HTML CSS + DIV实现排版布局
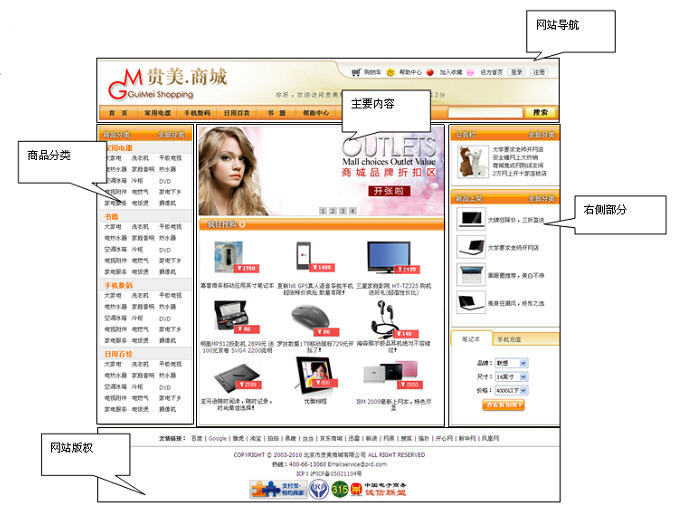
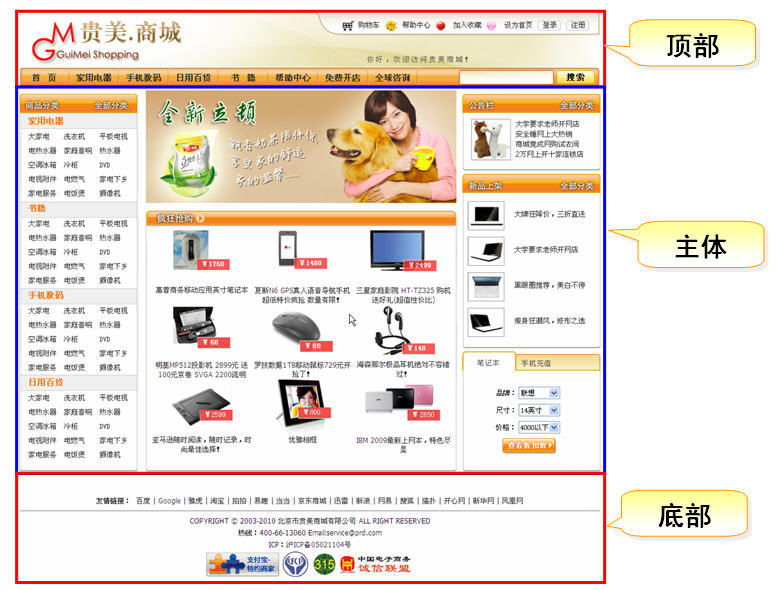
1.网页可以看成是由一个一个“盒子”组成,如图:

由上图可以看出,页面分为上(网站导航)、中、下(版权声明)三个部分,
中间部分又分为左(商品分类)、中(主要部分)、右,这些版块就像一个个
的盒子,这些"盒子"中放置着各种内容,页面就是由这些"盒子"拼凑起来
案例布局分析:

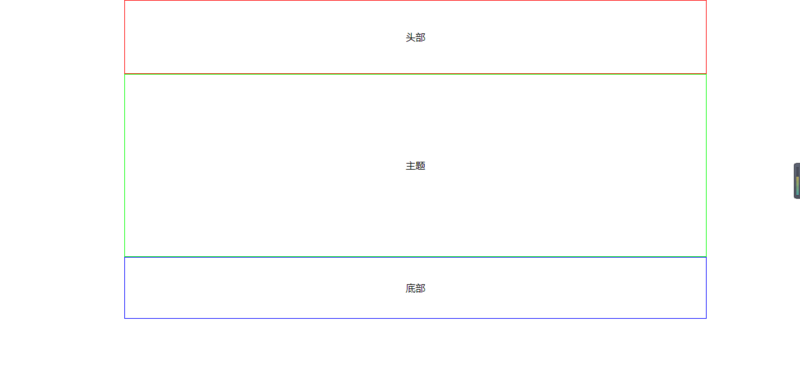
单列布局案例:
代码如下:
单列布局body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #0f0;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #00f;
line-height:100px;
}
div{
text-align:center;
}
运行结果:

