1.添加一个新页面并切换到设计视图。
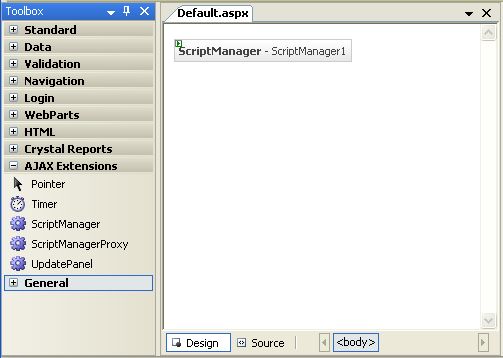
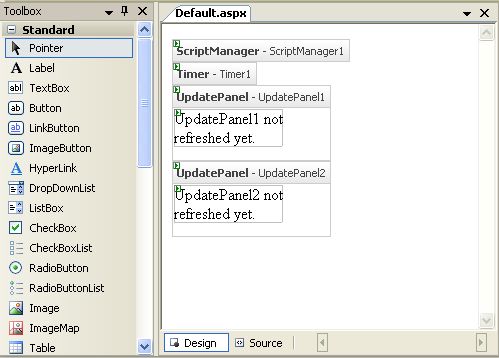
2.如果页面没有包含ScriptManager控件,在工具箱中的AJAX Extensions标签下双击ScriptManager控件添加到页面中。
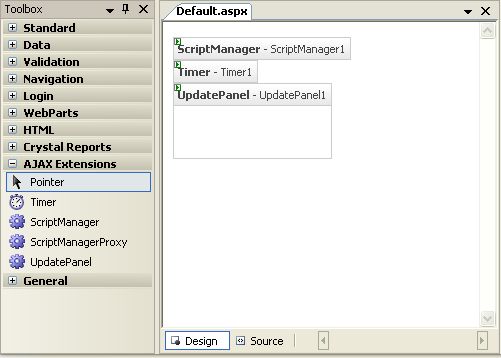
3.双击Timer控件添加到Web页面中。Timer控件可以作为UpdatePanel的触发器不管它是否在UpdatePanel中。
4.双击UpdatePanel控件添加一个Panel到页面中,并设置它的UpdateMode属性值为Conditional

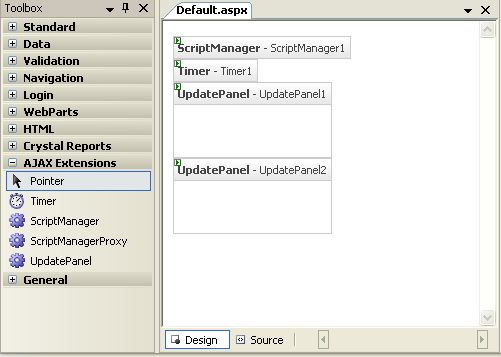
5 .再次双击UpdatePanel控件添加第二个Panel到页面中,并设置它的UpdateMode属性值为Conditional。

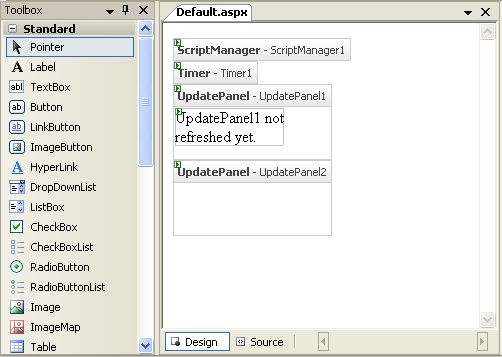
6.在UpdatePanel1中单击,并在工具箱中Standard标签下双击Label控件添加到UpdatePanel1中。
7.设置Label控件的Text属性值为“UpdatePanel1 not refreshed yet”。
8.添加Label控件到UpdatePanel2。
9.设置第二个Label控件的Text属性值为“UpdatePanel2 not refreshed yet”。

10.设置Interval属性为10000。Interval属性的单位是毫秒,所以我们设置为10000,相当于10秒钟刷新一次。
11.双击Timer控件添加Tick事件处理,在事件处理中设置Label1和Label2的Text属性值,代码如下。
 public
partial
class
_Default : System.Web.UI.Page
public
partial
class
_Default : System.Web.UI.Page2

