一、盒子模型组成部分
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距和实际内容。
border 边框、content 内容、padding 内边距(调整盒子里面内容的距离)、margin
外边距(控制一个盒子与另外一个盒子的距离)
二、盒子模型边框
border 可以设置元素的边框,边框由三部分组成:粗细、样式、颜色。
属性: border-width 边框粗细、border-color 边框颜色、border-style 边框样式(solid
实线边框、dashed 虚线边框、dotted 点线边框)
/*分开写未免太繁琐,我们可以进行简写(没有顺序)*/
border: 1px solid red;
border-top:2px solid blue;
表格细线边框:
table,td {
border: 1px solid red;
/*合并相邻的边框*/
border-collapse: collapse;
}
边框会影响盒子实际的大小,实际大小等于 div 内部空间加边框!
三、盒子模型内边距
padding 用于设置盒子的内边距,及当前盒子边框与内容的距离。
padding: 10px;
padding-left: 5px;
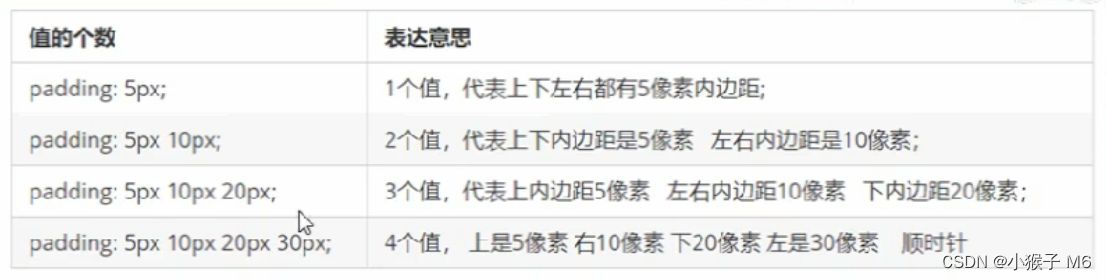
当然,为了书写方便,我们可以采用简写的方式去设置盒子的内边距:

有时无需设置盒子宽度,内边距会撑开盒子!
四、盒子模型的外边距
margin 属性用于设置外边距,即盒子与盒子之间的距离。
用法与内边距 padding 一样!
五、块级元素水平居中
外边距可以让块级元素水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度;
② 盒子左右外边距都设置为 auto。
常见的写法有以下三种:
① margin-left:auto;margin-right:auto;
② margin:auto;
③ margin:0 auto;(最常用)
以上是让块级元素水平居中,对于行内元素或者行内块元素直接给其父元素添加 text-align:center 即可!
六、嵌套块元素垂直外边距塌陷
对于两个嵌套关系的块元素,父元素有上外边距的同时,子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方法:
① 可以为父元素设置上边框;(边框透明,border: 1px solid transparent)
② 可以为父元素定义上内边距;
③ 可以为父元素添加 overflow:hidden。(常用)
还有其他方法,比如浮动、固定、绝对定位的盒子是不会有塌陷问题的,后面我们再总结!>_<
七、清除内外边距
* {
margin: 0;
padding: 0;
}
八、圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以设置成圆角了!
border-radius 属性用于设置元素的外边框圆角。
border-radius: 30px;
① 参数值可以是数值或者百分百的形式;
② 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%;
③ 如果是个矩形,参数值设置为高度的一半就可以做成一个标准的圆角矩形;
该属性是一个简写属性,可以跟四个值,分别代表左上、右上、右下、左下。
九、盒子阴影
语法:
box-shadow: h-shadow v-shadow blur spread color inset;

十、文字阴影
语法:
text-shadow: h-shadow v-shadow blur color;

好啦,本篇到此结束,拜咯伙计们!























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










