## 20.6.1.基本概念
过渡(transition)是指,能够让一个元素的属性,从某个值,变换到另一个值的时候,不是表现为“立即实现”(突然变化),而是表现为“逐步变化”,则视觉效果看起来就是“动画效果”了。
过渡效果在应用中通常结合鼠标的动作而展现出来,最常见的就是使用“:hover”伪类。
过渡效果的设置主要设置如下几项:
参与过渡的属性名,过渡的时长,过渡的方式,以及过渡发生前的延迟时间。
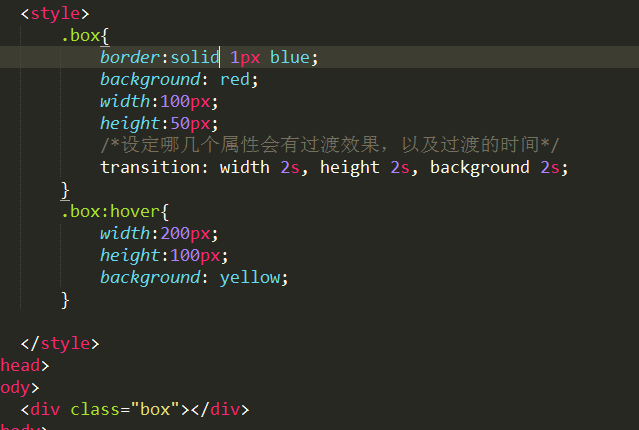
基本演示案例:

## 20.6.2.主要属性
* transition-property:要用于实现过渡的属性名;
* transition-duration:过渡时长;比如:2s;
* transition-timing-function:过渡方式;常用的过渡方式如下所示:
linear:线性过渡。
ease:平滑过渡,这是默认值
ease-in:由慢到快。
ease-out:由快到慢。
ease-in-out:由慢到快再到慢。
* transition-delay:过渡效果发生前的延迟时长,比如:1s。
* transition:以上4属性的综合属性,并可以设定多属性过渡(比如位置和颜色同时变化),形式如下:
transition:第1个过渡 [,第2个过渡] [,第3个过渡] [......];
每个过渡的形式为:过渡属性名 过渡时长 [过渡方式] [延迟时长];
代码示例:
示例1:
```
transition-property: width;
transition-duration: 2s;
transition-timing-function: ease-in-out;
trasitiion-delay: 3s;
```
示例2:
```
transition: width 2s ease-in-out 3s;
```
示例3:
```
transition-property: width, height, background ;
transition-duration: 2s 3s 3s;
transition-timing-function: ease ease-in-out linear;
trasitiion-delay: 3s 2s 0s;
```
示例4:
```
transition: width 2s ease , height 2s 2s linear, background 2s 4s ;
```
```
transition-timing-function的效果研究:
/*transition-timing-function:过渡方式;常用的过渡方式如下所示:
linear:线性过渡。
ease:平滑过渡,这是默认值
ease-in:由慢到快。
ease-out:由快到慢。
ease-in-out:由慢到快再到慢。
*/
.box{
width:1000px;
border:solid 1px red;
}
.box>div{
width:100px;
height:50px;
border:solid 1px blue;
margin:5px;
}
.box:hover>div{margin-left:850px;}
.box>.box1{transition: margin-left 10s linear;}
.box>.box2{transition: margin-left 10s ease;}
.box>.box3{transition: margin-left 10s ease-in;}
.box>.box4{transition: margin-left 10s ease-out;}
.box>.box5{transition: margin-left 10s ease-in-out;}
```
## 20.6.3.案例
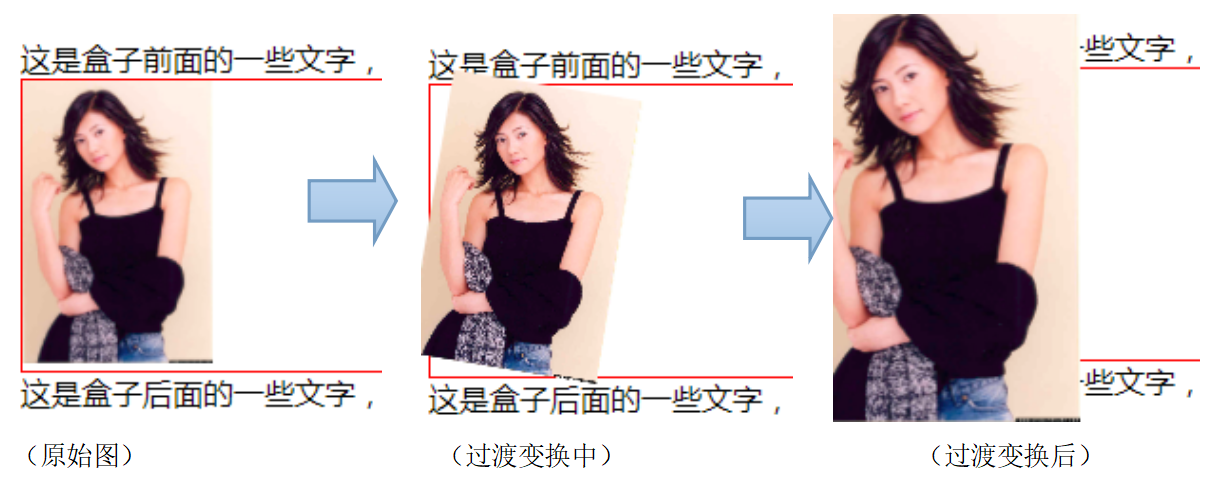
网页上一张图片在鼠标放上去的时候能够旋转360并放大到1.5倍,此过程在1秒内以过渡方式完成。
如下所示:


## 20.6.4.综合案例:芝麻开门
完整代码请看文件“css-day7/4综合案例:芝麻开门(福倒了).html”。





















 965
965

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








