今天做EasyUI学习的预到了一个这样的问题:通过iframe加载的一个页面在调用$.messager.alert();这个方法后只能在iframe中显示alert效果而不是在全局的页面上显示这并不我要的效果:经过查找解决方法如下:
演示页面:
iframemessager.html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>EasyUI 初步 -iframe窗口</title>
<!-- easyUI必须引入的文件 S -->
<link rel="stylesheet" type="text/css" href="../easyui/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css"/>
<script type="text/javascript" src="../easyui/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="../easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>
<!-- easyUI必须引入的文件 E -->
</head>
<body>
<iframe scroll="no" frameborder="2" src="messager.html" style="margin:20px;width:400px;height:400px;"</iframe>
</body>
</html>子页面messager的页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>EasyUI 初步 -iframe弹出messager</title>
<!-- easyUI必须引入的文件 S -->
<link rel="stylesheet" type="text/css" href="../easyui/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="../easyui/themes/icon.css"/>
<script type="text/javascript" src="../easyui/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="../easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>
<!-- easyUI必须引入的文件 E -->
</head>
<body>
<a href="#" class="easyui-linkbutton" style="margin:20px" onclick="msg()">弹出提示</a>
<script type="text/javascript">
function msg(){
parent.$.messager.alert('操作提示','提示的内容');
}
</script>
</body>
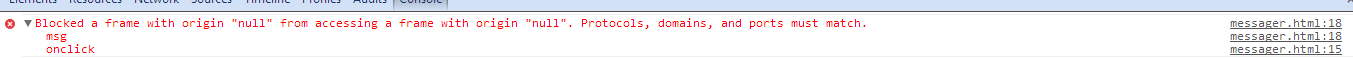
</html>注:在本地测试下IE浏览器是没有任何的安全问题的,但是在webkit内核的浏览器(包括Chrome、搜狗、360、猎豹、遨游等)都会提示如下的错误:
经过查找后:原因是因为webkit内核浏览器的本地安全问题所导致的,解决的方法很容易就是把对应的页面放在服务器下就行了,如IIS、Tomcat就不会出现了!























 1564
1564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








