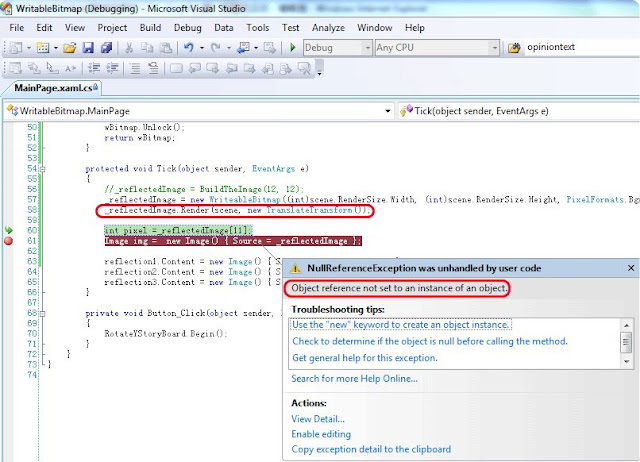
结果也是很不明确,起码就目前看来,使用WritableBitmap的Render方法对XAML文件中UI元素生成位图,但还不支持将获取出来的位图以文件流的文件保存到本地(因为我开始想用SaveFileDialog来做这事)。原因就是在调用Render方法之后,就不可以再访问WritableBitmap中的Pixel(数组类型)了,系统会报错,如下图:

目前看来只能像那个老外所说的那样,把希望寄托在RTM版了。
I'm pretty sure this is _not_ possible in SL3 Beta. Because we do not
have Pixel access after calling Render(). But maybe by final RTW (sorry
I kept saying RTM, I should really be saying RTW!)
have Pixel access after calling Render(). But maybe by final RTW (sorry
I kept saying RTM, I should really be saying RTW!)
上面的问题还直接造成了无法把WritableBitmap中的数据发送到WEB-Serivce,
这也就是说不支持服务器端的通信。
当然我也尝试节使用LocalMessage,但目前它只能传递字符串对象,而无法传
递object对象,所以WritableBitmap就更谈不上了。
这也就是说不支持服务器端的通信。
当然我也尝试节使用LocalMessage,但目前它只能传递字符串对象,而无法传
递object对象,所以WritableBitmap就更谈不上了。
另外还有一个问题就是如果使用下面代码:
WriteableBitmap_reflectedImage
=
new
WriteableBitmap(
( int )scene.RenderSize.Width, ( int )scene.RenderSize.Height, PixelFormats.Bgr32);
_reflectedImage.Render(scene, new TranslateTransform());
Image img = new Image() { Source = _reflectedImage };
( int )scene.RenderSize.Width, ( int )scene.RenderSize.Height, PixelFormats.Bgr32);
_reflectedImage.Render(scene, new TranslateTransform());
Image img = new Image() { Source = _reflectedImage };
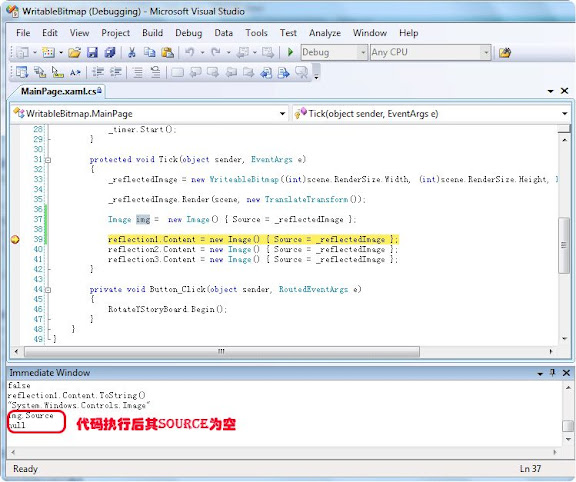
将BitMap实例化到一个Image对象中时,在运行完第三行代码后,我们会发现其
img.Source的值依旧为空,如下图:
img.Source的值依旧为空,如下图:

从这一点来看,想把WriteableBitmap转成Image对象,然后再将Source转成 Byte这条路也走不通。
本人之前想使用 WritableBitmap来做一个远程截图的DEMO,因为上述的原因而无法实现。不过就目前Silverlight3的发展而言,WritableBitmap还是有后续完善的可能性的。
最后推荐一个WritableBitmap的DEMO,取自这篇BLOG:)
最后推荐一个WritableBitmap的DEMO,取自这篇BLOG:)
不过说句实在话,就目前我在网上搜集的关于WritableBitmap的DEMO而言,对我们开发实际应用是没什么太多帮助,所以我感觉还是再等下个版本出来之后再涉略这方面的内容会更好一些,必定WritableBitmap它目前只是个半成品。
本文转自 daizhenjun 51CTO博客,原文链接:http://blog.51cto.com/daizhj/149838,如需转载请自行联系原作者





















 2220
2220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








