数十款阿里云产品限时折扣中,赶紧点击这里,领劵开始云上实践吧!
直播视频精彩回顾
以下为精彩视频内容整理:
Mobx的基础使用方式

利用上图对Mobx的基础使用方式做出初步的讲解。左图的程序中定义了firstname、secondname、以及get name,get name是将firstname和secondname做了一个组合,随后又定义了一个方法,接受两个入参,并且可以对名称进行修改。接下来进行初始化,初始化之后在某个地方使用这个变量。但是在这个过程中,我们不难发现一个问题,在使用的地方代码执行了一次,但在进行变量修改时,使用的地方是不会执行这个修改的。即便是把console.log(name)替换成React组件进行渲染,问题也不会解决。我们这时更改Store里的内容,但这些更改是不会使React组件发生变动的。若想解决这个问题,我们就需要利用Mobx。Mobx中提供了一些装饰器,方便在原来类的基础上增加一些改变的内容。
如图右侧,在所有需要变更的属性前,都增加了observable这个装饰器,在get name属性前加了computed,change name属性前加了action,实例化的地方相同,但在调用的地方使用了autorun这种方法。这时如果更改变量,那么指令将会自动执行。就是这样的原理完成了对改变的追踪及响应。

computed的计算属性
在示例中,todos这个数组被执行了一系列操作。具体的操作是:操作用使用了数组的方法filter,这个方法过滤了todo中未完成的项并将它保留下来。未完成的项的长度也同样被提取并保存。示例中的代码可以写在视图层,但如果有多个地方调用,那么这行代码是冗余的。所以如果遇到类似情况,需要把它放到计算属性中完成。Mobx还可以使用在统计总价,格式化值time price等问题上。
action行为和Reaction反应
在Mobx中,如果需要改变store的值,就必须用action将它包裹起来。Action不仅可以写同步的行为,也可以写异步的行为。但是在写异步行为后,必须确保做一个runinaction的回调函数将其包裹,这样看来处理异步是十分简单的。Reaction反应就是autorun,而如之前的示例中所示,Autorun是使store里的内容有用武之处的必要环节。当触发了可观察属性的改变后,其变化的监听则是在传入autorun函数中做出响应。

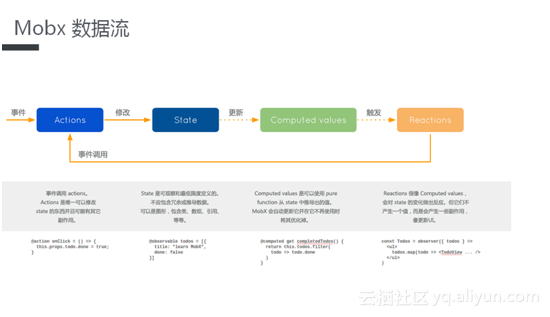
Mobx数据流
流程图中的state对应的是store层,也是就应用状态的反应,而计算属性computed values是state层中衍生出来的。当state里的属性发生变动时,计算属性也随之变动,这种变动是同步的。当所有的属性变动完毕之后,就会触发反应reaction,具体体现在应用里,就是组件被渲染了。而至于Action,一般是由代码中的click事件来发起的。
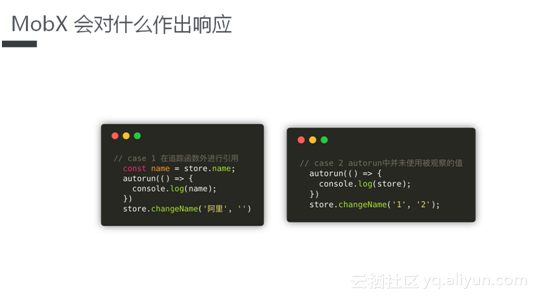
Mobx会对什么做出响应

Mobx不会对所有改变的情况都做出响应,下面介绍典型的不会做出反应的情况。
1、 在追踪函数外进行引用
如图,第一个示例中,我们在autorun函数外,进行了变量的引用。这里我们把store name属性赋给了常量name,追中函数里面再进行打印常量函数name,但如果这时对name进行变动,这段代码并不会被二次执行。原因是autorun中只打印了引用,并不是源头,Mobx是不会对这种行为做出响应的。解决方法是将name属性做出修改,具体修改为删除赋值语句,将autorun中的打印改成store.name即可。
2、 autorun中并未使用被观察的值
这个例子是在autorun中使用store这个大的对象,然后再对其中的属性进行修改,这种情况是不会获得响应的。这个原因是autorun中引用的是store这个大的对象,在我们修改其中的值得时候,store本身并不会发生变化。

