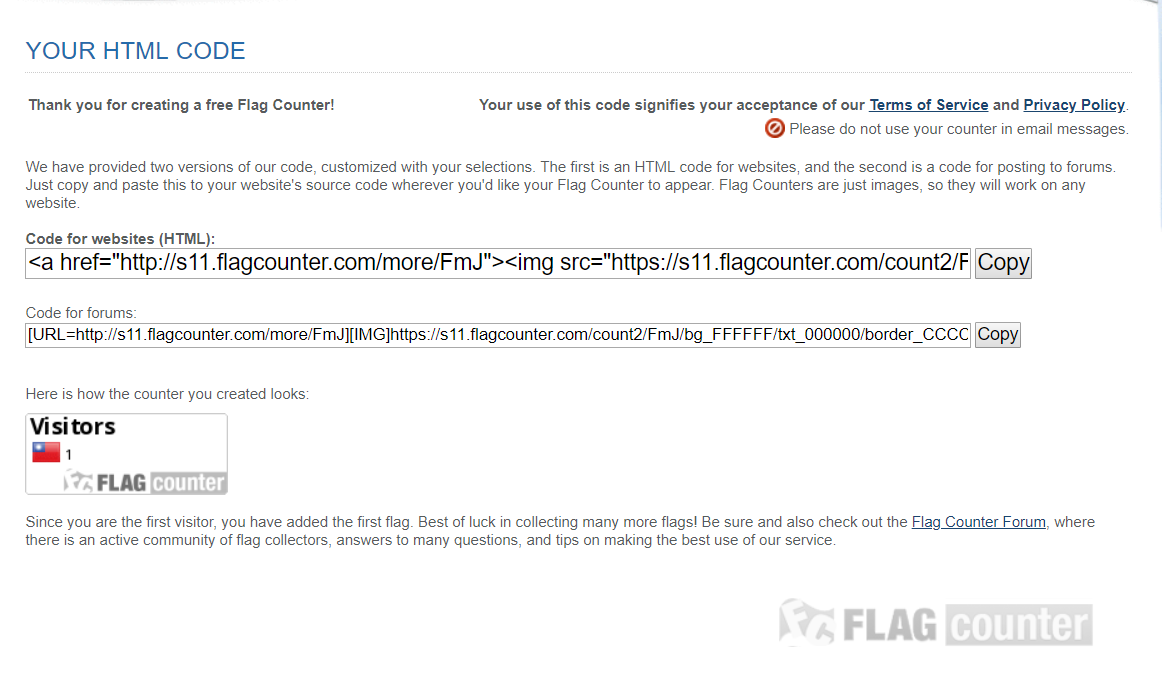
然后你就获得了访客量来源统计的源码~~~

添加方式:进入自己的博客园->设置,将以上html代码添加到“博客侧边栏公告”
这样即可完成了页面访客量来源统计,展示效果如下:

至于可能会出现显示的大小适配问题,你稍微调整一下格式大小就好了~~~























 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