3


 {
{4

5
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)6

7


 {
{8

9
 }
}10

11
 protected void Timer1_Tick(object sender, EventArgs e)
protected void Timer1_Tick(object sender, EventArgs e)12

13


 {
{14

15
 Label1.Text = "UpdatePanel1 refreshed at: " +
Label1.Text = "UpdatePanel1 refreshed at: " +16

17
 DateTime.Now.ToLongTimeString();
DateTime.Now.ToLongTimeString();18

19
 Label2.Text = "UpdatePanel2 refreshed at: " +
Label2.Text = "UpdatePanel2 refreshed at: " +20

21
 DateTime.Now.ToLongTimeString();
DateTime.Now.ToLongTimeString();22

23
 }
}24

25
 }
}
12.在UpdatePanel1和UpdatePanel2中添加Timer控件作为AsyncPostBackTrigger,代码如下:
 <
Triggers
>
<
Triggers
>

 <
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>
<
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>

 </
Triggers
>
</
Triggers
>
全部完成后ASPX页面代码如下:

 <%
<%
 @ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>
2

3

4

5
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"
>
6

7
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
8

9
 <
head
id
="Head1"
runat
="server"
>
<
head
id
="Head1"
runat
="server"
>
10

11
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
12

13
 </
head
>
</
head
>
14

15
 <
body
>
<
body
>
16

17
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
18

19
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
/>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
/>
20

21
 <
div
>
<
div
>
22

23
 <
asp:Timer
ID
="Timer1"
OnTick
="Timer1_Tick"
runat
="server"
Interval
="10000"
>
<
asp:Timer
ID
="Timer1"
OnTick
="Timer1_Tick"
runat
="server"
Interval
="10000"
>
24

25
 </
asp:Timer
>
</
asp:Timer
>
26

27
 </
div
>
</
div
>
28

29
 <
asp:UpdatePanel
ID
="UpdatePanel1"
UpdateMode
="Conditional"
runat
="server"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
UpdateMode
="Conditional"
runat
="server"
>
30

31
 <
Triggers
>
<
Triggers
>
32

33
 <
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>
<
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>
34

35
 </
Triggers
>
</
Triggers
>
36

37
 <
ContentTemplate
>
<
ContentTemplate
>
38

39
 <
asp:Label
ID
="Label1"
runat
="server"
Text
="UpdatePanel1 not refreshed yet."
></
asp:Label
>
<
asp:Label
ID
="Label1"
runat
="server"
Text
="UpdatePanel1 not refreshed yet."
></
asp:Label
>
40

41
 </
ContentTemplate
>
</
ContentTemplate
>
42

43
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
44

45
 <
asp:UpdatePanel
ID
="UpdatePanel2"
UpdateMode
="Conditional"
runat
="server"
>
<
asp:UpdatePanel
ID
="UpdatePanel2"
UpdateMode
="Conditional"
runat
="server"
>
46

47
 <
Triggers
>
<
Triggers
>
48

49
 <
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>
<
asp:AsyncPostBackTrigger
ControlID
="Timer1"
EventName
="Tick"
/>
50

51
 </
Triggers
>
</
Triggers
>
52

53
 <
ContentTemplate
>
<
ContentTemplate
>
54

55
 <
asp:Label
ID
="Label2"
runat
="server"
Text
="UpdatePanel2 not refreshed yet."
></
asp:Label
>
<
asp:Label
ID
="Label2"
runat
="server"
Text
="UpdatePanel2 not refreshed yet."
></
asp:Label
>
56

57
 </
ContentTemplate
>
</
ContentTemplate
>
58

59
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
60

61

62

63
 </
form
>
</
form
>
64

65
 </
body
>
</
body
>
66

67
 </
html
>
</
html
>
13.保存并按Ctrl + F5运行。
14.等待10秒钟后两个UpdatePanel都刷新后,Label中的文本都变成了当前时间。
转自:http://www.cnblogs.com/Terrylee/archive/2006/11/15/Using_Timer_Control_with_More_Than_One_UpdatePanel_Control.html





















 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