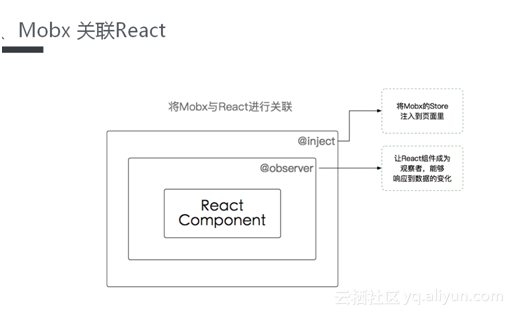
Mobx是如何与React结合在一起的
Mobx与React的关联是很关键的,主要通过如下三个步骤来完成:
1、 使用Provide组件用来包裹最外层组件节点,传入store通过context传递给后代组件;
2、 通过@observer将React组件转化成响应式组件;
3、 使用@inject给组件注入其需要的store,放置于props上。

总体来说,就是将真实的业务组件包裹上一层另外的组件,而这层组件中的数据是可以赋给业务组件中的props属性的,这里主要应用了React单项数据流的特性。如图,@observer属性可以让React组件成为观察者,能够响应到数据的变化,@inject属性则是将Mobx的store注入到页面里。这个过程中,真实的业务代码不需要有任何的变动,只需要额外增加两层装饰器即可。这两个装饰器起着增强的作用,不会影响到业务代码本身。

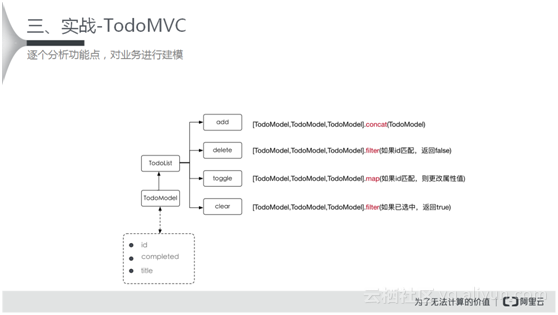
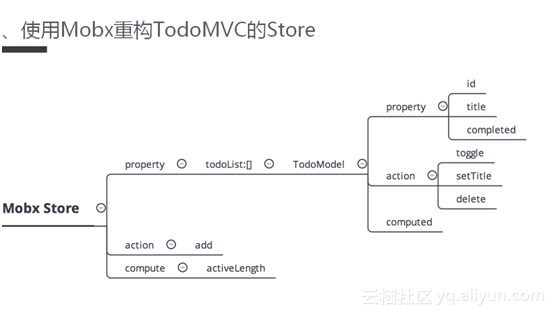
使用Mobx重构TodoMVC的Store
TodoMVC中的store是如何被Mobx重构的呢?TodoMVC中有着Todolist,Todolist中的add、delete、toggle、clear这四个方法,这四个方法都是通过调用数组的方法来完成的。Todolist中包含着多个Todomodel方法,这些都是写在顶层容器的state里面的,也就是说它的数据和视图是融合在一起的。
若使用Mobx来管理Todolist的内容,就如第二张图所示。先在底层构建Todomodel,其中property包含id、title、completed(任务完成状态)等字段。从字段中我们可以看出我们需要一些能力,所以在action包含着toggle(切换自身完成状态)、setTitle(设置名称)、delete的字段,除此之外,我们还需要拓展的计算能力computed。
从底层继续向上,我们需要在Todomodel上加一个Todolist,它的本质是一个数组,由Todomodel组成,除此还需要一个行为add,表示能在Todolist中进行增加的功能。最后,还需要一个activelength,这个计算属性的业务意义是在页面上展示当前未完成项目的数目。这便是经过Mobx重构后的TodoMVC的store呈现的样子。
本文由云栖志愿小组林一木整理,百见编辑。




















 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








