android8.0采坑 Only fullscreen opaque activities can request orientation
也就是说只有全屏不透明的activity才可以设置方向,既然知道问题所在就好办了。
找到你设置透明的Activity,然后在他的theme中加入如下配置。
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowDisablePreview">true</item>
但是我的项目使用的是第三方的库com.ycjiang:imgepreviewlibrary:1.1.3
之前使用点击图片预览大图imgepreviewlibrary都是一次性成功的,但是今天在新的产品上使用,却一直报错,无语。没办法只能自定义activity了。
1.我们自定义一个activity, ImageLookActivity
public class ImageLookActivity extends GPreviewActivity {
/***
* 重写该方法
* 使用你的自定义布局
**/
@Override
public int setContentLayout() {
return R.layout.activity_image_look;
}
}
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.ImageLookActivity">
<!--这个布局是jar包中的-->
<include layout="@layout/activity_image_preview_photo"/>
</FrameLayout>
GPreviewBuilder.from(ModelDetailActivity.this)
//这里使用我们自定义的activity
.to(ImageLookActivity.class)
.setData(mThumbViewInfoList)
.setCurrentIndex(position)
.setSingleFling(true)
.setType(GPreviewBuilder.IndicatorType.Number)
// .setType(GPreviewBuilder.IndicatorType.Dot)
.start();//启动
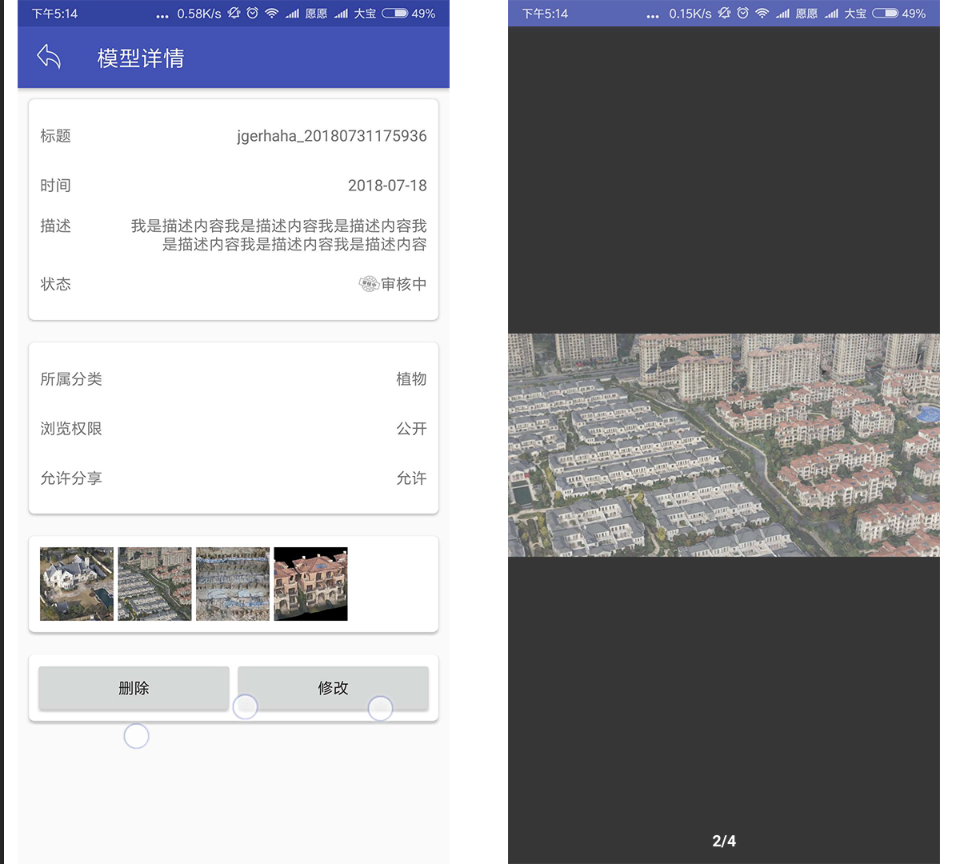
点击预览的效果图

微信截图_20180801172357.png
关注
如果有问题,请在下方评论,或者加群讨论 200909980
关注下方微信公众号,可以及时获取到各种技术的干货哦,如果你有想推荐的帖子,也可以联系我们的。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