双列布局案例:
代码如下:
双列布局body{
margin:0;
}
.box{
width:80%;
margin:0 auto;
overflow:hidden;
}
.box .left{
width:30%;
height:400px;
background-color:#0f0;
float:left;
}
.box .right{
width:70%;
height:400px;
background-color:#f00;
float:left;
}
运行结果如下图:

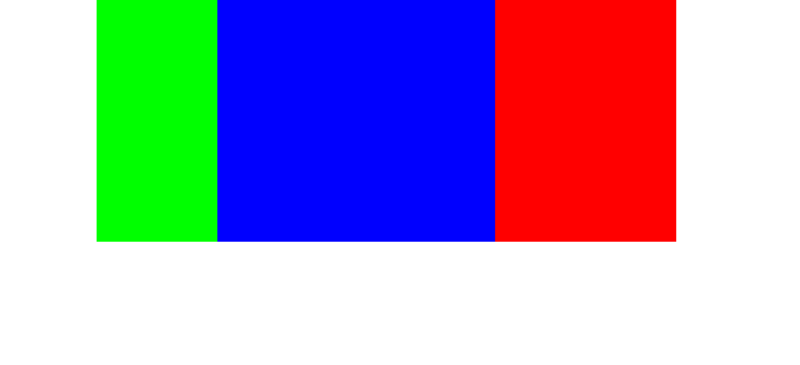
三列布局案例:
代码如下:
三列布局body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .left{
width:200px;
height:400px;
background-color:#0f0;
position:absolute;
}
.box .center{
height:400px;
background-color:#00f;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#f00;
position:absolute;
right:0;
top:0;
}
运行结果如下图:

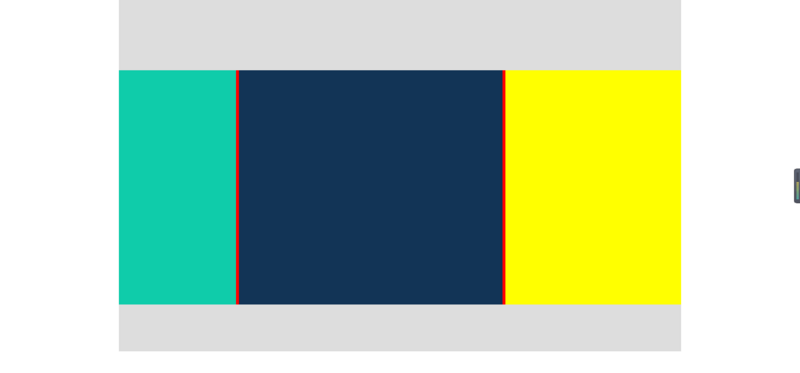
混合布局案例:
代码如下:
混合布局body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.header{
height:120px;
background-color:#ddd;
}
.main{
height:400px;
background-color:#f00;
position:relative;
}
.main .left{
width:200px;
height:400px;
position:absolute;
left:0;
top:0;
background-color:#0fccaa;
}
.main .center{
height:400px;
margin:0 305px 0 205px;
background-color:#123456;
}
.main .right{
width:300px;
height:400px;
position:absolute;
right:0;
top:0;
background-color:#ff0;
}
.footer{
height:80px;
background-color:#ddd;
}
运行结果如下图:

总结:
排版布局需要掌握的知识
div 相关属性
float 浮动属性
position 定位属性
clear 清除浮动的应用





















 3274
3274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








