1.什么是盒子模型

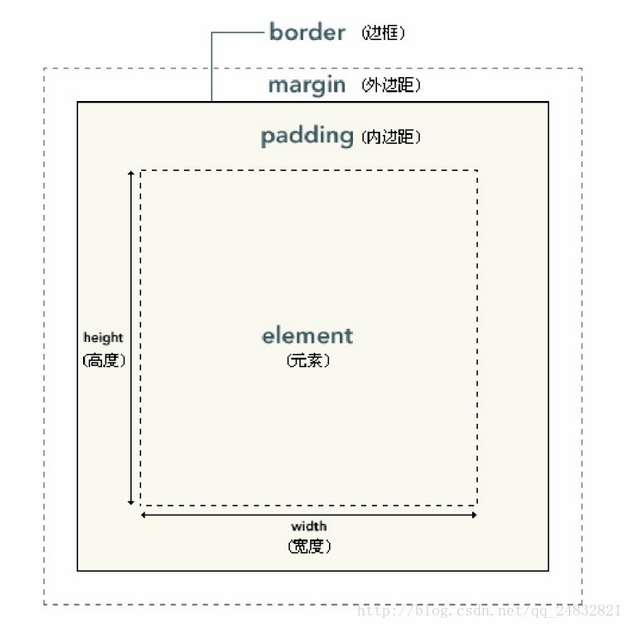
例子说明:

上图中,红色边框为手机的外包装盒,而且外包装盒有一定的厚度(border), 为了保
护手机在运送的过程中不被磕坏,我们在盒子里面四周填充了一层泡沫, 并且泡沫也有一定
的厚度(padding),这层泡沫将手机包裹住, 手机就是整个盒子的核心内容(content)。
可以这么对比记忆:
手机------>>>内容(content)
泡沫------>>>padding
包装盒---->>>boder
外包装间距-->>>margin
2.盒子取值计算
我们在修改页面元素位置的时候, 需要设定它相对于盒子的位置, 那么我们有必要清楚关于盒子模型里面的取值相关问题。
在 CSS 中, width 和 height 指的是 内容区域 的宽度和高度。 增加内边距、边框和外边
距 不会影响内容区域 的尺寸,但是会 增加元素框的总尺寸 。 而默认情况下,内边距、边框和
外边距的值均为 0.
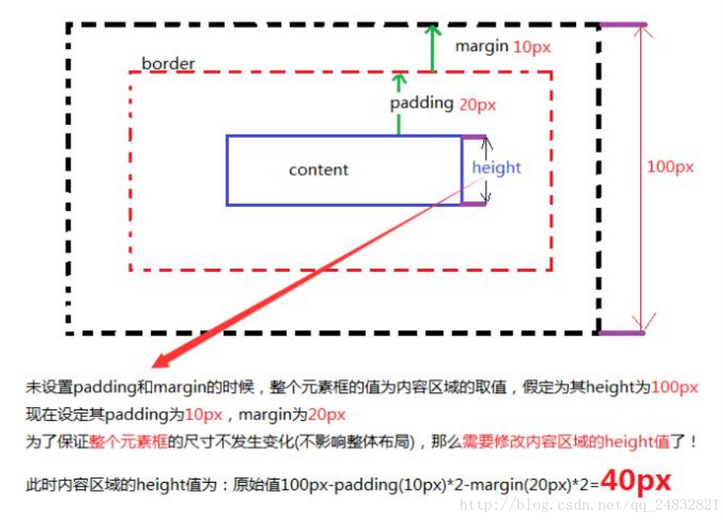
占据页面大小的区域是整个元素框的总尺寸! 默认情况, padding 、 margin 、 border
均为 0 ,假如我们设定了 区域内容 的 width 和 height ,那么此时 整个元素框 的总尺寸就是
该 区域内容的宽高了 ,此时,如果设定了 margin 值,那么 整个元素框 的总尺寸会发生变化
( 变大了 ) , 但是我们希望它的整体布局不发生变化!所有我们可以 修改区域内容的尺寸 ( 原
有大小减去设定的 margin 值 ) 。
图解说明盒子模型取值问题





















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








