想像Github项目主页渲染READMD.md那样渲染Markdown文本吗?Vue-Markdown为你实现在Vue应用中进行Markdown的解析和渲染。

Markdown
简介
Vue-Markdown,是 miaolz123 在 Github 上开源的Markdown解析和渲染的Vue组件,项目仓库位于 https://github.com/miaolz123/vue-markdown,目前版本为 v2.2.4。Vue-Markdown支持丰富的Markdown拓展语法,包括表格、代码语法高亮、定义列表、GFM任务列表、Katex等,功能丰富,可以进行配置选择,且使用简单,是在Vue应用中进行Markdown富文本渲染展示的可靠助手。

Markdown
安装
Vue-Markdown使用简单,可以使用NPM安装:
npm install --save vue-markdown或Yarn安装:
yarn add vue-markdown --save示例
Vue-Markdown使用简单,我们来看一个基本的例子:
i am a ~~tast~~ **test**.在该例子中,我们引入了VueMarkdown组件,并在Vue中使用,然后,使用vue-markdown定义了可以包括Markdown语法的文本,进行渲染。
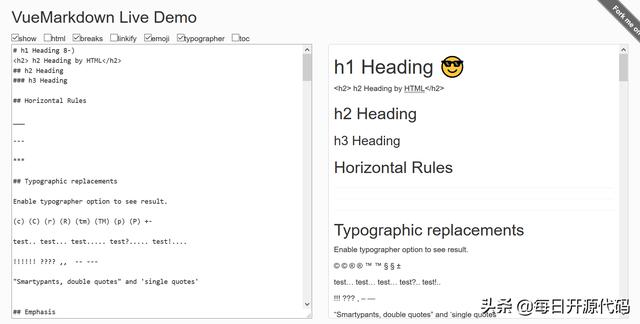
Vue-Markdown提供了一个在线的demo,可以进行不同配置的实时Markdown渲染:

Vue-Markdown在线demo
可以看到,Vue-Markdown对左侧的Markdown语法文本进行渲染,支持基本的Markdown语法,和如Emoji等拓展,默认的样式十分美观,可以直接使用。
Vue-Markdown提供了丰富的Markdown配置支持,包括:
- source:渲染的Markdown文件;
- html:是否支持html渲染;
- breaks:是否把换行符置换为br;
- linkify:是否自动转换URL为链接;
- toc:是否自动生成目录;
- prerender:渲染之前的回调函数;
- postrender:渲染之后的回调函数。
在使用时,可以根据自身需求进行配置,获得最佳的用户体验和性能。

Vue-Markdown
总结
Vue-Markdown实现了在Vue应用中进行Markdown语法渲染,使得富文本的显示变得更为方便,值得使用。




















 2556
2556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








